網頁制作poluoluo文章簡介:過去我們沒有用應有的方法來關注網絡應用程序,現在該是仔細地研究一些有用的技術和設計方案,以便使網絡應用程序更加友好和漂亮的。這篇文章闡述了第一部分我們在現代網絡應用程序上面關於設計模式和有用的設計方案的廣泛研究。下面你將看到我們收集到的10個有用的界面
近年來,越來越多的桌面應用程序移植到互聯網上面的。沒有了平台限制和安裝要求且作為一種服務模式的軟件看起來很吸引人的。網絡應用程序界面設計的核心是網頁設計;但是,它的焦點主要集中在功能上面。為了和桌面程序競爭,網絡應用程序必須提供簡單,直觀的以及響應快速的用戶界面,這樣才能減少用戶完成事情的時間和精力。
過去我們沒有用應有的方法來關注網絡應用程序,現在該是仔細地研究一些有用的技術和設計方案,以便使網絡應用程序更加友好和漂亮的。這篇文章闡述了第一部分我們在現代網絡應用程序上面關於設計模式和有用的設計方案的廣泛研究。下面你將看到我們收集到的10個有用的界面設計技術以及成功地將其應用到許多網絡應用程序上。
請隨時在評論中發表你的意見,方法以及代碼解決方案。我們研究的第二部分將隨即奉上:敬請期待。
1.需要的界面元素
在用戶界面設計中簡潔是重要的。任何時候你在界面上所展示的控件越多,那麼你的用戶將要花更多的時間去了解怎麼用你的界面。當有更少的選擇時,可用的功能將變地更加明顯和更易獲取。然而簡化一個界面是不容易,特別是如果你不想限制應用程序的功能。

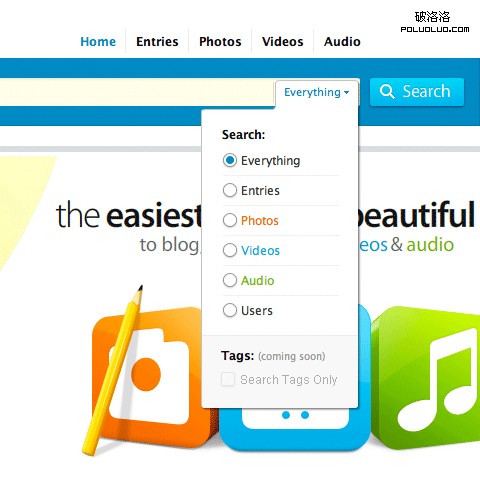
當你在Kontain's搜索輸入框中點擊搜索鏈接時,一個類似的下拉框出現了。因此,如果你需要控制搜索控件所占的界面空間,你可以使用下拉菜單來選擇你所要尋找的內容類別。收起這些選擇就可以簡化搜索框。
使設計更加簡化的方法之一是隱藏高級的功能控件。把最常使用的功能放置在你的界面上,其余的便可隱藏起來。你可以采取在桌面軟件上非常常見的彈出框菜單和控件來達到這種效果。例如,你的搜索輸入框有高級的過濾控件,那麼可以在輸入框尾部以特殊的下拉菜單方式將其隱藏。如果用戶需要這些過濾控件,那麼只需要一些點擊便可使用。雖然決定哪些保留哪些隱藏可不是件簡單的任務,但是可以根據每個控件的重要性和使用頻率來進行判斷。

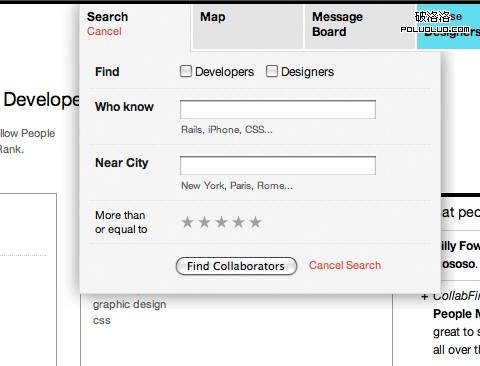
當你在CollabFinder上點擊搜索鏈接時,頁面不會切換到新的頁面。相反地,搜索框控件在當前頁面下拉展開,直接開始你的搜索。
2.特殊化的控件
對於在不同的情況下,選擇正確的界面控件是非常重要的。不同的情況應該采取不同的方法進行處理,在設計界面任務時,采取特定的控件會顯得更好。

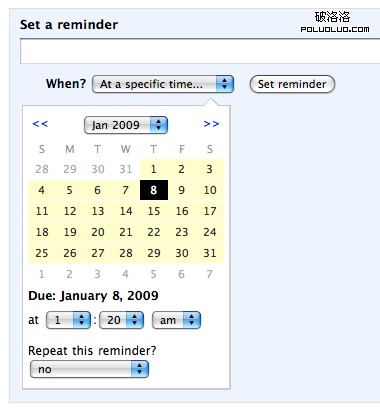
Backpack為選擇提醒日期提供了一個簡潔的日歷控件。
例如,你能通過使用下拉列表來選擇某一天的具體的年月日日期。但是,和上圖所示的特殊日歷控件(Calendar pickers)相比,下拉框顯得不是非常有效的,你不能直接點擊所想要日期。相比於簡單的下拉列表控件,Calendar pickers 也能幫助你更容易地看到天,周,月(特別是工作日和周末)以及允許你更加快速地做出一個通知決定。
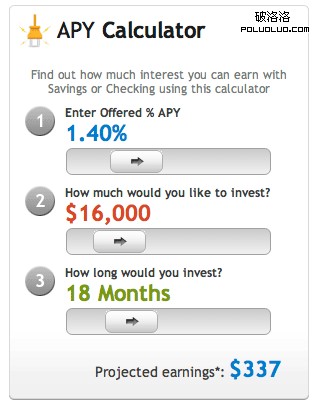
 MyBankTracker's的滑動控件APY具有計算器功能,它能快速核算出不同項目的收益情況。
MyBankTracker's的滑動控件APY具有計算器功能,它能快速核算出不同項目的收益情況。
這方面另外一個好的案例是滑動控件。是的,你可以一直手動輸入一些數字,但是對於一些特殊情況,滑動控件可以做的更好。你不但很容易的使用,只需點擊和拖動,而且你可以了解到你的選擇在最小值和最大值的有效范圍內是否合適。
3.不可點擊的按鈕
網絡應用程序在由表單所引發的問題之一是提交流程。對於非常簡單的表單,如果你非常快速的點擊“提交”按鈕兩次或是更多次,表單將同樣被提交兩次或是多次。這顯然是有問題的,因為這將產生許多重復的提交副本。阻止副本的提交並不是很難的,對於大部分的網絡應用程序來說,這是理所應當的。
對於這個安全措施應從兩個端口來進行驗證設置:客戶端和服務器端的。我們在這裡將不會利用服務端器的安全措施,因為這個是基於你所使用的程序語言以及後台架構。你真正應該做地是在客戶端進行一次驗證,這保證了在表單提交階段,任何正在提交的內容都不是副本,如果出現是副本的情況,將會阻止它。

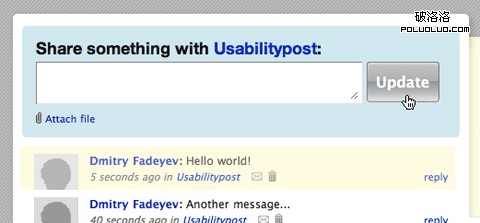
在Yammer裡,當你的新信息正在提交地時候,“上傳”按鈕將不可用。
客戶端的設置將更加簡化。你所需要做地事情是在“提交”按鈕被點擊的瞬間使該按鈕不可用。最容易的方法是對“提交”按鈕控件所屬的代碼行增加一段 JavaScrip,其代碼如下:
當然,我們也會建議你在服務器端進行驗證,以確保副本不會被提交。
4.陰影邊角的模態對話框窗口
彈出框菜單和窗口周圍的微量陰影並非華而不實的。它們通過加強周邊尺寸來使菜單和窗口從背景當中凸顯出來。它們利用陰影來暗化窗口周圍的區域以達到降低窗口下面內容所引起的噪音。
在傳統的桌面應用程序中,這一技術覆蓋了底部的內容以幫助用戶能集中注意力於出現的窗口。由於大部分的模態窗口不容易從主內容界面凸顯出來,因此,陰影使它們離讀者更為接近,因為窗口看起來像是三維的放置在主界面之上。

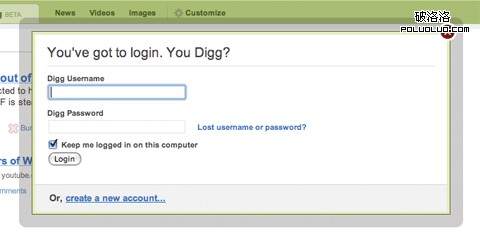
Digg's的登錄窗口的四邊有比較寬厚的陰影區域來降低頁面底部的信息噪音。
為了達到這種效果,設計師經常設計出一個擁有透明度的PNG圖像並作為背景的容器,在這容器裡面放置內容-容器四邊擁有等距離的內邊距。另一個選擇是使用一個帶有透明邊框的背景圖像以及把內容放置在運用了絕對定位的盒子模型裡面。這就是Digg所做的-這是他們所使用的圖像(dialog.png)。這是他們所使用的標記語言和CSS樣式:
(X)HTML:
<div id="container">
<div style="display: block; top: 236px; opacity: 1;" class="dialog">
<div class="body">
<div class="content">
...
</div>
</div>
</div>
</div>
CSS:
.dialog {
position: absolute;
left: 50%;
margin-left: -315px;
width: 630px;
z-index: 100001;
}
.dialog .body {
background: url(/img/dialog.png) 0 0; /* semi-transparent .png image */
padding: 40px 13px 10px 40px;
}
另外,你也能用基於JavaScript的輕盒子或是使用CSS3-屬性的微量陰影我們早前已經介紹過的,但是你需要注意的是IE浏覽器不支持這些的。

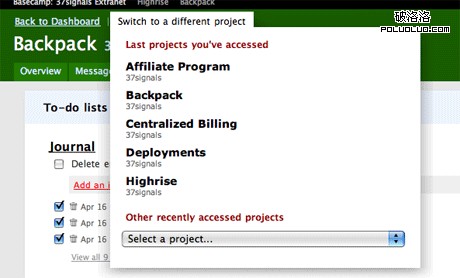
Basecamp's 的項目切換窗口四周的弱陰影使菜單區域凸顯出來。
5.提示語告訴你該做什麼
當你在設計一個網絡應用程序的時候,不僅用樣本數據進行測試是重要的,而且確保在沒有數據地時候看起來也是好的和有用的顯得同樣重要。你應該設計提示語。
當一個頁面沒有信息時或是有疑問時,在界面上空的地方放置一句有幫助的信息提示來告訴用戶怎麼開始將是有益的。例如,一個項目管理應用程序的首頁可能會列出用戶的項目,但是如果沒有項目呢!你應該提供一個創建項目頁面的鏈接,額外的幫助是有益的。
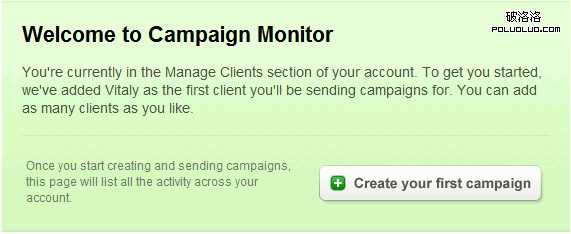
當你開始構建一個郵件活動地時候,Campaign Monitor為你指引了正確的方向。
這項技術鼓勵用戶實際地使用所提供的服務以及在注冊後直接著手使用服務。通過應用程序的簡單步驟來引導用戶可以幫助他或是她理解應用程序所提供的優點是什麼以及是否有用的。只為用戶提供最重要的選擇也是很重要的,提供眾多的選擇是不明智的。記住用戶通常想獲得為他們所提供的或多或少的具體想法,但是他們不想涉及太多的細節--他們對此即沒有時間也不感興趣的。
使用提示語來刺激用戶和鼓勵用戶采取行動,對於減少用戶中途退出網站的數量是非常有意義的,同時,幫助潛在的客戶更好地理解系統是如何工作的。

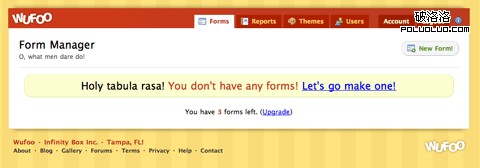
如果沒有表單存在的話,那麼Wufoo's的表單頁面會有一個較大的,友好的信息提示邀請你創建一個新表單。
6.已按按鈕提示
許多網絡應用程序有自定義風格的按鈕。這些錨或是輸入按鈕用自定義的圖像作為背景的。默認的輸入按鈕可能在一些情況下是不合適地,文本鏈接有時候不明顯地。挑戰就在於,當鏈接看起來像按鈕時,它們的行為就應該像按鈕-當然這包括用戶點擊按鈕後的“已按”狀態,讓用戶清楚地知道按鈕處於已點擊狀態。
這並不是純粹地視覺設計。給予用戶快速地信息反饋將會使應用程序得到更好地響應以及為用戶帶來的體驗更加接近桌面應用程序。
你可以添加一個通過定義鏈接的激活偽類的CSS樣式的按鈕狀態 比方說,如果你的錨點已經定義了一個名字為add_task_button的類名,那你就可以添加add_task_button:active來定義它的激活狀態

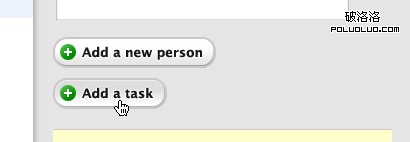
當你點擊時,Highrise中的按鈕就變成了已按狀態,給用戶提供了令人滿意的響應反饋。
7.從登錄頁面鏈接到注冊頁面
還未注冊你的網絡應用程序的用戶將可在登錄頁面直接完成相應的注冊。他們可能想試用你的應用程序但是一時找不到注冊頁面的。可能他們試著獲得一個只有注冊用戶才有的功能。

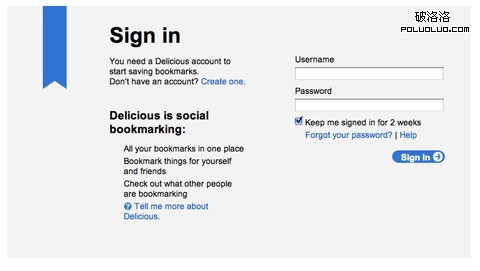
仍然沒有一個Delicious的帳戶嗎?沒有問題的;在Delocious登錄頁面提供了一個注冊鏈接。

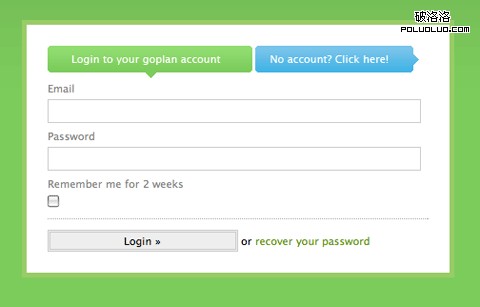
Goplan在登錄頁面有一個彩色的按鈕指向注冊頁面的。
對這些用戶來說,在登錄頁面放置一個注冊鏈接將使事情更加簡單。如果你仍然沒有一個帳戶,你也沒有必要尋找一個注冊頁面。我們的研究表明:18%有登錄表單或是登錄表單的鏈接的旁邊放置了注冊鏈接(例如, YouTube, Reddit, Digg, Lulu, Metacafe)。
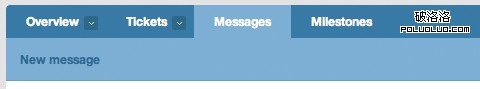
8.上下文相關的導航
考量用戶在所給的上下文環境中期望看到的東西和所需要的東西是重要的。你不需要在每個地方展示相同的導航控件,因為用戶確實不需要在每個上下文環境中看到它。
最好的上下文相關的控件案例之一是微軟在Office 2007界面上的最新變化,默認的工具條設置變成了緞帶狀的控件。在其上的每個標簽裡都有不同的但是行為類似的控件,有編輯圖像,校對,寫作。網絡應用程序同樣能從上下文相關的控件中獲益,因為這些控件可以通過只顯示用戶所需要來使界面簡潔干淨,而不是顯示所有可用的。

Lighthouse有個相似的標簽導航菜單;但是,系列標簽下面有二級菜單。這個級別只是展示了和網頁相關的動作行為。
9.更多的強調關鍵功能
並不是所有的控件都一樣重要的。例如,在頁面上創建一個新的項目,可能會有兩個按鈕:“創建”和“取消”。由於“創建”功能是用戶在大部分時間都要用到的,因此“創建”顯得更為重要的。只有很少的情況下,用戶會取消頁面。因此,如果這些控件被放在一起,你可能不想給它們相同的強調。

上圖是Lighthouse的“創建標簽”按鈕。你可以看到 “取消”鏈接以純文本方式放在它的旁邊。這不僅給了創建按鈕更多地可點擊區域,而且幫助用戶在搜尋該按鈕的過程中獲得更好地視線焦點。
10.嵌入視頻
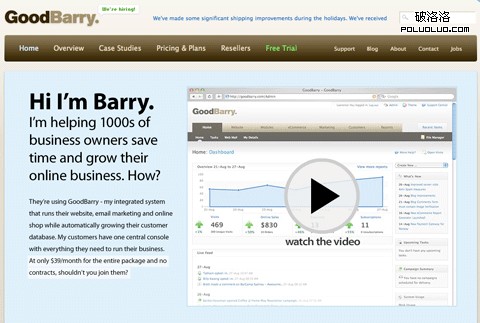
雖然圖片和文字是一個傳達和教你的應用程序功能給用戶的好方法,但是如果你有資源制作成視頻,那麼視頻資料將是一個更好的選擇。最近幾年,視頻在網上已經廣受歡迎。視頻一般應用在市場性的網站上,是用於炫耀產品的視頻秀。但是這不是使用視頻的唯一方法。
GoodBarry在首頁上放置了一個視頻用於炫耀它的產品功能。在視頻秀裡面告訴了用戶怎麼樣開始使用該產品。

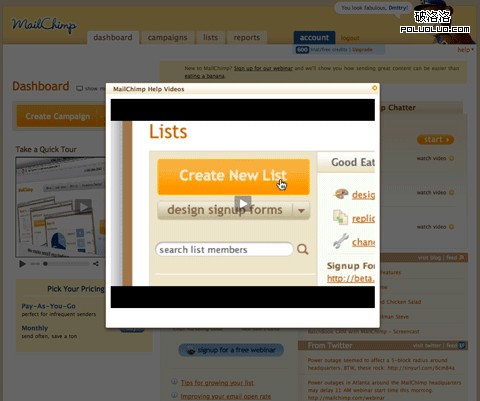
MailChimp在管理面板裡面包含了視頻教程用於幫助新用戶。
一些網絡應用程序在程序內使用視頻本身來教導用戶如何使用特定的功能。視頻是一個快速告訴用戶如何使用你的產品的極好方法,因為它讓浏覽者完全地了解到如何使用產品,所以它比起整頁的純文本更易消化,更清晰。