網頁制作poluoluo文章簡介:交互設計實例:網易郵箱極速3.5版本設計.
 網易郵箱極速3.5版本歷時半年多時間終於與大家見面了.
網易郵箱極速3.5版本歷時半年多時間終於與大家見面了.
極速3.5有哪些新特性:
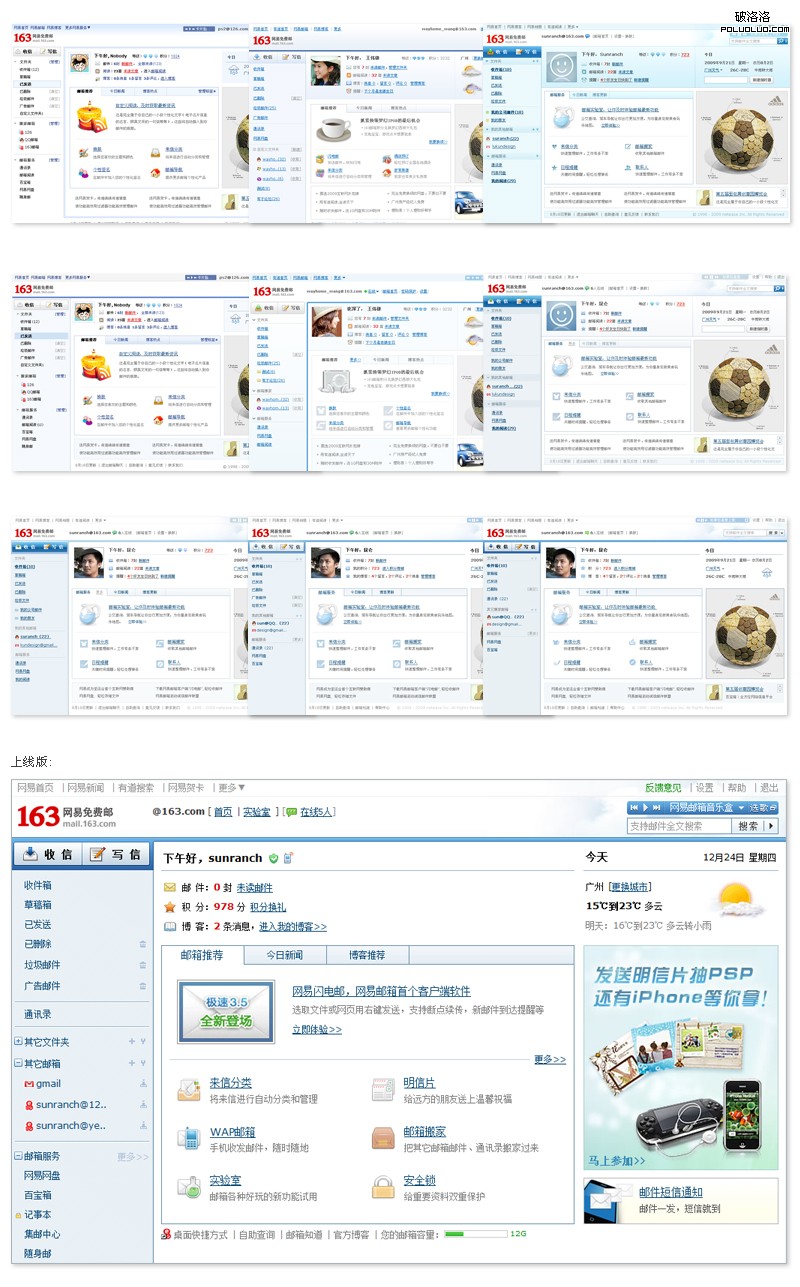
- 整齊,簡潔的首頁,能夠自適應屏幕的大小提供最佳的顯示方式。
- 一體化側欄設計,功能更加集中,查找使用更方便。
- 全新的圖標設計,讀信時信頭信息可以最小化,讓你獲得更大的閱讀空間。
我們做了些什麼:
- 無數次的交互,視覺的討論和用研的驗證。
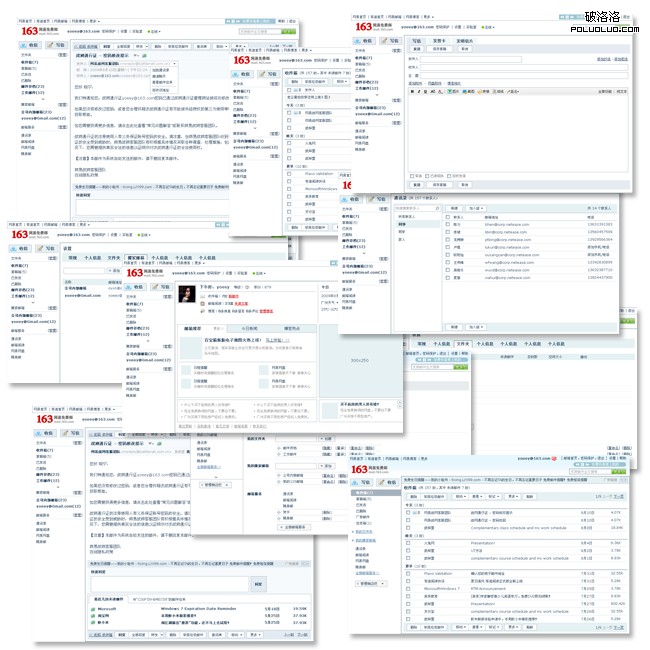
- 產出效果圖,超過200張。
- 制定了1套“視覺設計規范”,和1套“交互控件規范”。
簡略講講各階段所做的一些事情:
用研階段: 極速3.5用研主要做的工作有:競品分析,焦點小組,問卷調查,可用性測試,專家走查。 1:競品分析的目的是分析競爭對手郵箱的優勢,用戶為什麼喜歡使用的原因,哪些可以學習。主要從主功能,交互體驗和產品整合,情感化設計4個方面去分析,主要分析的郵箱有:GMAIL,QQMAILYAHOO,HOTMAIL等。 優秀的郵箱到底應該是什麼樣?- 優秀的郵箱 產品主功能和交互體驗方面的優勢突出.
- 優秀的郵箱 運用關系鏈和產品整合可以提高產品的用戶黏度.
- 優秀的郵箱 情感上的滿足能給用戶帶來深刻的印象.
- 在眾多溝通方式中,用戶為什麼選擇郵箱?
- 在眾多郵箱中,用戶為什麼選擇某個特定品牌的郵箱?
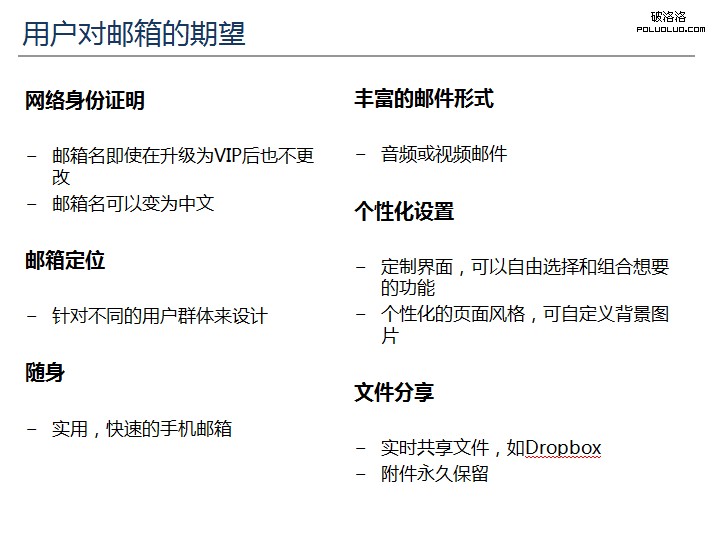
- 哪些功能和服務對用戶來說是重要的?
- 不同細分群體對具體功能或服務的需求和期望?
- 如何把多元化功能推向不同群體?


得出的主要結論有:
電子郵箱偏重正式交流
- 當用戶進行商務或其他正式場合的交流時,電子郵箱的作用無法取代。除此之外,電子郵箱的某些非交流功能,比如文件存儲以及作為ID注冊的功能也是其較為突出的特點。
- 我們在焦點小組所得到的答案與艾瑞的調查結果相似。結合用戶對其他常用及愛用郵箱的評價,我們發現,優秀郵箱能夠更好地幫助用戶完成其主要目標。
- 例如:Gmail在正式交流上具有極大的優勢,如標簽功能,信件往來顯示功能等等而Qmail則在存儲備份信息方面有很大的優勢。
- 這一結果對我們的啟示是:優秀的郵箱,必然要反映用戶最核心的需求。那麼,用戶究竟需要哪些功能呢?

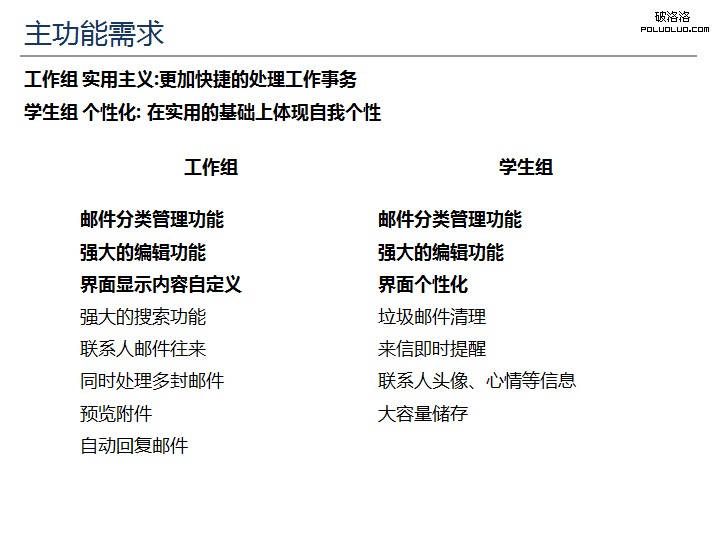
工作組和學生組對於主功能的需求都比較高,並且存在共性。
- 工作組用戶在使用郵箱時,更重視的是否能提高工作的效率,因此,強大的搜索功能,聯系人郵件往來等功能,總之能夠減少管理時間,提高效率的功能都可以吸引他們。
- 學生組的需求更多元化。與學校中的“圈子”文化緊密相連,對於這種文化, “分享”是很重要的,因此,學生更需要群郵件,群消息這樣的功能,他們分享很大的文件,如電影,音樂等等,並且會發掘和使用一些擴展的功能,但是,功能必須要有變化,能吸引眼球,不僅僅是簡單的疊加。



3:可用性測試主要是對郵箱自身產品體驗的檢查,通過觀察用戶在產品內完成一系列任務,發現平時不易發現的可用性問題,然後根據問題的重要級和嚴重程度分批解決。
設計初期-可用性測試一些結果:

測試期-可用性測試部分總結:

交互設計階段:
概念稿階段:
對郵箱的主流程進行設計,首頁,收件箱,讀信,寫信,通訊錄.

關於左側導航:
網易郵箱極速3.0的框架是上導航+左導航,雖突出了幾個主要產品,但產品邏輯上存在一定問題,例如:打開頂部的通訊錄,百寶箱等標簽,在框架左側欄還是顯示”收件箱,已發送…等”郵箱特性導航. 新版3.5為了解決這個問題和優化左側欄上作了很多設想.最後區分5層概念:

重新梳理了工具欄關系及內容:
對工具條作了分析,針對每個不用同內容,對每個功能的使用度和重要性配合用研數據進行分析.希望能給用戶最舒適的工具使用方式.

- 為形成郵箱產品應用控件的統一標准與風格,保障郵箱產品用戶界面的可用性與用戶體驗的一致性。
- 優化工作流程與效率,使設計師在基本控件使用上不會重復犯錯誤。
- 幫助新設計師快速上手,熟悉郵箱交互設計細則。
- 定義——定義控件的屬性和作用。
- 組成元素——解析控件在使用時具體包含的元素。
- 適用范圍——分析控件的使用場景。
- 交互規范——從使用案例,鼠標交互,文本,頁面結構上對控件的使用進行解釋。
視覺設計階段
極速3.5的默認版本視覺設計的方向是:”提供給用戶最簡潔的界面,更好輔助用戶的操作”, 根據這個方向,需要遵循這幾個原則:- 充分完全輔助用戶操作,不產生多余的視覺信息.
- 對每一個在界面中出現的每一個顏色做苛刻求,反復推敲.
- 默認風格盡可能簡約,把更多的創意和想法放到換膚裡去.

在設計的時候去掉了3.0一貫以來的強質感設計,希望設計盡量做到”返樸”,以實用為原則,希望為用戶營造更舒適的操作環境,甚至希望用戶感覺不到視覺設計的存在,更專注於操作.
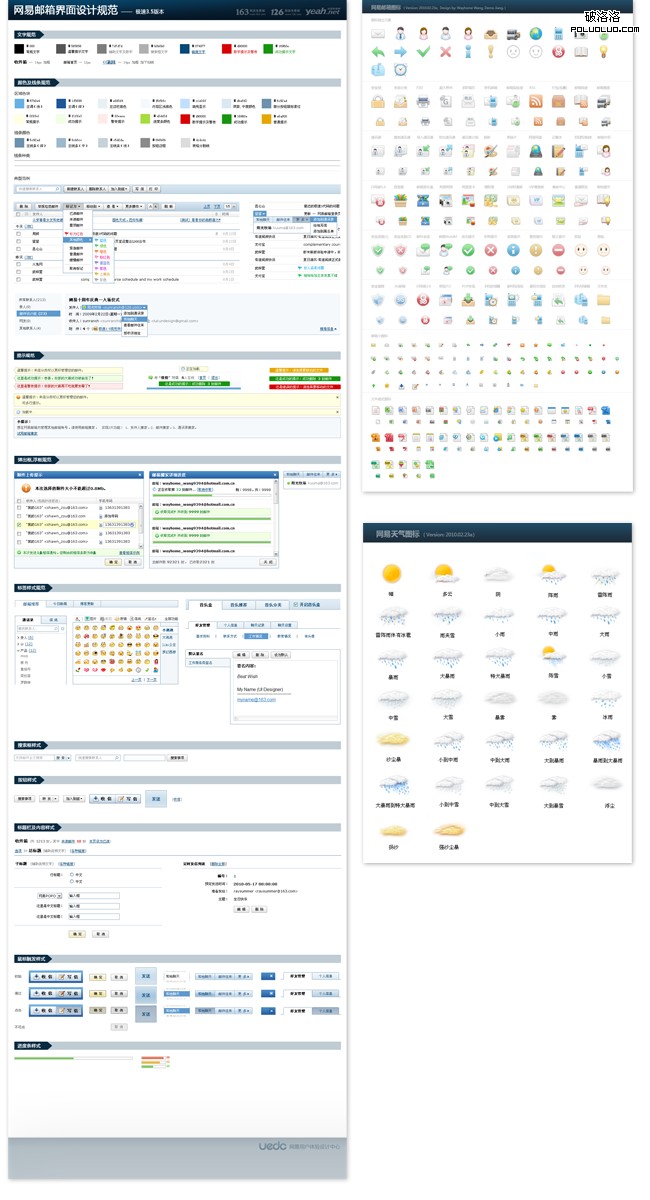
視覺設計形成的部分規范:
視覺設計規范:
提取公用元素,如文字,顏色,線條,彈框,提示,標簽等做出規范,對郵箱後續加入的功能的視覺設計及換膚起指導意義,加快設計速度及質量.
圖標設計:
極速3.5社極了全新一套圖標(包括天氣圖標),設計前對所有主流圖標風格分析,結合主界面和網易產品設計風格,以便以後可應用到網易其他同類型產品.
天氣圖標:
去掉原來的卡通風格,希望更具真實感.

接下來敬請期待網易郵箱極速3.5版本的換膚功能。