網頁制作poluoluo文章簡介:網頁設計心得:網易頻道的改版實例.
網頁頻道頁面進行了改版,布局仍然是傳統三欄目模式,但是這次改版把中欄調整為主題內容欄,比較符合國內網絡用戶的中欄浏覽、閱讀習慣。三欄從上至下通欄整齊,方便閱讀,在閱讀中欄的同時可以兼顧左右邊欄的內容。頻道首頁改版背景
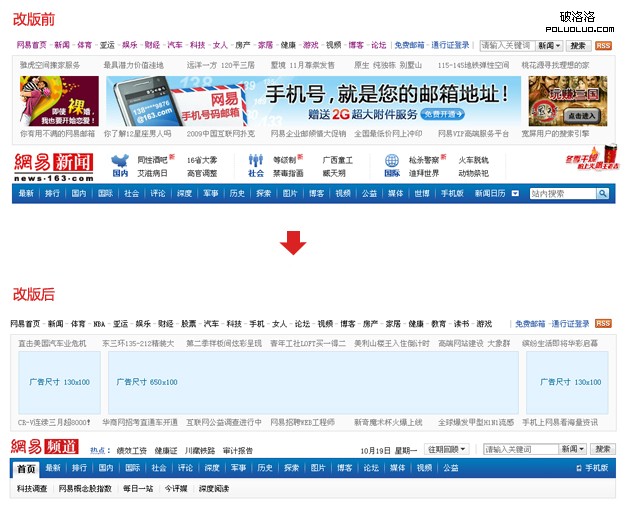
先說明一下,在此次改版之前的上半年,已經進行過一次對網易首頁和頻道首頁的整體改版,這次改版為上次改版的優化設計。主要針對:
1.保留了傳統三欄目模式,但是三欄布局上做了調整。
2.頭部導航區域進行了重新設計。
3.新年後各首頁將上線新的廣告,對頻道首頁的廣告尺寸做了優化統一。
4.對頻道頁面的圖片控件等都做了優化統一。
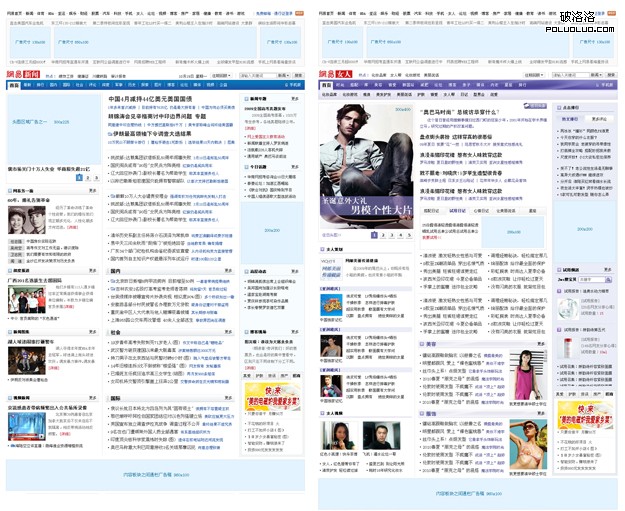
1.頻道首頁布局的確定
布局仍然是傳統三欄目模式,但是這次改版把中欄調整為主題內容欄,比較符合國內網絡用戶的中欄浏覽、閱讀習慣。三欄從上至下通欄整齊,方便閱讀,在閱讀中欄的同時可以兼顧左右邊欄的內容。而改版前的左欄為主題內容欄,用戶閱讀時最多只能延伸到中欄,右欄的閱讀點擊非常低。

2.頭部導航區域改版設計
2.1 頂部導航條將搜索框取消,下移整合至頻道導航的上方右側,不同的頻道自動默認搜 索本頻道關鍵詞內容,合理用戶體驗。增加了頂部導航條上的頻道入口數量。
2.2 調整了頭部通欄廣告的尺寸和高度,廣告尺寸具體再下面內容介紹。
2.3 頻道LOGO取消域名變小尺寸統一為107×24. 旁邊增加熱點關鍵詞。
2.4 頻道導航條取消了之前右面的歸類內容,統一整合在導航條上,導航區域的內容精簡明確。有主次2級導航,次級導航可以根據頻道內容需求取消或使用。將新聞日歷等功能與搜索功能放在一起。
2.5 導航上前面頁采用滑動標簽設計,頻道首頁默認為首頁。點擊進入不同的二級頁面後滑動到相應的二級頁標簽,二級頁下屬的2級3級則默認為最上級二級切換標簽。這種設計可以提高編輯對頻道二三級頁面的規劃歸類要求。
頂部導航上通訊證登陸

2-2頁尾導航
頁面底部導航取消了搜索,之前保留此搜索時,使用率極低。
頁腳編輯和公司版權信息等文字顏色均為#4d4d4d

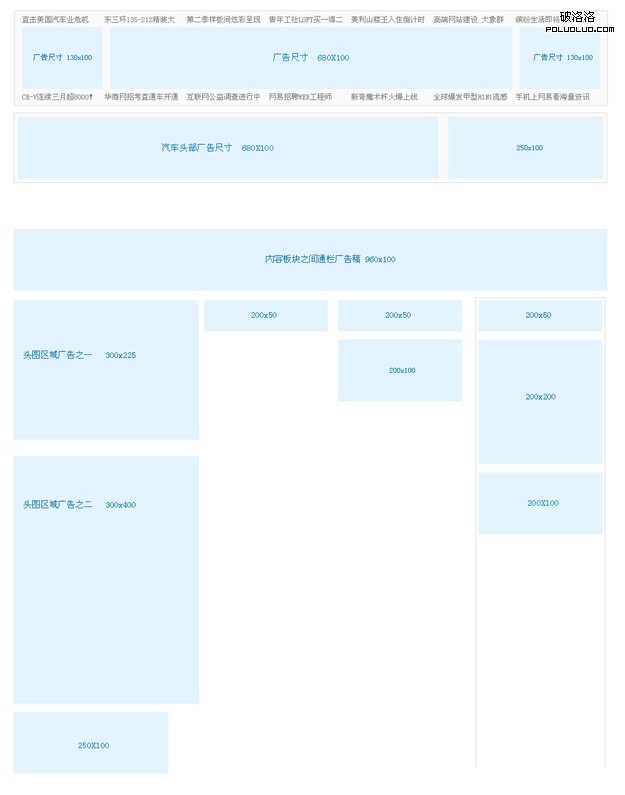
3.廣告和圖片尺寸的統一改版
3.1 新年後各首頁將上線新的廣告,銷售和設計中心對頻道首頁的廣告尺寸做了優化統一。
首先,銷售提出需要修改的廣告尺寸初稿。
然後,設計中心根據頁面的布局,美觀,合理性方面進行建議調整這些尺寸。
最後,經過無數次的多方面討論和協商制定出了最新的廣告尺寸規范,這也是網易所有的頁面:首頁,二級三級頁都統一使用的廣告尺寸。

3.2頭圖處理和圖片規范
同廣告尺寸一樣,各個頻道頁面中的圖片和控件也都做了統一規范改版,防止過多的隨意使用不同的圖片尺寸,造成頁面上的雜亂。
大頭圖尺寸只保留4種,除旅游、探索、讀書使用特殊尺寸以外,其他頻道首頁只有2種頭圖尺寸(橫圖300X225,豎圖300X400)——且頭圖統一放在頁面的左欄。如下圖所示:

4.關於二級頻道
二級頻道在整體大規范上的改版與首頁基本一致,頻道導航上采用滑動的標簽設計,點擊進入不同的二級頻道,滑動到相應的標簽上。頻道LOGO後面熱點換成二級頻道的頻道名+面包屑路徑。

二級頁面的布局是主要在首頁標准布局上,可以根據不同的情況需求延伸到幾種變化。如圖:

這些延伸的布局樣式基本涵蓋了所有網易二級頁面的需求,二級頁面可以比比首頁靈活一點,如排行頁、列表頁等都可以根本不同的情況需求,在使用這些延伸的布局。這些也可以嚴格控制編輯胡亂編排布局。
最後要說的:
這次改版主要是優化之前的版本,更加清晰、條理、整潔,更多的注重統一性和規范性。成功與否,關鍵還是在於用戶使用後的數據反饋。而且在這次改版中也發現了問題,這次的統一性規范性基本做到了位,但是一些頻道的頻道個性味道並不突出。這也許應該就是下次改版我們需要思考和注意的地方,在保持統一性規范性的同時,怎麼來加強頻道之間的個性化。