韓國商業網站經常被國內設計師所模仿,原因就是他本身的設計有一套思路,只要熟悉一些韓國模板的設計師很容易就從中找到一些技巧,因此利用韓國網站的設計技巧來設計網站可以提高效率,本文就是總結歸納了一些韓國商業網站的設計規律與技巧,提供給大家作為參考
一、頁面結構
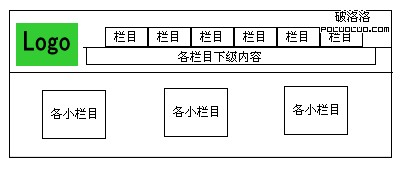
韓國網站的頁面結構相對來說比較簡單,可以說幾乎是統一的風格,頂部的左邊是網站的logo,右邊就是它的導航欄,和國內網站不一樣的地方它甚少采用下拉菜單的樣式,而是把各級欄目的下級內容放在導航欄的下面。然後下面是個大大的Flash條,再往下就是各個小欄目的主要內容,如圖所示:

二、色彩運用
韓國設計師很多都是科班出生,對色彩的運用非常得當,在我們看來有些非常難看的顏色到了他們的手裡很輕易的就搭配出一種很另類或和諧的美感,給人的感覺要麼淡雅迷人,要麼另類大膽,讓人覺得欣賞他們的網站是一個非常愉悅的過程。在我看來,韓國的設計師真是深得Windows xp的設計精髓,漸變色以及透明水晶效果用得非常恰當,而不像很多網站動不動就濫用仿蘋果按鈕,和整體風格不協調,看起來顯得很突兀。韓國網站的各個欄目一般都比較喜歡采用不同的色調來表達不同欄目的主題,灰色是他們最愛用的顏色,因為灰色比較中庸,能和任何色彩搭配,大大的改變色彩的韻味,使對比更強烈,正文文字也大都采用灰色。而局部則喜歡用色彩絢麗的色條或色塊來區分不同的欄目,我們來看下面的幾張圖片。
圖1是聖誕主題的網站,顏色運用對比強烈,在我們看來紅色和綠色搭配就是“紅配綠,死牛肉”,其實相反色系兩色相配,即所謂紅 配綠、藍配黃、橙配紫,這種搭配如果處理得好,出來的效果會很搶眼。如這個網站,看起來顯得很生動活波,使得紅顯得更紅,很符合網站的主題。

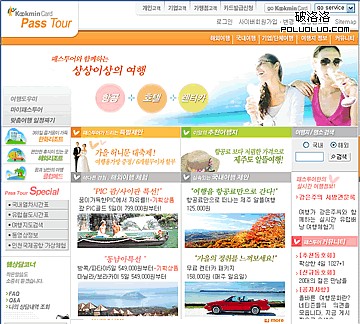
圖2是個典型的有關旅游休閒韓國網站,該網站采用了灰色做為底色,然後用色彩明快的橙色、綠色、粉紅色的色塊來劃分欄目,顯得整潔清晰而不呆板。

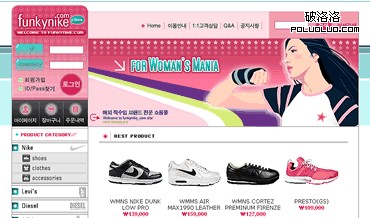
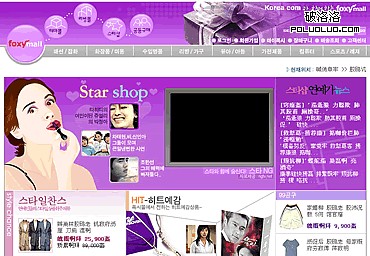
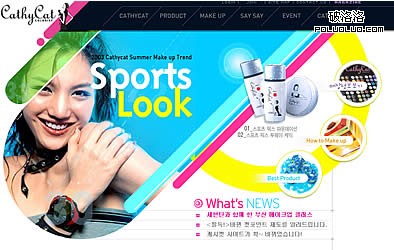
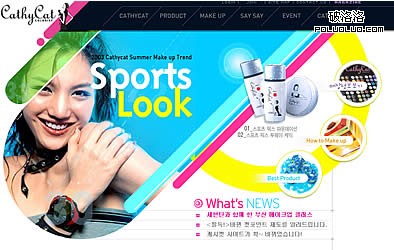
下面這兩個網站運用漸變色很出色,圖3一看顏色就知道是個女性的時尚站點,它把幾個欄目做成晶瑩剔透的泡泡球放在頂部的大Flash條裡,非常醒目。整個站點顯得異常優雅迷人


三、Flash動畫及圖片的運用
韓國的寬帶普及率很高,所以設計師設計起頁面來完全毫無顧忌,大量的圖片、flash得到很好的運用,網站裡的圖片動不動就是40、50K的大圖,網頁圖片多的頁面大小通常都是幾百K,這在我們國內是根本不敢想像的。韓國的flash banner大都以橫幅廣告條出現在頁面的導航欄下面,采用的都是精美的圖片或者是手繪風格的矢量插圖。國內很多網站也采用大幅的flash廣告條,但是通常都是著眼於如何去表現flash動畫的酷、炫的感覺,使得浏覽者過於關注flash而忽視了頁面的其他內容。而韓國的flash則更好的服務於網站的主題,和整個頁面搭配起來看得很舒服而不搶眼,他們的關鍵就在於整個flash不是全部變化,而只是局部在動,以及文字和背景的巧妙配合。韓國網頁設計師的手繪能力很強,頁面中大量采用手繪的矢量圖片,使得整個網站顯得精致而與眾不同。
圖5是個很養眼的網站,顏色采用類似色調搭配,看起來很舒服。最欣賞的就是flash的右邊的樹葉,有幾片葉子在輕輕飄動,左邊的圖片淡淡地消失、出現,文字緩緩出現,真的是非常有意境,整個網站看起來生機盎然。

最近在雜志界開始吹起了復古風,六、七十年代的手繪插圖又開始流行,雜志書籍中大量使用矢量時尚插圖取代以前的照片,這股流行勢力很快也蔓延到了網絡上,韓國網站緊隨其後,在時尚站點和兒童站點中大量運用手繪的插圖,如圖6 、圖7所示。


四、文字排版
網站的內容排版因為要考慮到可讀性,很多欄目的文字編排都比較簡單,利於閱讀,而在一些內容較少的頁面如網站的廣告或宣傳頁上排版則富於變化,更類似於雜志內頁的排版,我懷疑很多韓國網頁設計師都是從平面設計師轉行過來的。如圖8、圖9。


五、頁面的立體感及細節處理
韓國網站還有個令人稱道的地方就是它的網站看起來很有層次感,而這個層次感不是靠作幾個立體字來體現的,其實靠的也不過是添加簡單的圖片或文字陰影效果和巧妙的利用構圖來形成視覺上的差異,但就是這種設計上的不拘泥於形式使網站的立體效果呼之欲出。我最佩服的是韓國設計師做事的認真態度,他們的每一個按鈕、圖片的處理都及其講究,其實一些細微的部分不仔細看還不一定容易發現,但是如果少了這些細節的地方,整個網站的整體形象就要大打折扣了。
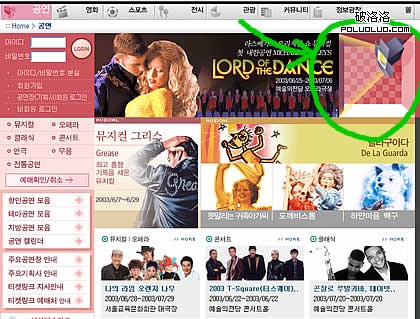
圖10中我們可以看到,網站的右邊畫了個好像是探照燈的東東,它周圍的立體效果使得它看起來像是放置在一個房間裡,然後照亮左邊的大幅畫像,感覺就像在電影院一樣,和它這個娛樂主題很吻合。

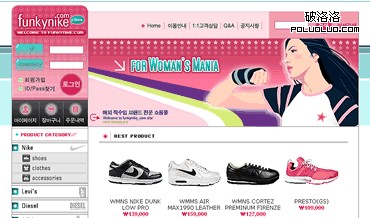
圖11是個框架相當簡單的網站,如果處理得不好,很容易會顯得呆板而無趣,但是因為使用了大量的和整個網站顏色風格統一的圖標和圖片,網站看起來顯得很生動。
