網頁制作poluoluo文章簡介:新版設計中的一個核心就是頁面的特色,不僅僅是中國的特色,還有亞運的特色。而中國的水墨在奧運中的成功運用,也讓這一元素更加的具有了國際化特性。設計之初,底部背景是運用了具有運動特色的大面積水墨效果,之後才修改成了經過水墨化處理的亞運LOGO,這樣可以更加的

亞運官網改版背景
2008奧運結束之際,2010亞運官方網站隨即上線。網易作為廣州亞運會互聯網網站以及內容獨家贊助商,理所當然地,在公司內部為2010亞運會專門成立了亞運內容頻道以及亞運設計小組。
至今官網上線已有一年多的時間,隨著亞運會的VI愈加完善,需要展示給觀眾的內容愈加增多,原有網站的功能已經無法滿足當前網友的需求。因此亞運會組委會以及網易亞運頻道決定在亞運倒計時一周年之際對亞運官網進行一次全新改版。本次的改版致力於在設計風格、亞運VI系統、交互功能及用戶體驗方面做出優化。
1、 前期調研
作為一個網絡產品,離不開的話題永遠是網友、用戶,因此注定了“用戶體驗”這個詞的熱門程度。亞運官網在改版設計之初就用戶對亞運官網的定位以及風格偏好進行了一次調研。結合亞運會組委會、亞運頻道以及調研分析,我們制定了此次改版的大致方向:
- 簡潔、大氣、結構清晰明了
- 時尚、活力、國際化
- 突出重點功能,如倒計時、資源檢索
- 彰顯中國及南粵特色
從以上所述的風格定位到最終版本的確定,不僅要得到亞運頻道的肯定,還需要通過廣州亞運組委會層層審核。這樣的合作過程決定了設計師必須要有三頭六臂,左右逢源,從多重角度與身份去考慮並解決問題。
一個漫長並且艱難的改版設計就這樣拉開了序幕。
2、 設計歷程概述
2.1 改版布局的確定
確定了本次改版的大致方向之後,首先就需要參照這些要求構建頁面的骨架,也就是制作出新官網的布局結構圖。
為了顧及用戶的浏覽、閱讀習慣,新版的結構布局基本延續了舊版的布局,只是在交互以及體驗上進行了一些調整。
將倒計時以及搜索放置在功能區的上方,進行突出和強調的處;新聞頭條區域依照內容分為不同的類別,以鼠標經過切換選項卡的形式實現。(回顧舊版頁面,請點擊http://www.gz2010.cn頁面底部“歷史頁面查詢”)

2.2頁面風格的確定
布局框架確定之後就是對它進行大刀闊斧的改版了,設計中心抽調了幾位設計師同時進行這次官網首頁的設計,以示重視。艱難的設計歷程持續了有一個多月,其間經歷了無數次大大小小的反復修改,加班、通宵制作和更近也是家常便飯。回想起這一切,讓現在正寫著這篇文章的我慶幸那已經成為了過去。
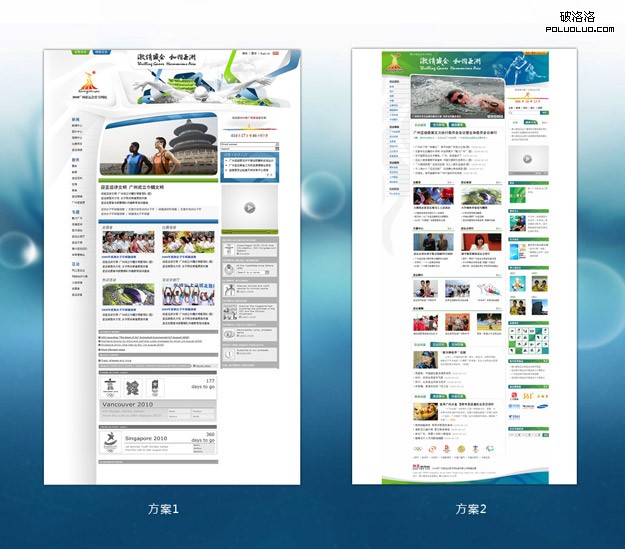
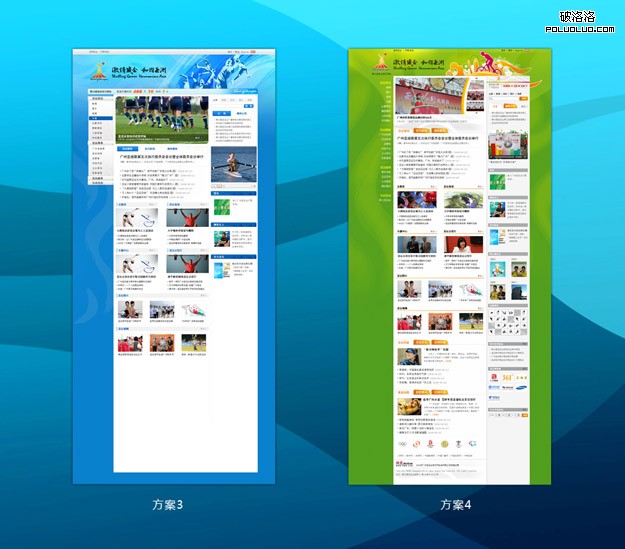
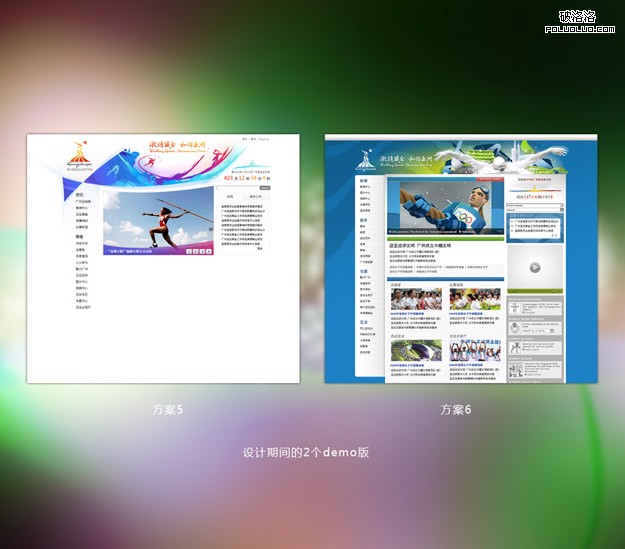
以下展示本次改版過程中提供的所有風格方案。




亞運組委會與亞運頻道研究與討論之後,決定采用方案7的風格,在此基礎上對一些細節進行優化改進。
2.3最終效果的確定
確定了風格之後,亞組委對各個細節都不斷提出大大小小的改進意見,我們需要做的是把這些多如牛毛的意見一件件處理好,直至對方滿意通過。
其中尤為需要考慮的是,如何處理好亞組委各層領導提出的各項需求。亞運組委會是一個較為龐大的機構,有著大大小小不同的部門分支,而各個部門都想把自己的版塊自己的產品推上最重要的位置,這就需要設計師勤加思索,發揮想象力,對有限的空間進行充分利用,創造最優效果,讓人人滿意。
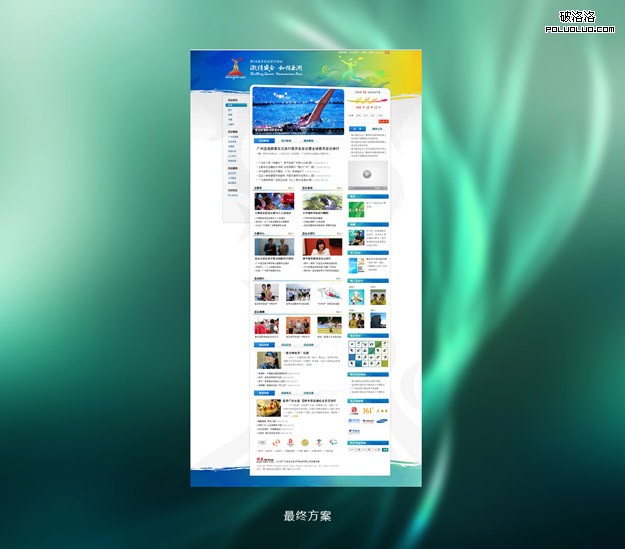
最終上線的效果圖。

3、 最終版本之設計思想簡述
最終版所采取的簡潔風格,主要是圍繞2010亞運會的整套VI進行的,如banner背景及主圖、頁面的水墨背景、欄目條都是運用亞運VI元素進行組合設計的。
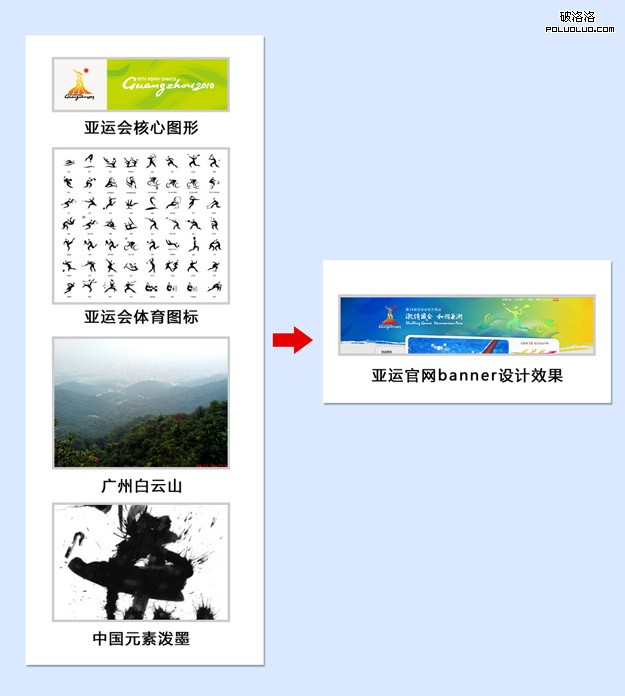
3.1 banner設計

以上是頂部banner的設計思維圖;作為一個網站最顯眼也是最能體現整個網站形象的一個區域,我們采用了具有中國特色的潑墨形式,並將亞運會VI圖案、運動人物標識、連綿的山脈等元素組合在一起。右側運動人物標識還有一個特別之處,我們設計了多套不同的運動圖案,每次訪問頁面會隨機打開其中一張,力求讓用戶每次訪問都有些不同的感受,以增加官網的層次及趣味性。運動人物下方的抽象連綿山脈,則是使用亞運核心圖形重復排列構成,以突出廣州特色——白雲山。
3.2 特色的設計
頭圖運用不規則圖形,打破一直以來較為常見的方方正正的死板形式,讓整個頁面活潑、有個性。
導航制作成了半透明,透出底部水墨花紋,突出時尚感的同時,不突兀地與背景融為一體。
3.3 功能區——倒計時、搜索欄

倒計時區:前面提到,倒計時區域的設計相比舊版需要做的更加的突出。因此我們摒棄了一般的倒計時功能所特有純數字、呆板無聊的特性,結合真實的劃龍舟圖片和亞運體育圖標中的龍舟,設計出了這個倒計時的形式,並且用FLASH制作出龍舟劃動的動畫效果,更加能夠成為用戶目光的焦點。

搜索功能區:搜索按鈕使用醒目的紅色。為了提升用戶體驗,加入搜索類型的切換功能,讓用戶可以更容易地找到自己想要的內容。為了增加切換點擊的手感,我們使用的不僅僅是激活與未激活切換時單純的文字變化,而是設計了與搜索框融為一體的按鈕效果。
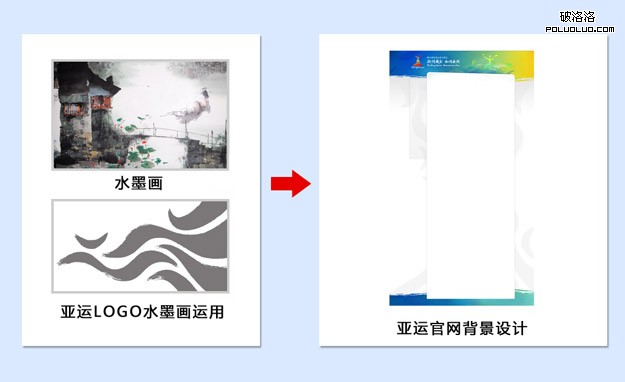
3.4 背景設計:水墨紋樣的采用

新版設計中的一個核心就是頁面的特色,不僅僅是中國的特色,還有亞運的特色。而中國的水墨在奧運中的成功運用,也讓這一元素更加的具有了國際化特性。設計之初,底部背景是運用了具有運動特色的大面積水墨效果,之後才修改成了經過水墨化處理的亞運LOGO,這樣可以更加的契合亞運的主題,將背景也與亞運VI進行了關聯。
後記:
本次亞運官網的改版,保留了舊版中的一些經典設計,更多的是加入亞運VI中的一些視覺元素,在風格、特色以及用戶體驗上面進行了一次提升;只是一次改版的成功與否,關鍵還是在於用戶使用後的反饋,而這些還有待後期數據的論證。