網頁制作poluoluo文章簡介:網易郵箱計劃在新的一年密集推出一批功能服務,為配合這幾項新功能的發布,在新年到來之際,希望能將幾個產品整合包裝宣傳,統一成系列宣傳。於是,就誕生了“如虎添翼”計劃。

地址鏈接:http://mimg.163.com/hd/all/100127_tiger/home.htm
項目內容:網易郵箱計劃在新的一年密集推出一批功能服務,為配合這幾項新功能的發布,在新年到來之際,希望能將幾個產品整合包裝宣傳,統一成系列宣傳。於是,就誕生了“如虎添翼”計劃。
概念誕生:在團隊頭腦風暴的過程中,設計中心團隊與產品部門的同事一起,提出了很多的有趣構思。建立在構思之上的,是明確的定位。討論後,決定把繁瑣的設計需求精簡為幾大要點:1、體現郵箱的活力和創新精神,2、迎合新年的氣氛,3、使用戶感覺親切。圍繞這三點,經過討論——重整——再討論的循環和幾次篩選之後,“如虎添翼”的概念誕生了。“如虎添翼”既能把郵箱新增功能服務很好的整合在一起,也能呼應2010年是虎年的新年氣氛。
5雙翅膀:“如虎添翼”的創意概念確定之後,把網易郵箱新增的功能按類型歸納整理,賦予了5對“翅膀”,分別為“開放之翼”、“海納之翼”、“綠色之翼”、“靈犀之翼”、“隨身之翼”,以下為設計分享:

- 抽象的翅膀 如何將郵箱新增的功能這個抽象的概念體現為“翼”,是一個很大的難題。雖然近年國際上盛行抽象的不規則圖形組合風格,但針對於特定的產品宣傳,太過概念化的抽象構圖用於推廣宣傳這一目的是晦澀難懂的。對於一個設計師來說,在視覺美觀和畫面中心思想之間的把握是非常重要的,尤其對於商業化的設計,應該把思考的重點轉移到宣傳的重點上來。
- 可愛的老虎 雖然主題是“如虎添翼”,但重點是網易郵箱而不是老虎,郵箱的元素是絕對不能忽略的。老虎是新年的象征,可愛的卡通形象能讓人產生親切感,讓人對郵箱科技嚴肅的理解改觀。這樣,圍繞信封和小老虎的故事就誕生了。(小老虎形象由DEMO同學設計完成)

- 復雜的混搭 上文有提到過近年國際上盛行抽象圖形風格,這種風格的特點是時尚、活力、視覺沖擊力強,符合這次設計的需求。但值得注意的是,色彩運用、結構比例、疏密處理都需要保持畫面的和諧,這種看似隨意自由的風格其實更需要嚴謹的設計態度。認為元素堆砌越多畫面就越豐富,其實是個誤區,“元素混亂”和“風格混搭”是完全不能等同理解的。
- 中文的字體 中文字體的結構很復雜,它在畫面的出現很容易破壞畫面構圖。所以字型的選擇和編排就十分重要。簡而化之的總結就是,讓文字和畫面的構圖融合在一起,產生和諧流暢的律動。
- 統一的系列 每個主題都要突出各自的特點和宣傳重點,卻要保持為一個整體的系列,這是一個很大的挑戰。設計的過程中需要互相對比調整,要領就是,畫面構圖必須保持一致,視覺重點元素必須保持風格統一。
“開放之翼”表達的是眾多郵箱端口對外開放,功能多元豐富。
“海納之翼”海,寬廣、無限;納,容納、包容;表現郵箱容量擴充。
“綠色之翼”綠色、安全,一個干淨清新的郵箱空間。
“靈犀之翼”郵箱成為溝通的橋梁。
“隨身之翼”手機郵箱隨時隨地在身邊,伴隨同行。
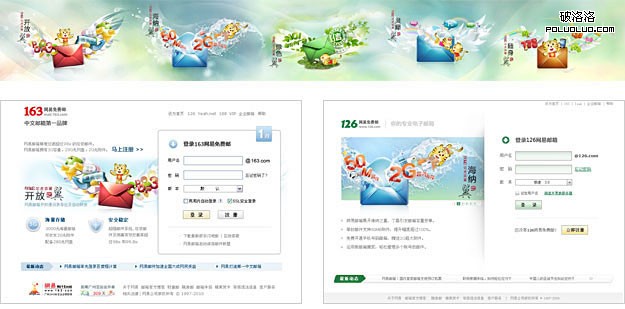
“如虎添翼”系列專題設計: 以上系列設計主要投放在163郵箱和126郵箱,考慮到郵箱的簡潔格調,背景色處理都以清淡的顏色為主。專題頁面設計更需要考慮新年期間的喜慶氣氛,再加上網易公司的專用色,紅色當然就是首選了。如何表現濃烈的中國農歷新年氣氛,又希望能擺脫鋪天蓋地的新年“俗”,用極簡的構圖加上局部細節襯托就是最好的處理方法。
專題設計
集郵中心設計
如虎添翼之“西郵記”頁面設計
總結一些設計要點:
- 和諧 畫面中所有的元素、色彩、點、線、面、的律動是和諧平衡的;
- 美感 使人產生好的感受,簡潔≠簡陋、華麗≠俗艷、可愛≠低齡;
- 細節 細節是設計精致的關鍵,每一個像素、每一條線,都是美感的體現;
- 內涵 設計應該是有思想和內涵,它所用的顏色、線條、形狀、分割都應該有它的目的