網頁制作poluoluo文章簡介:本文想表達的主要意思是,目前電子商務網站的商品評論系統的門檻都太高,不利於調動用戶點評的積極性,作為產品設計師應該想辦法來降低這個成本,讓更多用戶更自願的去評論。
本文想表達的主要意思是,目前電子商務網站的商品評論系統的門檻都太高,不利於調動用戶點評的積極性,作為產品設計師應該想辦法來降低這個成本,讓更多用戶更自願的去評論。
這是再次扯起商品評論這個話題了,09年12月的UCD書友會話題就是“商品評論的設計”,當時我在引導討論的時候主要涉及到的是很具體的問題,並沒有做太大的發散,現在繼續來扯….
在商品評論這個問題上一直存在一個矛盾,就網站而言是希望通過點評收集越多的信息越好,而對用戶而言則是希望花費越少的成本越好,當然,不排除很樂意點評的情況,比如一個點評5塊錢或者曬單。在這個矛盾下造就目前的電子商務網站點評情況是,產品設計師把表單設計的越來越長,用戶需要手動輸入的東西越來越多,網站運營起來越發困難,不能不花錢買點評(許多點評網站都是這麼起來的)。
我小樣本的抽查了京東商城的商品點評(如對E71的2000余點評),至少發現3個問題:①用戶對“總結”這個表單項不知所錯,不知道該寫什麼;②用戶對優點、缺點、總結的輸入超過50字的不足10%;③逐條看優點、缺點,很累也不利於數據挖掘。
我們再回到電子商務網站商品點評的本質,商品點評的主要作用是什麼?我認為是引導用戶快速的作出購買決策,而用戶所發出的點評其實是拿商品本身來與自己理想的商品做對比。
這裡,我覺得商品點評(上面說的是電子商務網站的點評)應該分為2個大類:引導用戶形成購買欲望、引導用戶快速作出購買決策。前一種一般由資訊站點與導購站點完成、後一種由電子商務平台自己完成。
作為讓用戶形成購買欲望的點評必然是圖文並茂最好,而作為引導用戶快速作出購買決策的點評,我的看法是,越簡單越好,越直觀越好!所以,長文本框的輸入必然不是好的選擇,多表單的常文本輸入框更是一廂情願!
那,引導用戶快速作出購買決策的點評表單該是怎樣的?我們先來看個我曾在新浪微博上提到的例子:

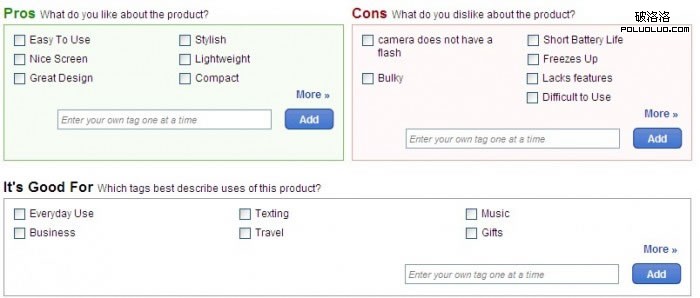
這是美國著名的比較購物網站Shopping.com的點評系統的部分截圖,其前身是一個購物搜索網站,後期的時候收購了當時美國火爆的點評網站epinions.com。在收購之後他對epinions的點評系統做了改進,整個表單包括打分(5分制)、撰寫標題、以checkbox的形式選擇出商品的優缺點與最佳用途(允許自定義)、詳細描述、是否推薦給朋友。而在前台展示的時候shopping.com對checkbox中的標簽根據用戶選擇的熱度只顯示最熱的部分。
實際上Shopping.com的點評表單就是一個Tag模式的數據挖掘,這種標簽模式極大的提高了用戶的點評成本,同時用戶在浏覽的時候也能更加迅捷的知道該商品的性能屬性。
當然,我並不認為shopping.com的這種表單設計符合中國網頁的設計,我看到確實有點評網站漢化了shopping的這種點評表單,但是,這確實不是一個好做法!
首先,checkbox的做法會讓表單顯得很長,依舊沒有完全的解決我之前提到的最大程度降低用戶成本的做法;其次checkbox不是最低成本的用戶交互模式;第三,我覺得作為一個比較購物網站,shopping的這種必須要求填寫點評標題和內容的設計也是值得商榷的。
我的改進想法:①、利用Tag點選的模式來取代checkbox組件;②、把打分與點評分開。在打分的時候包括5分制的打分和Tag點選模式的選擇,點評內容隱藏起來,加一個checkbox選項“不過瘾,我想再說點什麼”;在選擇點評的時候則顯示完整的表單。
目前,沒有看到中國的電子商務網站有使用這種低成本且便於做數據挖掘的點評系統出現。我認為,這種模式(不是指這個樣式!)會是一種巨大的變革,會是對電子商務產品設計有非凡的價值,那,誰會是第一個有勇氣革命?
UPdate:2010年3月28日 ,接內部讀者舉報開心網(kainxin001)的轉貼點評設計(如下圖)跟我改進過的shopping的Tag模式類似,牛逼!
原來淘寶UED在去年的時候在淘心得部分的點評中已經實現了我的這個想法,拜服,拜服!
