網頁制作poluoluo文章簡介:用戶體驗設計:漂亮的UI設計未必就好.
如果想要你的產品更易用,優秀的 用戶界面(UI)必不可少,但注意,絕不要在交互上陷入過深(譯者:這句翻譯得似乎不好)。
優秀的 UI 隱於幕後,讓內容走上前台——正是所謂的大道無為。如果在搶奪用戶注意的拉鋸戰中,內容失敗,勝利的是那些艷俗而聒噪按鈕和開關——那就說明 UI 太過了!
記住,來訪者是來干正事的——他們不需要鑒賞按鈕的魅力,也不必驚艷於導航的風格。如果 UI 喧賓奪主,不再蟄伏,顯於前台,那麼就會消隱內容,干擾用戶。
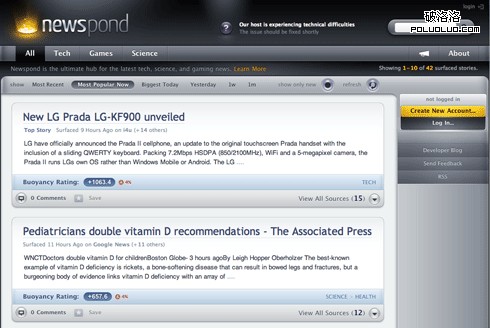
來看一個例子,這是一個叫做 newspond (可翻譯為“新聞池”)的網站。這個網站從互聯網搜集資訊,再用算法排名:

系統做得很好,界面也很美麗。可問題就在這。界面太美麗了,美過頭了——干擾了你對新聞的注意力。精心設計的(從某種意義上也是相當具有可用性的) UI 是這個強勁系統失敗的根源。設計者顯然在界面上陷入過深,在內容上倒是不過關。
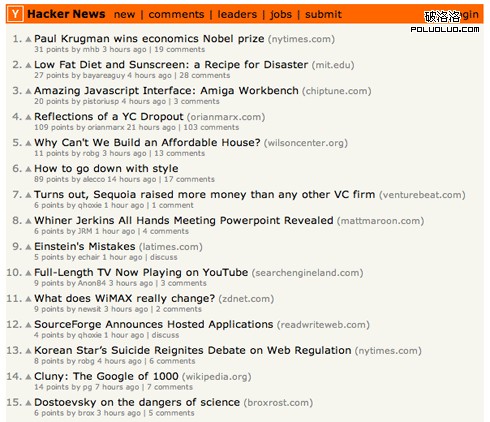
那麼傑作應該如何打造?讓我們看一個類似網站。YCombinator 的 Hacker News ,一個面向企業和開發者的新聞社區。

很基本的,哈?很漂亮,剛剛好,只有內容。要麼我去 newspond ,一屏只能看到幾條新聞,要麼我到 Hacker News ,可以看到差不多 20 條。我找到了我要的——新聞。我可以直擊重點,拋卻 UI 。很簡單,但很好地實現了功能。
假如 Google 長的和 newspond 很像——你還會用嗎?反正我是不會用了。卓越的用戶體驗的不可或缺的就是可以快速得到信息——要相當快。如果要求你先在心裡屏蔽掉 UI 再看頭條的話,這 UI 就壞掉了。 Google 沒有多少 “ UI ” ——有的只是數個鏈接。這就是Google 出眾的原因。只有內容,都是內容。
體驗 vs 功能
削減 UI 不會總是對的——受制於你網站的功能。
如果你是在宣傳公司,推廣產品,打開市場,一個優美的 UI 可能會讓你受用。這時你是在表現一種新體驗,而不只是發布內容。
然而,如果你的網站的核心功能是發布內容,那麼界面就只能靠邊站。記住界面不能代替內容,不是網站的重心。知道孰輕孰重,才能做出傑出的 用戶界面( UI )。