網頁制作poluoluo文章簡介:視覺設計:iPad擬物化設計.

1024X768 VS 320X480
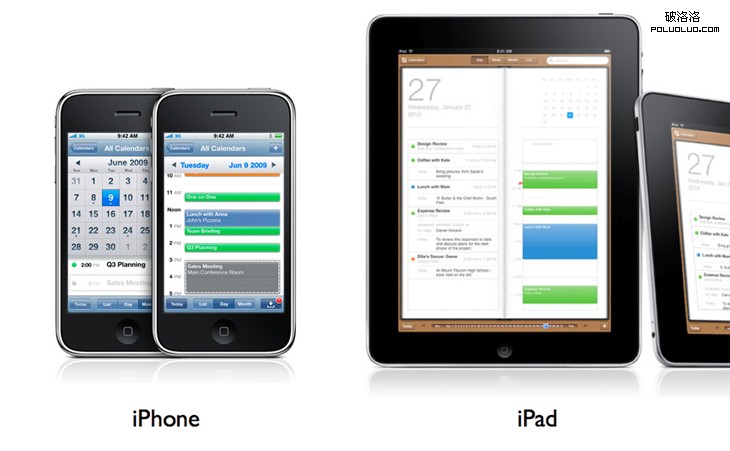
320X480是iPhone的屏幕分辨率,而1024X768是新發布的平板設備iPad的屏幕分辨率。憑著這組分辨率的變化以及初窺iPad的外觀,會覺得iPad不過是只“放大版”的iPad touch,一致的制作工藝,連“Home”鍵未做改變原封不動擺在了屏幕下方,似乎又被“戲谑”了一把。然而深入到界面設計的變化,iPad程序的界面並未做簡單的放大處理(如下圖:iPhone和iPad上日歷軟件界面的對比)
同樣是日歷軟件,iPad上日歷程序通過紙張肌理,布局調整等變化,整體給人的視覺印象是一本可以翻動的“記事本”。同樣類似的擬物化設計被大范圍運用到iPad程序上,給界面帶來了全新的面貌和革新。談起擬物化界面設計,一直有在使用,而且伴隨著圖形化界面的產生發展過程,諸如界面圖形語意,質感,肌理都是擬物化的體現,一個最簡單直白的例子就是按鈕往往被設計成中間凸起的樣子去引導用戶去“按”。
iPhone/iPad界面的空間感
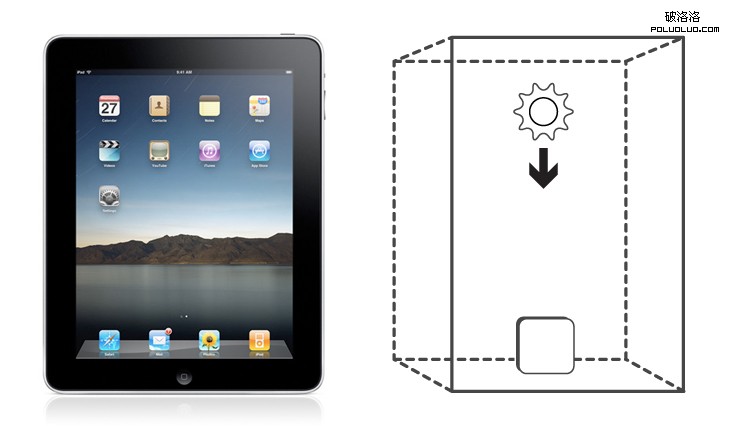
廣義地說,整個iPhoneOS也是被擬物的,觸摸屏幕是平,但我們從觸摸屏看到是凹凸有致的一個桌面世界,或者說更像是一個房間(如下圖),這個房間有一套自己光照系統。延續Macos界面的光源系統,主光源是垂直方向90度的光照,它決定了這個空間裡物體的陰影方向、倒影、反光面等等;

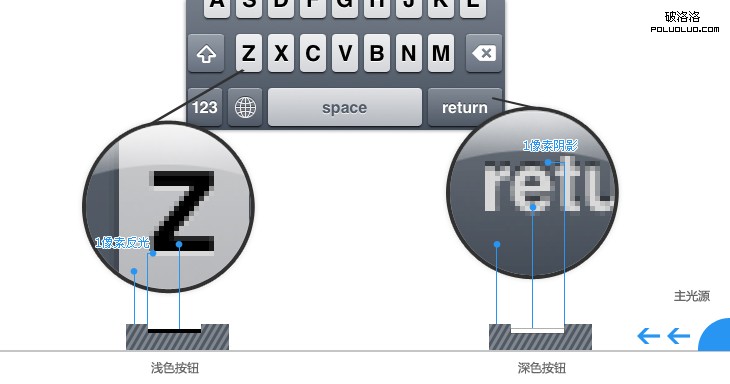
當中不得不提房間中的物體-桌面圖標,這些圓角小方塊起到了很重要的角色。相比一般操作系統桌圖標處理方式的五花八門。iPhone os為了統一各圖標風格,下了“狠招”:統一圓角化處理,垂直90度陰影,還有頭部一道反射高光。而這些樣式默認是通過程序來強制實現的,這樣也就看到了具有相對統一光照環境的房間。由於這些樣式是默認開啟的,這樣也就方便了一般開發者花少量的功夫就能讓程序擁有相對美觀的程序圖標,(附注:當然你實在覺得應該讓自己的程序圖標不同凡響,也是可以自定義樣式的。具體見iPhone人機界面指南如何自定義桌面圖標章節。)iPhoneOS這套光照系統的影響是無處不在的(在進行Apple平台相關設計時務必留意:)),這裡抓個實際例子-按鈕中的文字效果:淺色和深色按鈕,在裡面文字的處理效果是不一樣的,統一的是文字是被凹刻在按鈕上的。在淺色按鈕上,文字90度向下方向有一道白色反光;而在深色按鈕上,文字90度向上方向有一道陰影。對比如下圖:

擬物到擬真
同樣使用的是iPhoneOS,iPad在擬物化設計上表現的更強烈,更使用了擬真的動畫過程,一個典型的例子即是iBook程序的使用,模擬了用戶從書架上選取一本書,打開書本,閱讀文字,翻動頁碼…整個過程隨意自然。iPad不是“變形金剛”,受到本身硬件的局限,它不能真的變成一本書來翻閱,而可以通過軟件的優勢來解決硬件上的這個局限,使用虛擬的操作體驗來縮小閱讀體驗的差異。日常生活已經積累了大量的使用操作習慣,擬物化可以方便的進行體驗移植,一看到界面,就知道大致該怎麼用了。
IM如何擬物?
在實際QQforiPad版本的界面設計中,一開始的疑問就是,可以聯系到IM聊天軟件的實際物體是什麼?把聊天記錄作為文字材料積累下來,可以做成一本回憶錄,這倒也是一種擬物,但有時即時通訊強調的卻是即時聊天的過程,做成一本回憶錄還有待商榷,前期也只是以概念稿子做了嘗試;在最終浮出水面的主界面設計中,為了營造相對惬意的聊天環境,在細節處理上進行了一些擬物嘗試,例如聊天的多tab,保留了常用書本標簽方式;發送圖片時圖片的邊框處理使圖片更像是呈現在面前的照片等。如下圖:QQ for iPad版本的主界面設計

擬物與現實
相信隨著多點觸摸技術的發展以及大觸摸屏相關產品的面世,擬物化的設計會被運用得更廣,但同時應該保留一種清醒:不管如何的擬物,虛擬的體驗終究還是來源於真實生活的實際體驗的積累。傳統書籍到現在還被保留,也是有一定存在的道理:)
參考文獻:蘋果iPhone人機界面設計指南在線版
http://developer.apple.com/iPhone/library/documentation/UserExperience/Conceptual/MobileHIG/