網頁制作poluoluo文章簡介:在網上經常會碰到這類情況,當下載JPG或TXT等文件時,直接加上文件的鏈接,點擊後並不會跳出選擇保存彈出框,而是在網頁浏覽器中直接顯示出來,解決這一問題的辦法其實很簡單,就是通過HTTP頭文件來進行設置,本文中一共介紹了4種方法,只要合理運用就能隨意控制網頁文
網站不僅僅只包含網頁,有時你需要提供用戶能下載的文件。將你的文件放到服務器上並在網頁中附上鏈接只是第一步,你還需意識到HTTP響應的頭文件影響文件下載。
在網上經常會碰到這類情況,當下載JPG或TXT等文件時,直接加上文件的鏈接,點擊後並不會跳出選擇保存彈出框,而是在網頁浏覽器中直接顯示出來,解決這一問題的辦法其實很簡單,就是通過HTTP頭文件來進行設置,本文中一共介紹了4種方法,只要合理運用就能隨意控制網頁文件下載方式了。
提示一:強制下載並控制文件名
在HTML中提供一個下載鏈接很簡單:
<a href="http://download.httpwatch.com/httpwatch.exe">Download<a>
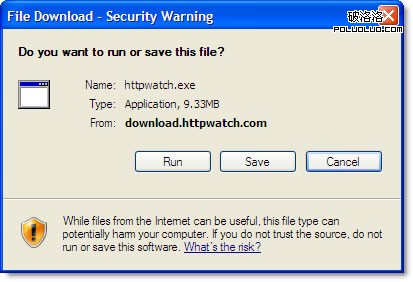
對於浏覽器不知道如何呈現的二進制文件,如安裝程序和ZIP文件,這工作的很好。這會出現一個對話框,允許用戶將文件存儲到本地。

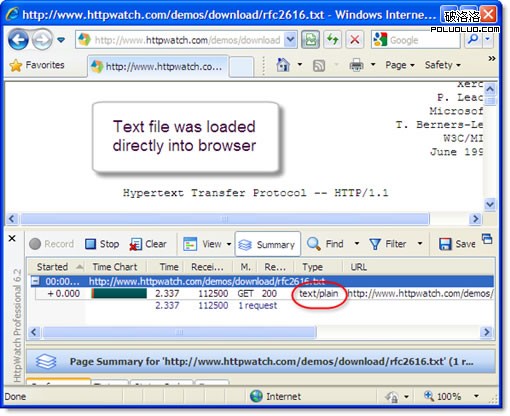
問題在於,如果文件能呈現自己,不同的浏覽器行為就不一樣。例如,如果你鏈接一個純文本文件,浏覽器會打開它,不會提示保存下載。

你可以加入以下響應頭文件強制使用文件下載對話框。
Content-Disposition: attachment; filename=<file name.ext>
頭部還可以控制默認的文件名,這可以幫助你方便的生成像getfile.aspx一樣的內容,但你要提供一個更有意義的文件名給用戶。
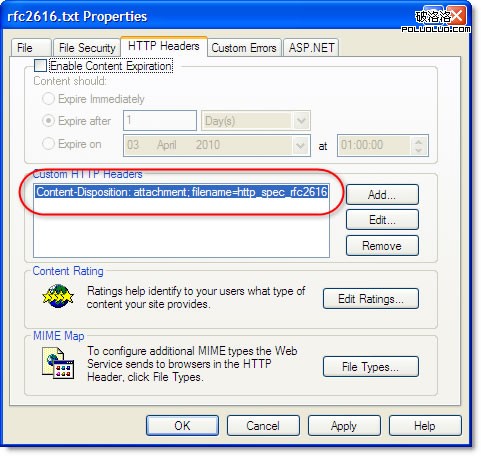
對於靜態內容,您可以在您的Web服務器手動配置額外的頭文件。例如,下面是在IIS中設置:

為動態生成的內容,您需要在網頁的服務器端代碼中添加此頭部。
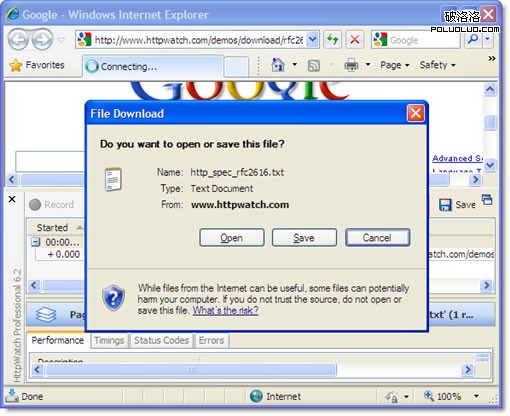
加入了頭部之後,浏覽器總是提示用戶下載該文件:

提示2:使用有效的HTTP緩存
與任何其他內容一樣,它值得設置HTTP緩存最大限度地提高下載速度,減少帶寬的成本。常規的內容需要立即過期,或者被永遠緩存。
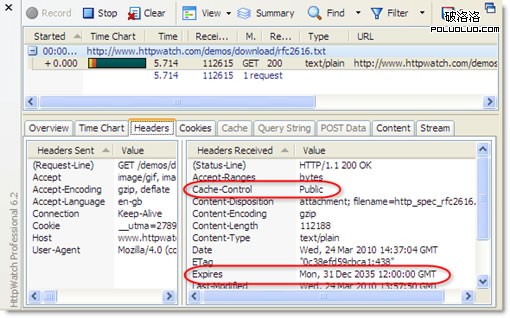
我們下載HTTP規范(RFC2616)的例子可以永遠被緩存,因為不希望改變它。在HttpWatch可以看到這些,我們設置了一個很長的過期時間,並將Cache-Control 的值設為“public”。

這樣將來下載文件就可以從本地浏覽器緩存中或中間代理來傳輸。如果該文件頻繁變換,你可能需要它立即過期,以便總是下載新的副本。你可以通過設置Expires為-1或以往的任何日期。
提示3:不要破壞IE浏覽器HTTPS下載
利用Cache-Control響應頭部,人們可以很容易的使用無存儲和無緩存以防止任何一個文件緩存頻繁更新。
Cache-Control: no-store, no-cache
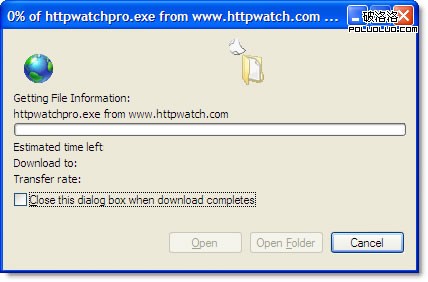
這在Firefox能工作,但在Internet Explorer就得要小心。它將這些標簽解釋為--正在是用HTTPS 時,內容永遠不會存儲到磁盤,導致文件下載對話框在0%掛起幾分鐘。

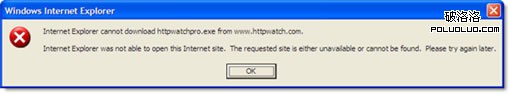
它最終會顯示一條錯誤信息:

在post on Eric Lawrence’s IEInternals blog 這篇文章中,有更多關於此問題和其它原因的信息。
提示#4:不要忘了Setup Analytics
在你的的網站,你可能要一並跟蹤下載文件和其他指標。基於JavaScript基礎的解決方案,如谷歌分析備受歡迎,但默認情況下不顯示文件下載。這是因為下載一個文件不會導致任何JavaScript的執行。使用谷歌分析,您需要添加一個onlick處理程序來追蹤下載。
<a onclick="pageTracker._trackPageview('/httpwatch.exe');" href="...">Download</a>
你可以看到文件開始下載之前谷歌分析被調用了。
轉載地址:http://www.denisdeng.com/?p=773
原文地址:Four Tips for Setting up HTTP File Downloads
相關文章
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- jQuery插件FusionWidgets實現的Bulb圖效果示例【附demo源碼下載】
- jQuery實現的動態文字變化輸出效果示例【附演示與demo源碼下載】
- Intel C++ Compiler下載手記
- 在.NET中利用XMLHTTP下載文件