網頁制作poluoluo文章簡介:這次讓我們來看一看鮮明的粉色。盡管紅色與激情相連,粉色卻與愛情和浪漫有關。它是個時尚的顏色,然而盡管通常被認為是個很女性的顏色,但是並非女生專用色。你是個穿粉色衣服的很man的帥哥嗎?粉色是個時髦和活潑的色彩,而且在網頁設計中令人驚訝的流行。
在上一篇,我們討論了一下泥土的色彩——棕色。這次讓我們來看一看鮮明的粉色。盡管紅色與激情相連,粉色卻與愛情和浪漫有關。它是個時尚的顏色,然而盡管通常被認為是個很女性的顏色,但是並非女生專用色。你是個穿粉色衣服的很man的帥哥嗎?粉色是個時髦和活潑的色彩,而且在網頁設計中令人驚訝的流行。
想想每天的話語中對粉色的應用,你可以看到它通常被作為一個正面的色彩,比如一個健康的人有的時候會被認為“In the pink(非常健康)”,滿足和幸福的人們被描述為“tickled pink(非常開心)”。
在設計中使用粉色
當然,粉色也有很多不同的分支和色調。從淡粉色到橙粉紅色,再到深粉色,粉色也有很多名字比如紫紅色、淺玫瑰紅、橙紅、肉色、珊瑚色以及艷粉色。每種情況都有個粉色
你可以使用淡粉色和淺粉紅色創建柔軟和雅致的色盤。結合黑色或深灰色的粉色可以看起來很高雅。粉色搭配藍色很好玩,而深粉紅色搭配深紅色可以產生一個比較顏色的感覺。橙紅色和苔綠色可以產生一個大自然的組合。
雜志封面是在實際中最容易看到粉色色盤的地方。在這個Harper’s Bazaar的封面, Gwyneth Paltrow穿著深粉色的衣服。字體都使用同一種類型,但是亮粉色的字體則匹配她的口紅的顏色。橙紅色和白色的文字也被添加到色盤了。

在下面的Rolling Stone 的封面中,Alicia Silverstone的衣服幾乎和背景顏色相同。粉色很軟。然而,黑色字體和字體的選擇防止它陷入過度的粉色少女。

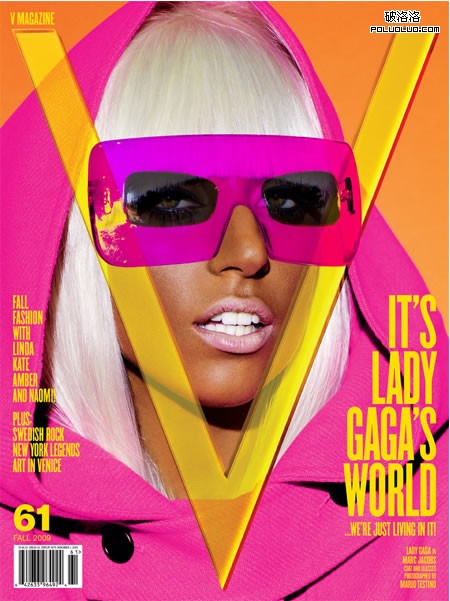
這個V Magazine的封面頗有60年代的風格。Lady Gaga的艷粉色衣服和連帽、眼鏡搭配黃色的字體和亮橙色的背景色顯得非常閃亮耀眼。

使用粉色的知名logo和品牌
和上篇棕色logo一樣,我發現很難記起太多知名的使用粉色作為主要色彩的logo。最先想到的一個logo就是那個失敗的London 2012 奧運會logo。它肯定是這樣用的。請隨意添加到這個列表中。




網頁設計中的粉色
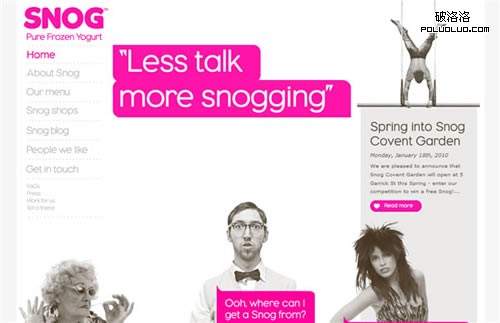
Snog Pure Frozen Yoghurt

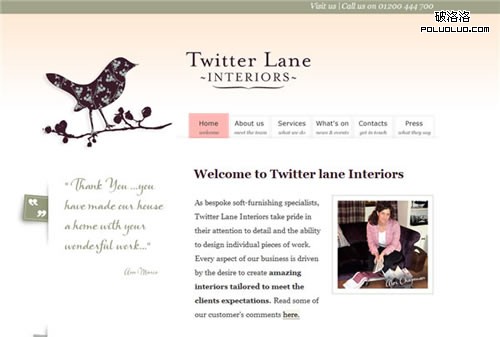
Twitter Lane Interiors

Nunti Muzici

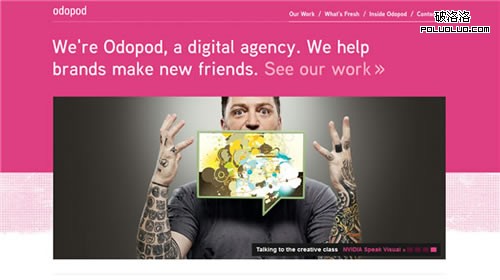
Odopod

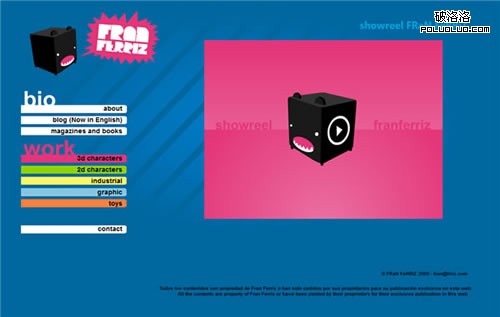
Franz Ferriz

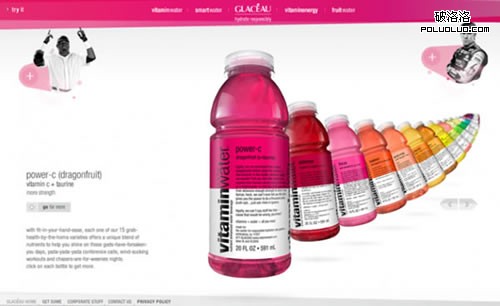
Glaceau

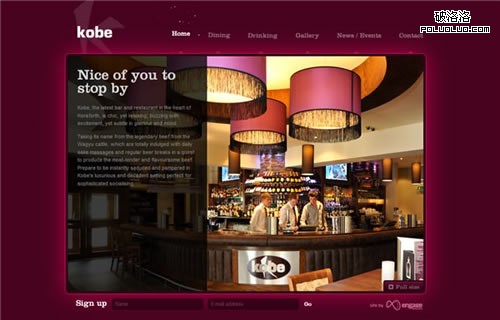
Kobe

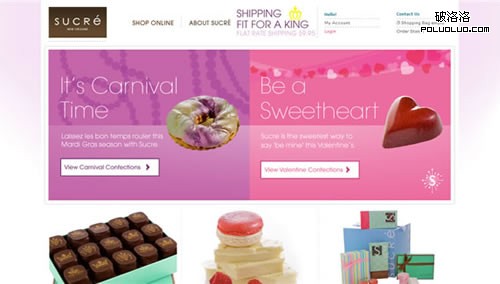
Sucre

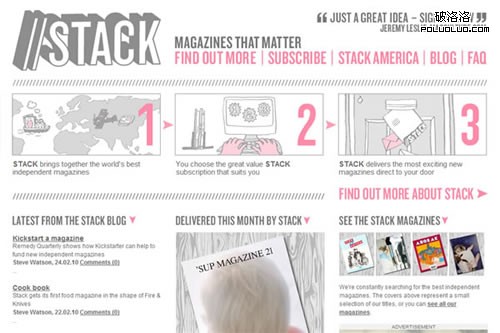
Stack Magazines

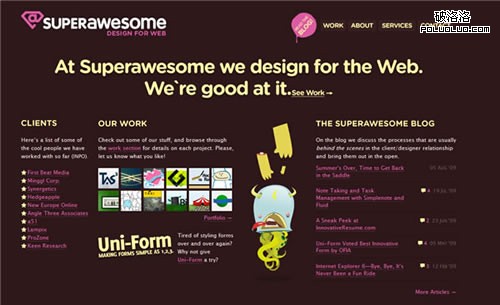
Superawesome