網頁制作poluoluo文章簡介:縱觀當下一些采用了頂尖設計的大網站,我們會發現他們很有可能運用了一些網格布局。網格可以給網頁頁面布局帶來穩定性和結構性,給設計師提供了一個可在此基礎上搭建網站的便利模板。
網格可以給網頁布局具備穩定的結構,給設計師提供一個建站用的合理模板。

縱觀當下一些采用了頂尖設計的大網站,我們會發現他們很有可能運用了一些網格布局。網格可以給網頁頁面布局帶來穩定性和結構性,給設計師提供了一個可在此基礎上搭建網站的便利模板。
網格個不意味著你就必須把作品設計的很無趣。一位好的設計師會應用網格布局的基本規則,並知道如何恰當的打破這些規則。
“網格系統是起輔助作用,不是起擔保作用。它有許多用途,每個設計師都可以找到一個適合個人風格的運用方式。不過我們先需要學會如何使用網格;網格設計是一門需要大量練習的藝術。”、
——約瑟夫·米勒-布魯克曼
網格基礎知識
先讓我們了解一些網格的術語。網格是一種布局劃分,它使用橫向和縱向引導線將邊白(margin),空格和縱列包含進來,從而提供一個內容布局的框架。
網格一般是在出版行業才能看到,不過它也非常適用於網頁設計。網格也不是一定是要你把網站搞的像個報紙的布局,但是它確實可以幫你制作出一個可以在此基礎上做設計的統一結構。
網格只是一個輔助設計的的工具,而絕不應該成為限制你設計創造性的障礙。
理解並遵循規則
當你開始學習任何特定新技能時,你都應該遵循對應的准則。剛開始學習基礎可以確保你能有效的運用這些基本原理。
剛開始網格間的區別不大,你應該按照網格,讓所有的設計元素對齊,並放置到位。在你的設計中使用網格可以給你的內容帶來結構性。也給你提供了一個起步的地方,但是它絕不應該扼殺你的創造性。
當下有兩種創建網格模板的辦法。
自己制作一個網格模板
目前有許多不同的理論可以可以幫你設置好你自己的網格,你的選擇權無窮無盡,但是最終,你應該改選擇一個最適合你手頭項目的網格模板來。
你可以將一個空白文檔進行分割,創建出偶數或奇數欄來。通常把中縫(欄與欄之間的空白)考慮進你的網格系統會很有幫助的。
你的網格可以很復雜,可以很簡單,隨你喜歡。你的網格布局越復雜越精巧,網格系統的自由度就越大。而它越簡單的話,理解起來就越方便。選擇權在你。
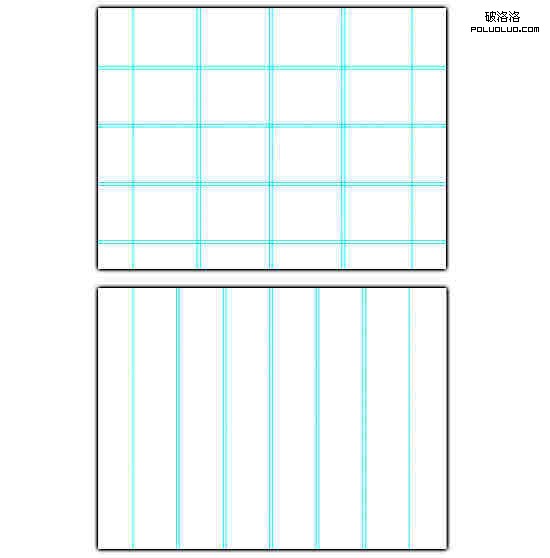
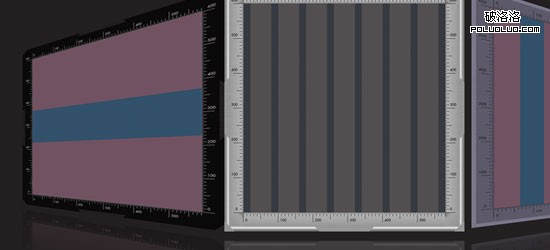
下面是幾個用PhotoShop參考線(視圖>新參考線)創建的網格范例。

下載一個現成的網格模板
現在網絡上有許多可以幫助你做網頁開發的標准網格模板,它可以幫你省下自己親自動手所要耗費的時間。
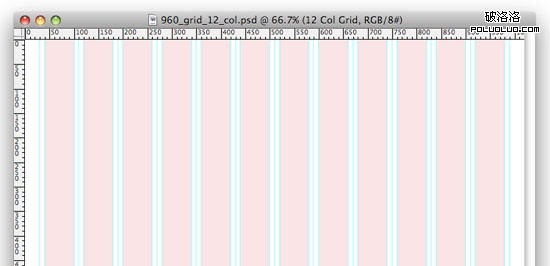
目前最流行的一個網格系統當屬960網格系統,這套網格系統由 Nathan Smith制作,你可以選擇12欄,16欄或者24欄的網格布局。
這個項目的誕生純粹是Smith“手癢”,忍不住。
“我發現我過去一年只是因為受到吸引才分享出這套網格布局。如果其他人從中受益,那就在好不過。”Smith這樣評論他的960 網格系統。
下載的文件包中包含針對CSS,HTML,Photoshop,Illustrator,Indesign的文件。設計文件包含了若干網格,它對你制作一個結構化的簡潔網站非常有幫助。

網頁制作poluoluo文章簡介:縱觀當下一些采用了頂尖設計的大網站,我們會發現他們很有可能運用了一些網格布局。網格可以給網頁頁面布局帶來穩定性和結構性,給設計師提供了一個可在此基礎上搭建網站的便利模板。
打破規則
現在我們已經講完了網格的一些基本規則,現在讓我們打破這些規則。網格對於排列元素非常有好處,可以讓你的設計作品保持簡潔干淨,用戶友好,以及組織性。
不過,也正如我之間提到過的,你不能讓網格限制你的創造性,讓你覺得被這些線線框框限制住了。大膽的突破這些引導線;要獲得一個網格作品也並不是需要所有的東西都整整齊齊的排列起來。打破網格的元素可以讓元素看起來更自然和流暢,而不是像table布局一樣無聊。
你可以看看960網站上列出的一些設計上使用了網格的網站實例。這些例子表明網格也可以很漂亮,也不應該有一個呆板的結構。



網頁制作poluoluo文章簡介:縱觀當下一些采用了頂尖設計的大網站,我們會發現他們很有可能運用了一些網格布局。網格可以給網頁頁面布局帶來穩定性和結構性,給設計師提供了一個可在此基礎上搭建網站的便利模板。
基於網格的設計實例
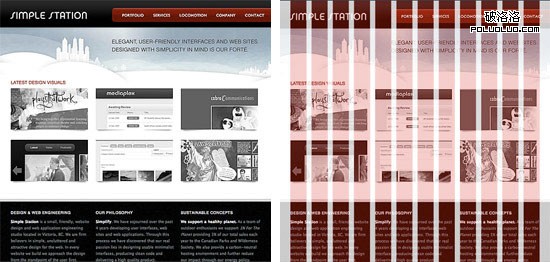
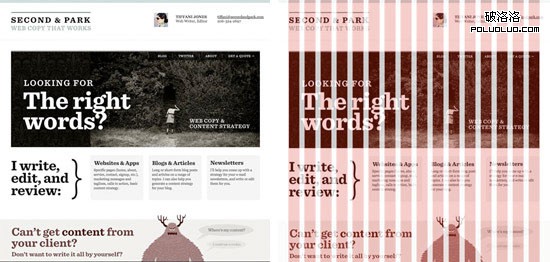
下面這幾實例作品會向你展示一些優秀的設計以及結構明細,對用戶友好的界面。
其中一些嚴格遵循網格布局,其他一些作品則讓讓一些標識突破基本的網格,游離在網格之外。
所有這些作品都強調這樣一個事實,使用網格並不意味著會作出一些外觀無趣的網站來。
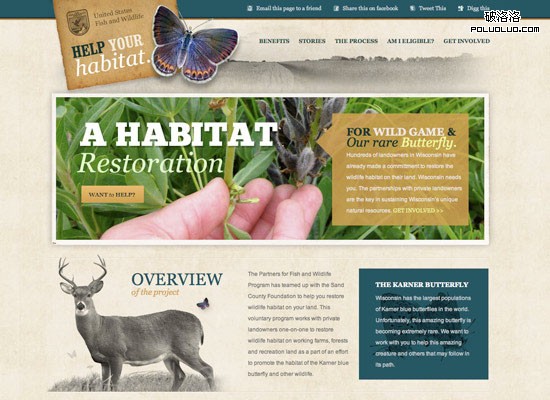
Help Your Habitat

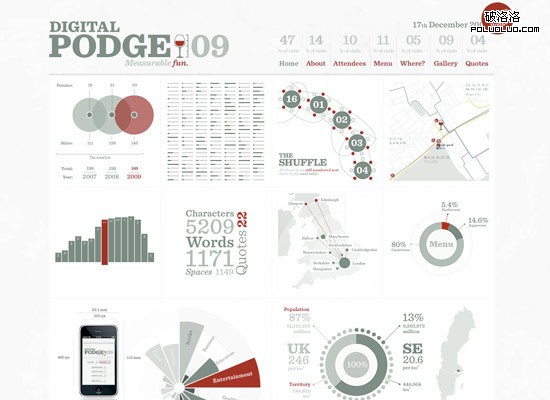
Digital Podge 2009

網頁制作poluoluo文章簡介:縱觀當下一些采用了頂尖設計的大網站,我們會發現他們很有可能運用了一些網格布局。網格可以給網頁頁面布局帶來穩定性和結構性,給設計師提供了一個可在此基礎上搭建網站的便利模板。
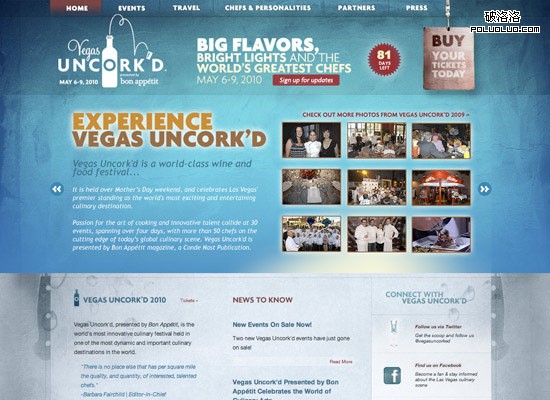
Vegas Uncork’d

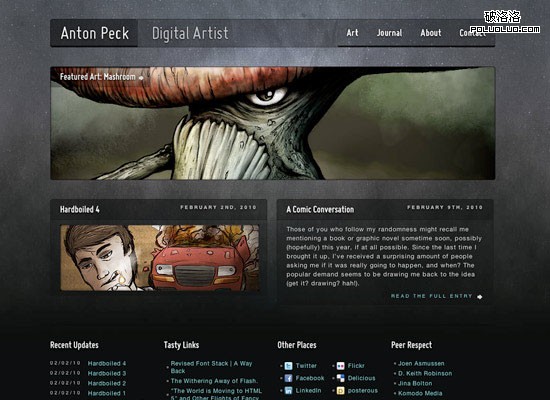
Anton Peck

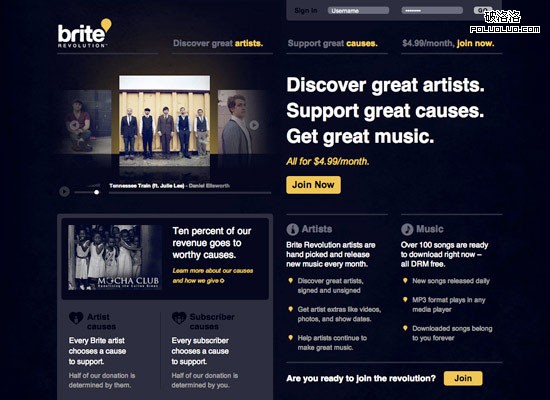
Brite Revolution

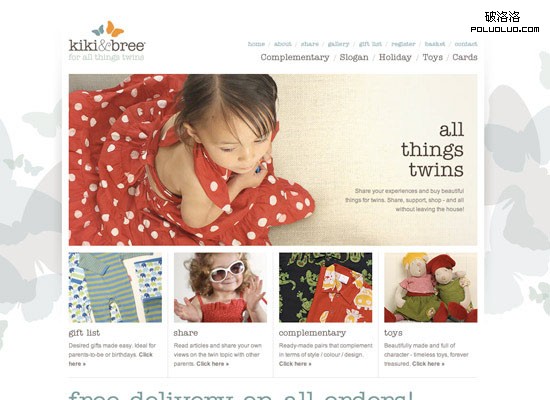
Kiki and Bree

Arvorecer

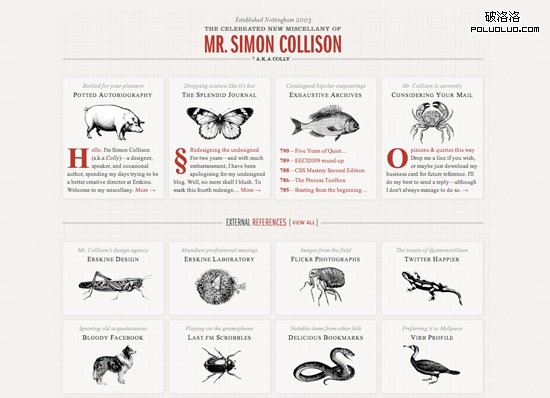
Simon Collison

網頁制作poluoluo文章簡介:縱觀當下一些采用了頂尖設計的大網站,我們會發現他們很有可能運用了一些網格布局。網格可以給網頁頁面布局帶來穩定性和結構性,給設計師提供了一個可在此基礎上搭建網站的便利模板。
一些網格類的設計工具
下面這些工具可以幫你試用一下基於網格網頁布局。
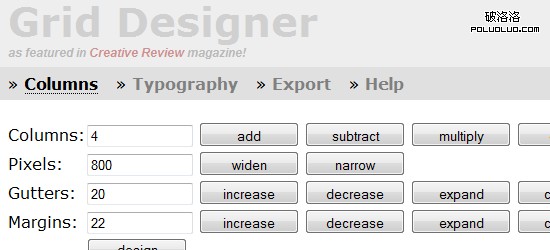
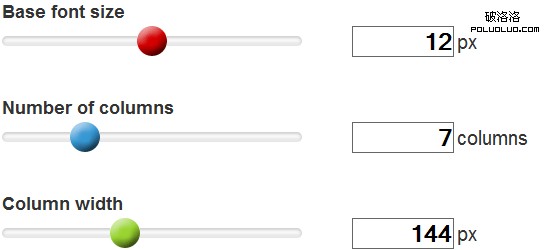
網格設計器
這個有意思的工具可以幫你設置好網格。

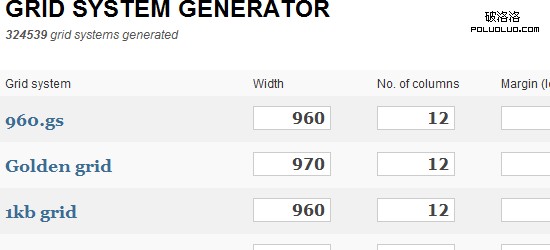
網格系統生成器
正如其名:它可以幫你生成一個網格。

網格計算器
這是另一款可以幫你設置網格的有趣工具。

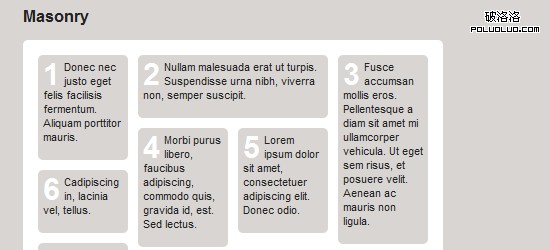
jQuery Masonry
這款jQuery工具可以根據網格來水平和垂直排列元素。

Slammer
這是一款網格布局的應用,網格的影子無處不在。

網格使用教程
- GridControl: 針對網頁開發的一款網格系統
- 開發支撐你設計的網格
- 網格設計基礎
- 網頁設計中黃金比例的應用
其他更多資料
- 有關網格系統的神話和誤解
- 用網格方法做設計
- n網格設計的65個資源
- 網格設計工具箱
- 網格系統
- 網格設計
網格並是不所有設計問題的靈丹妙藥,它並不適合所有人。
不過它的確為你提供了一個很好的起點,讓你設計出一個簡潔,一致的設計作品來。我希望你喜歡這些網格方面的資料和例子。在你的設計中運用網格,也希望提你能了解到網格所提供的結構性可以給你漂亮獨特的設計提供結構支撐。