在2009年裡,地理定位是一個熱門的話題。隨著大量支持GPS手機的應用,普通用戶獲取地圖服務變得越來越便利。但是網站設計人員和開發人員怎麼樣能利用好這個日益增長的位置感知的用戶群呢?這篇文章將探討在線互動地圖應用的當前趨勢、慣例和可能的未來。
在線地圖的基礎
當大多數人想到在互聯網上使用地圖的時候,Google、MapQuest和Tomtom可能已經想到了。它們都是這個領域的巨人,但是它們缺乏最有創意的想法。這些公司只是將地圖作為一種服務。正如你將在整篇文章中看到的那些有特色的地圖應用,Google並不占有這個市場。對於有創意的地圖應用的空間仍然很大。
這不是一節制圖學的課程,但是能理解地圖應用到現代網站設計中這個目的是重要的。任務的主要部分似乎可以由以下三個主要領域來表示:
<!--[if !supportLists]-->1. <!--[endif]-->導航和方向;
<!--[if !supportLists]-->2. <!--[endif]-->地理關系和趨勢的顯示;
3. <!--[endif]-->關鍵點的顯示。
交互式地圖
過去十年互聯網技術的發展開辟了許多在線數據展示技術的應用。其中增長最快速的交互式展示工具是地圖。
當互聯網上的交互式地圖邀請用戶操作時,它們能最有效地為用戶展示數據。當用戶有能力改變顯示效果時,顯示數據間的關系是比較容易的。如果一張印刷地圖起初不是很清晰,那麼人們將不能很好地理解它。通過在線交互式地圖,簡單地移動滑動條就能夠揭示數據與內容之間的關系。
平移和縮放是交互式地圖的基本操作。這些操作能讓用戶把浏覽器聚焦在感興趣的信息上。
不需要任何圖例
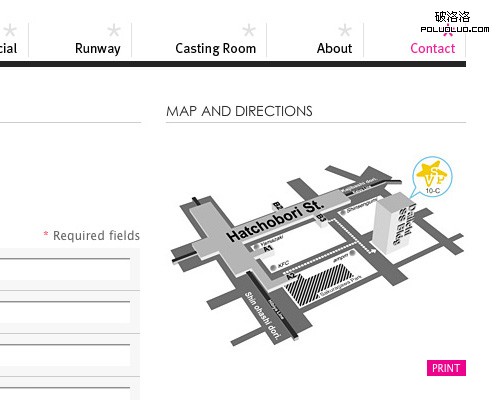
在傳統的印刷地圖中,圖例是作為符號解釋器使用的。許多在線地圖的上下文窗口減少了圖例的使用。用戶只需簡單點擊地圖上的點即可獲取相關信息,而不是參考頁邊的圖例。這樣做的結果是通過較少的步驟和眼睛移動達到了同樣的目的。為了解釋這對於網絡用戶是多麼直觀的操作,請訪問“America’s Best Adventures”,打開的地圖如下:




點擊小圓點打開一個上下文窗口
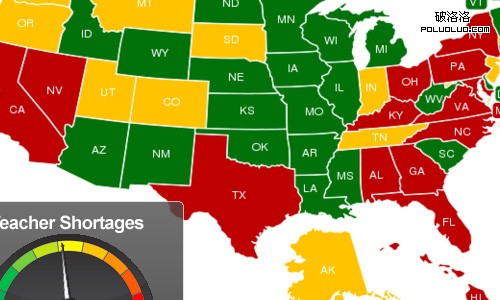
在某些情況下,圖例仍然是必需的。例如:Heat maps通過顏色的深淺來顯示強度,用戶通常需要一個參考欄來理解這些信息。上下文菜單並沒有使得圖例完全過時,這僅僅是針對簡單的興趣點。
地圖導航的一般類型
除了平移和滾動,還有許多有趣的方式來展示數字地圖。下面是一些在當前交互式地圖應用中最常用的一些方法。記住,將這些方法中的多個結合起來使用是可行的。使用它們中的一種方法並不妨礙其它方法的使用。
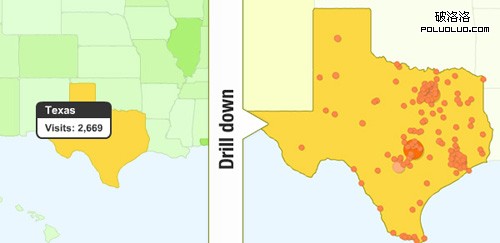
Drill-Down
當不得不在特定數據的不同級別移動時,用戶通常可以使用drill-down的導航方法。這種方法清晰地將信息分組,其范圍覆蓋了從“大圖”到個人情況的任何地方。
Google Analytics在其世界地圖應用中使用了drill-down模式。通過點擊一個特定的國家,地圖自己會重新定位到該國,而同時屏蔽掉其他國家。在州和市的級別上可以做相同的操作。這使得用戶在沒有被信息淹沒的情況下能夠控制特定的數據信息。

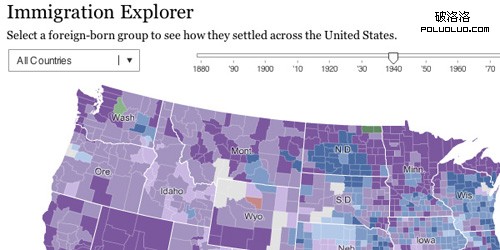
時間軸
一個時間軸滑動條顯示了地圖上隨時間推移的進度。滑動條並不意味著時間本身。其主要目的是為了顯示滑塊和地圖內容之間的相關性。

縮放
這種方法由於使用了縮放而不同於drill-down,對於每一個級別的放大操作,地圖通常不用重建或重組。地圖通過縮放允許信息能更加緊密地被驗證,而不需要為了較小的區域重組。
某些數據只有當放大到一定級別的時候才是可見的。這保持了較寬的視角,避免了在當前的尺度下因為一些無關細節信息而顯得雜亂。例如街道名,在下面的顯示中其被隱藏。

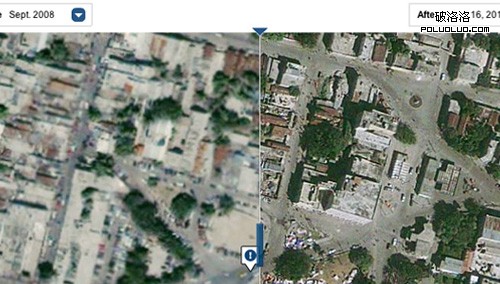
過去和未來
時間軸的方法顯示了同一地區的多種狀態,而過去和未來的方法與其區別在於只顯示同一地區的兩種狀態。這種方法最近被頻繁地使用,特別是在衛星地圖上。
在最近的海地地震之後,紐約時報使用從太空拍攝的圖片,生成了一個交互式地圖,顯示了海地受到的破壞情況。通過過去和未來的方法我們可以看到此次地震對於太子港的破壞結果是令人吃驚的。

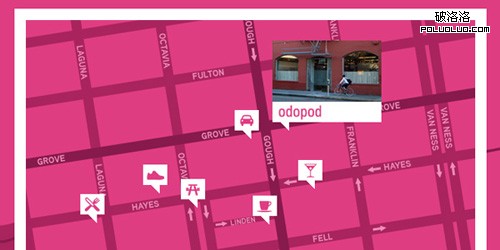
關鍵點
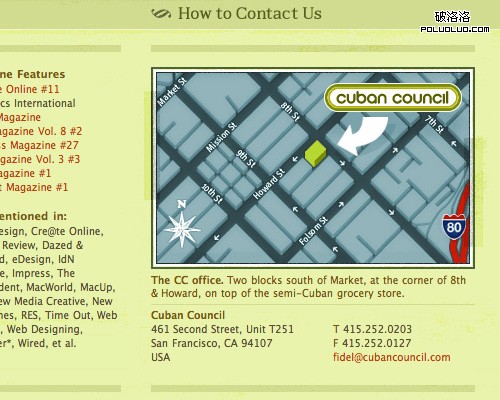
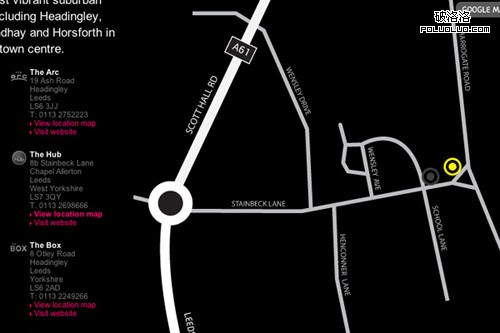
在關鍵點地圖的設計中,除了目標區域,一切都將放到背景中。這使得用戶能立刻注意到相關感興趣的地方。額外的信息可以通過標記的相對大小來表達,使其很容易地辨別出無雜亂信息干擾的地點之間的關系。
Odopod采用了這種方法,在其聯系頁面上通過放置其辦公室的正門照片。找到正確的大樓現在變得很容易。

地圖作為一種信息工具
互聯網和信息的數字化代表著印刷地圖一個有意義的變化。將調查和用戶反饋結合起來,地圖可以幾乎變成實時的信息表現。通過這種方法,同時比較兩個度量對於想要的范圍是一個簡單的事。
在國家地理網站上的地圖說明了如何使用交互式地圖從搜集的數據來顯示全球的趨勢。例如,Earth Pulse的地圖,在其側面上有一個菜單,允許用戶顯示數據,如人口、肉類消費和森林破壞等信息。

來自政界
位置定位給當前事件賦予了事件發生的背景信息。新聞機構使用互聯網上最有創新的地圖應用可視化世界上的新聞事件,這一點也不奇怪。
也許2008美國總統選舉是應用交互式地圖最多的時期。交互式地圖每天更新,用於顯示民意。任何時候公布一項民意調查,你都能確信一個交互式地圖將馬上跟進。因為信息被綁定在可以時時更新的數據上,一個靜態地圖在數小時內變得無關緊要。
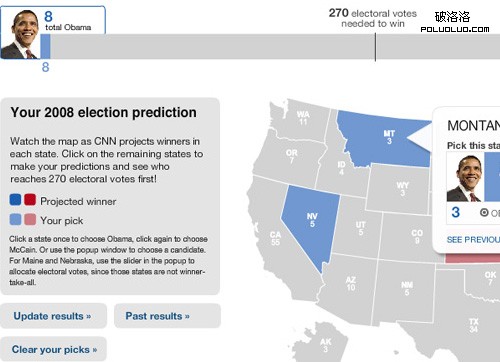
在競選的白熱化階段,CNN發布了一個工具,允許用戶投票預測哪一個候選人將最終獲勝。因此地圖不僅可以展示信息,而且也成了一個產生信息的工具。

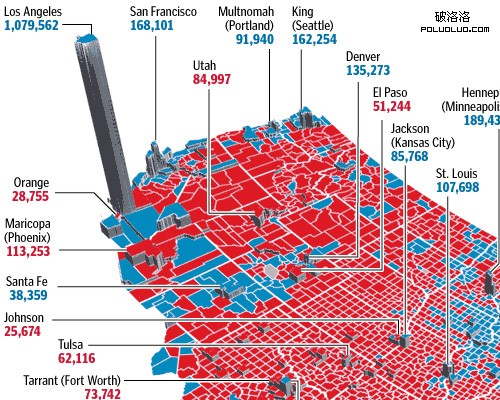
一旦選舉結束,國家的投票方式也被繪制成地圖。比較有趣的一件事是華盛頓郵報的地圖,它使用flash提供一個360度關於選舉趨勢的視角。整個競選的結果有效地總結在一張單一的圖上。

地圖在這裡與信息圖表的功用重疊,甚至自身就是信息圖表。兩者間的區別只在於表現方式和設計上。在華盛頓郵報的地圖上,信息被直接綁定在一個特定的地區。那麼這個數據將只與其被搜集來的地區相關。一個30歲加利福利亞的女性選民和一個30歲紐約的女性選民是不一樣的。
非傳統的地圖應用
雖然這篇文章中的大多數地圖是物理定位,但是你不要覺得必須這樣做。地理學上的地圖不是這裡唯一類型的地圖。地圖也可被用於浏覽抽象的信息,和靜態信息圖沒有什麼不同。GOOD網站用其“Roadmap to Harmony”演示說明了這一點。其結果是既符合邏輯又富有創造性。

“Roadmap to Harmony”打破了基於位置的地圖模型。
定位服務的未來
我們看到的大多數地圖都是物理的位置和建築物。交互式地圖的未來將不得不考慮到人的因素,而且人比磚頭和道路具有較大的移動性。
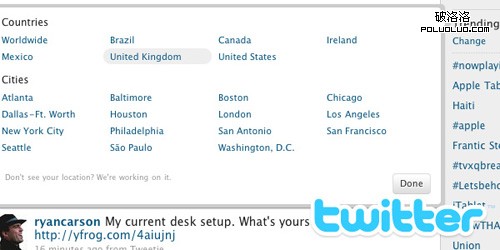
像Foursquare 和 Gowalla 的服務正在使人們相信地圖和定位服務正在成為智能手機用戶日常生活的一部分。Twitter很快地擴展了其API來包括了位置信息。在任何特定的時刻你在哪裡都有著顯著的影響。這可能會使得搜集這些數據並使之成為地圖的網站能夠顯示其運動和發展的趨勢。

位置映射行為
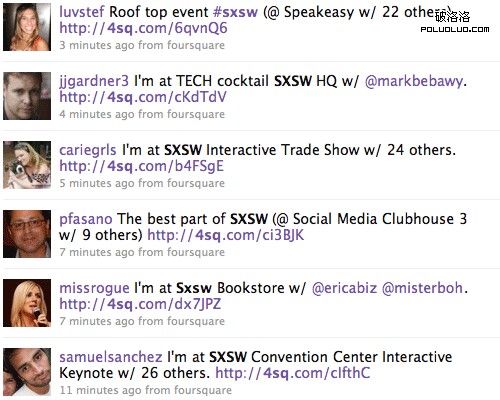
想想有多少人登記了今年的SXSWi會議。整個會議根據參與者基於位置的徽章被制作成了地圖。這不僅僅是個人偶爾會更新其位置,這是一個演示:如何將整個事件的“個性”基於參與者的行為制作成地圖。由於有這麼多的參加者登記每一件事,該數據能被用來決定從飲食習慣到小組興趣的任何事情。

以人為中心的地圖
依賴GPS僅僅用來定位建築物可能即將成為過去。我們可能開始看到網站設計師的聯系頁面,那裡有一個用GPS坐標制作的“Find me here now”部分? NFL 玩家ChadOchocinco已將這一層次的互動推向一個全新的水平,沒有什麼能阻止普通人去做這種嘗試(盡管涉及到隱私)。
網站設計中地圖應用的展示
今天我們討論了許多基礎知識。下面為了讓你有更多的設計靈感,我們提供了更多的例子。感謝Pattern Tap網站使得搜索這些例子的過程相對輕松些(即使它還沒有地圖應用的部分)。下面的例子中許多都來自於那裡和其他網站。

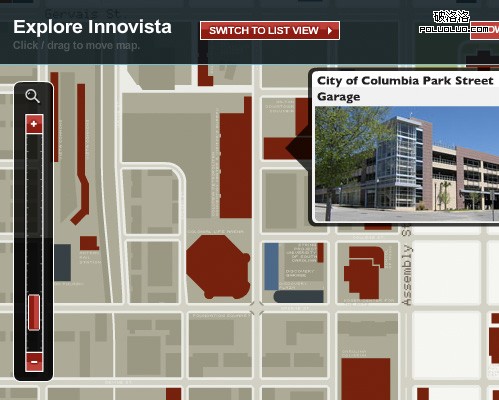
關於Innovista未來發展的交互式地圖,一個南卡羅來納大學的龐大項目。

牛津飯店將其位置信息放入地圖中。

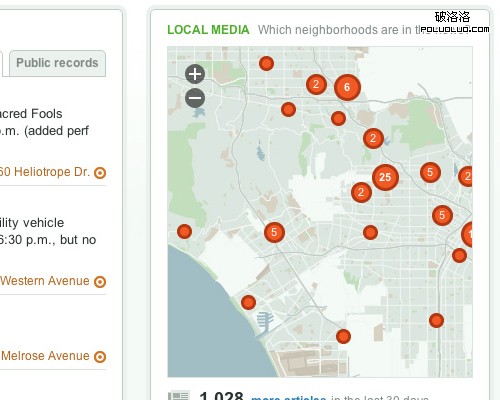
EveryBlock將城市新聞顯示為關鍵點標記。

一個關於建築物定位的誇張渲染。

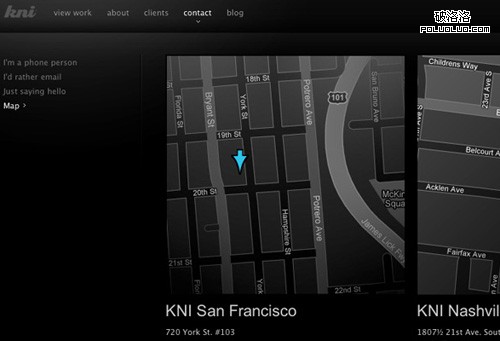
KNI使用地圖顯示工作室的位置。

即使不是精確,Victoria Star的地圖提供了你需要找到該公司的所有信息。

一個粗略的酒吧尋找指南。

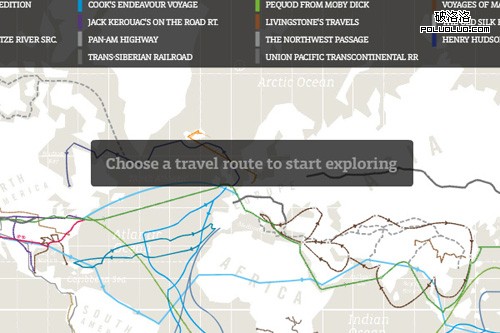
這個探討了有名的遠征路線。

一個jquery開發的關於開放學校教師崗位的地圖。

一個關於Warcraft虛擬世界的交互式地圖。
創建自己的地圖應用
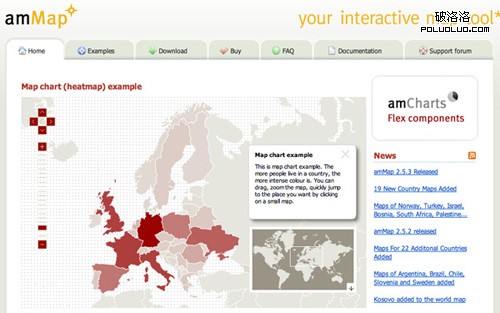
很想在一個項目中為自己生成一個地圖嗎?雖然Javascrip和html5已經出現很久,但是像amMaps基於flash的可替換方案仍然提供一些最強大的互動式地圖的解決方案。幾乎每一個在此文中提到的地圖都可以使用這個(或類似的)系統來創建。

如果你正在尋找一個非flash的解決方案,Carsonified最近發布了一個偉大的案例,研究使用jQuery來制作交互式地圖,在其網站上解釋了這一過程。除了這裡的設計人員應該知道的以外,你還知道任何其他基於互聯網的地圖應用系統嗎?如果你知道的話,請在下面的評論中分享一下鏈接。
Zach Dunn
Zach Dunn 是一名One Mighty Roar的合伙人,界面設計師和互聯網狂熱份子。他和他的孿生兄弟共同運營著一個名叫 Build Internet的博客,主要關注於網站設計、開發及其相關的商業活動。
- 上一頁:設計觀點:移動設備領域的發展
- 下一頁:有效的設計溝通和探討的方式:即興創作