網頁制作poluoluo文章簡介:紫色是一個神秘的富貴的色彩,與幸運和財富、貴族和華貴相關聯。它也和宗教有關、比如復活節和紫色的法衣。非常有趣的是,如果你看一下基督教和教堂網站,卻並沒有大量的紫色。
譯自:Color In Design: Purple中文:設計中的色彩:紫色
原

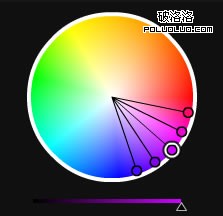
上一篇我們看了一下快樂的黃色,現在輪到黃色的補色——紫色了。不爽的是,紫色容易看到頂端,但是用的好的話可以很醒目和時尚。查看色盤我們可以看到紫色是紅色和藍色的交匯處,而且中間有很多過渡顏色,因為紫色被認為在洋紅和栗色方向是暖色以及在紫羅蘭色方向是冷色。
紫色是一個神秘的富貴的色彩,與幸運和財富、貴族和華貴相關聯。它也和宗教有關、比如復活節和紫色的法衣。非常有趣的是,如果你看一下基督教和教堂網站,卻並沒有大量的紫色。這個顏色也會通過花兒和植物與自然有所關聯,比如丁香、薰衣草、紫羅蘭以及各種紫色的的變色的蘭花。2008年,彩通選擇藍虹色(Blue Iris /PANTONE 18-3943)作為他們的年度色彩。 萊阿特麗絲•艾澤曼(Leatrice Eiseman),彩通色彩行業系會理事這樣描述藍虹色:
作為時代的反映,Blue Iris 帶來了藍色的可信賴的一面,並結合強烈的令人迷思的紫色。在感情上,它給人安全感和有點兒夢幻的沉思。它巧妙的結合了深紅色、紅褐色、黃綠色、葡萄紫和灰色。

紫色明顯也是Jimi Hendrix的最愛,而且我們發現Prince也很喜歡它。


使用紫色
紫色跨越了暖色和冷色,所以可以根據所結合的色彩創建與眾不同的情調。帶些紅色的深紫色可以產生一個暖色盤。淺紫色是較貴的,常常會聯想到浪漫。當結合粉色的時候,可以創建一個很女性化的色盤。一個比較男人的色盤可以使用黑紫色。泥土和自然的色彩可以結合深紫色和淺褐色或者亮紫色+綠色。黃色和紫色是補色,可以創建強對比度的色盤。
紫色logo設計
我想說,多謝twitter讓我找到了這些幾乎是全球聞名的使用紫色作為主色彩的Logo設計,我曾嘗試找到國際知名的品牌,但是好像紫色並不像我當初想象的那樣“不流行”





紫色網站設計
這裡是10個使用紫色設計的很不錯的網站.
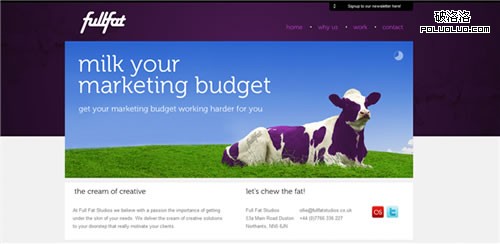
Full Fat

Kiluka

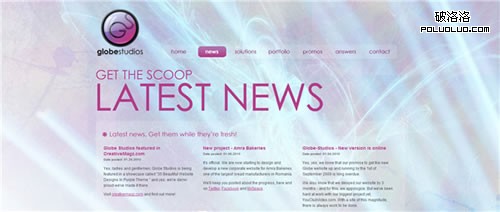
Globe Studios

Pieszsk ze Zenski

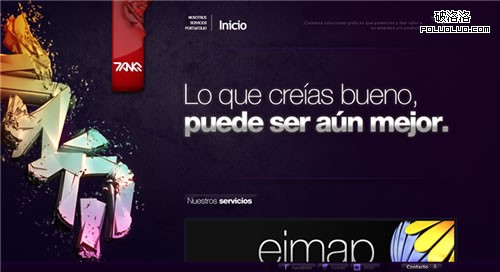
Incio

Intuitive Designs

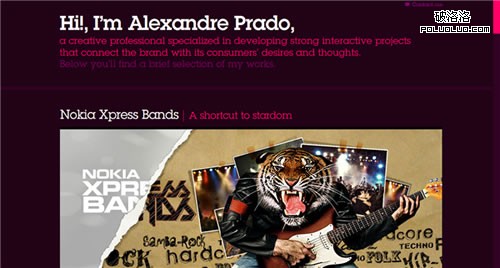
Alexandre Prado

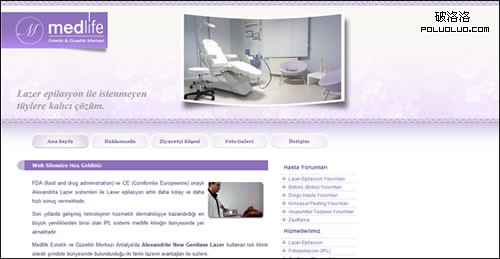
Medlife

Culinary Culture

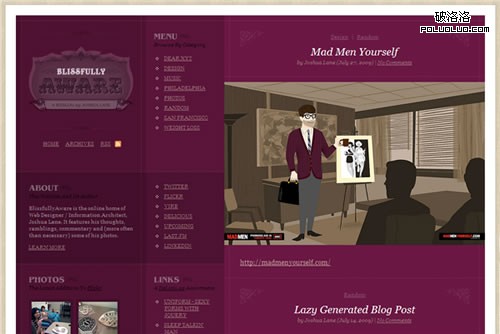
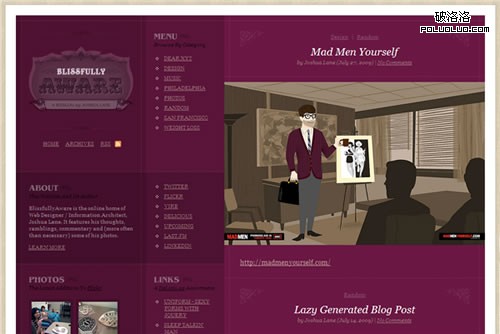
Blissfully Aware

搖曳鈴丹

- 上一頁:設計理論:如何不讓自己的設計變得俗氣
- 下一頁:棕色在設計中的用法