網頁設計中,內容組織恐怕是最至關重要、最影響設計品質的方面了。如何將信息組織到好的布局中,是一個網站的基礎,並且應該在考慮外觀之前就決定好。沒有好的布局,網頁信息流就不能正確傳遞,所有東西都不能建立起合理的聯系。
在這篇文章中,我們將討論八個布局解決方案/技巧,這些方案和技巧將有助於你創建整潔有序的內容布局。這八個技巧包括:滑門(sliders)、標簽式、漸進布局(progressive layouts)、結構網格、模態窗口(modal window)、翻轉元素、手風琴效果(accordions)以及超大下拉菜單(mega drop-down-menus)。
1. 滑動樣式與傳送帶(Sliders and Carousels)
滑門(Sliders),也可稱為傳送帶(carousels),是一種有序的、交互性強、十分平滑地展示內容的方式。滑門樣式是一個非常流行的技巧,大家都覺得它很好用,能讓你在固定的區塊內填充上大量內容。沒有滑門的幫助,這些內容可能就要分開放到頁面中的各個地方。而大多數時候,你在使用頁面空間時總是捉襟見肘。或者,有些內容是你希望“用戶要求”後才出現。這有助於讓用戶一次只關注一個內容區塊,也符合他們自己的便利需求。
滑門樣式的實例
導航區提供縮略圖與圖標
運用滑門和幻燈樣式時,最好在導航區提供圖標或縮略圖,以便使導航更加簡單直觀。縮略圖和圖標給用戶指出明路,向他們解釋當前所在位置,以及有哪些浏覽選項可供選擇(比如說幻燈片的導航可以是水平的,也可以是垂直的)。另外,還能方便他們快速選擇特定滑門頁。
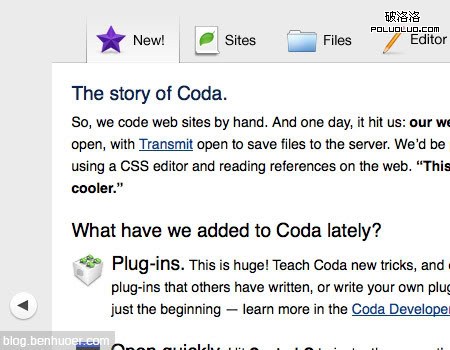
Coda網站的滑門頂部設計了標簽卡,他們使用的是“滑動門+標簽卡”的混合樣式。這個主意絕頂聰明,因為通過看縮略圖,用戶就能快速得知特定滑門頁的內容。而且,這些圖標也提供了強大的、令人印象深刻的、干淨整潔的視覺支持。除了圖標和標簽你也可以在標題前加上小圖片, 或者只用數字也行。
用於展示產品的滑門樣式
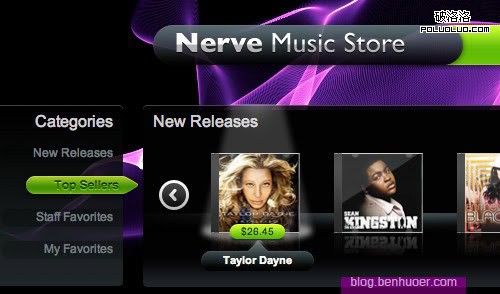
與上面的例子對應,滑門不僅能用於大容量信息的組織,也能為用戶浏覽大量產品條目提供方便。 SourceBits (見下圖)使用了多層滑門(一個水平的,一個垂直的),用唱片封面作為導航條目。
水平滑門兩端都有大的圓形箭頭圖標,實時反映左右導航的可用性。滑動的時候有平滑的動畫,用起來非常舒服。同時,你也能看到,各個元素間距都精心設計過,這有助於內容組織,也提升了可用性。鼠標滑過時,每個條目還有漂亮的聚光燈效果。

垂直滑動的內容以及超大的水平“點擊條”
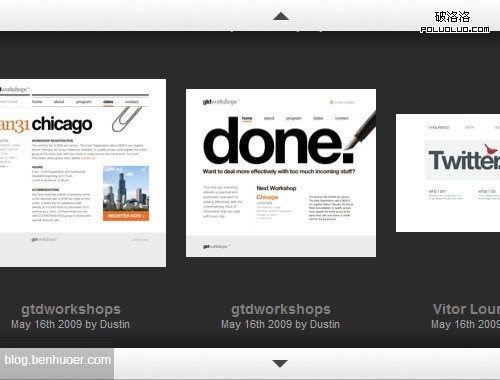
接下來看看 QuickSnapper 的滑門。這是一個完美融入頁面整體布局的十分好用的垂直滑門。滑門內容中有大量截屏圖,內容被有序地組織起來。這個滑門最贊的地方就是上下方的按鈕導航。按鈕寬及整個滑門,大的按鈕讓“推拉”滑門更加容易。
還有,這些按鈕的:active和:focus效果也很漂亮。

滑門腳本
你可以參考下面的腳本、技巧和教程制作你自己的滑門:
- Slick Accessible Slideshow using jQuery
- Coda-Slider 1.1.1
- jquery.scrollable 1.0.2
- Create an Amazon Books Widget with jQuery and XML
- Agile Carousel
- Easy Image or Content Slider
- Slider Gallery
- Coda Slider Effect
- iCarousel
2.標簽卡導航元素
本質上標簽卡導航和滑門效果是差不多的技巧。它們都能幫你把一大片內容放到一小塊區域裡。標簽卡導航很常見,但也有很多不常見的運用方式。我們這裡關注的是在一個頁面內部的標簽卡,而不是用於在不同頁面之間跳轉的標簽樣式主導航。標簽卡很明顯地將內容劃分到不同區塊,最終又把他們融合到占地面積很小的一個區塊中。
標簽卡的樣式范例
出眾的背景,大的可點擊區域,明顯的分割
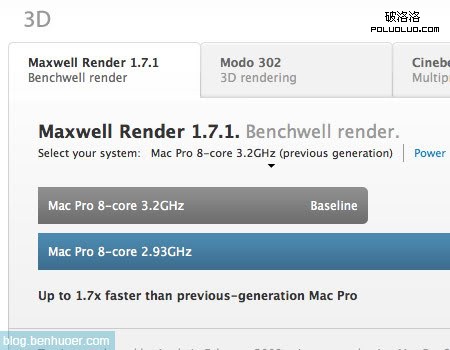
第一個例子來自 Mac Pro網站的“Performance”部分,其標簽元素的組織非常值得學習。這些標簽卡上的文字都十分易讀,可點擊區域很大,各標簽視覺上的區分也很明顯,這正是大部分用戶期待的樣式啊。你也應該能注意到,當前標簽卡上還有著十分微妙的漸變背景,與主內容區塊很好地融合在了一起。未激活的標簽背景則略暗,主內容區塊在其上有微弱的投影,這種做法加強了深度感和立體效果。十分簡單而有效的技巧。

按鈕區分的簡潔標簽卡
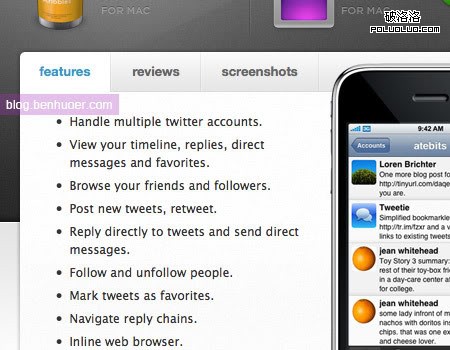
以下是另一個利用標簽卡緊湊地展示信息的實例。根據 Atebits的布局結構,介紹性內容的空間被擠壓,不太適合做成多區塊樣式。所以他們介紹內容的三大部分被組織到了標簽中,保持了布局的整潔有序。再一次地,當前標簽卡的背景與主內容區融合,不活動標簽卡則是較暗的灰色背景。你同樣也會發現標簽卡之間有著漂亮的分割線,使得每個標簽卡看起來都像是獨立的按鈕。

為整個標簽集提供清晰的分割線
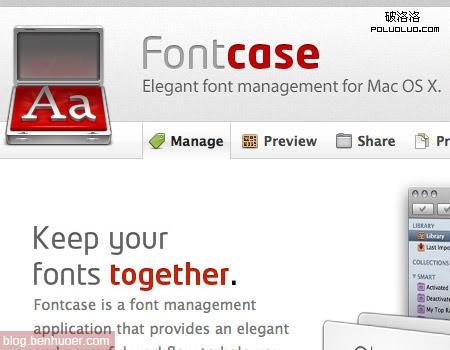
Fontcase 的標簽卡設計也很精妙,很有現代感。盡管在未激活標簽之間沒有分割線,當前標簽卻有明顯的邊線。你也能注意到,在整個標簽集的上方和下方各有一條邊線。標簽卡使用了圖標與留白來突出文字,提高了易用性。

標簽卡效果腳本
- Create a Slick Tabbed Content Area using CSS & jQuery
- JavaScript tabifier
- Yetii - A JavaScript Tab Interface
- Tabbed Page Interface
- Updated JQuery Nested Tab Set
- Scriptaculous Tabs
- Accordian Tabs
3. 模態窗口
模態窗口(Modal windows),或者稱為浮窗,一般用於在空間緊張的頁面中展示額外信息。在模態窗口中,你可以放置放大版的圖像、額外內容、警告/提示信息、視頻等等。用模態窗口展示信息時,記得要同時明確地提示用戶如何關閉它。
同時,用於打開模態窗口的鏈接、縮略圖、圖標或者其他圖形元素,一定要保證與模態窗口要展示的內容有足夠的關聯。相似的圖標、摘要、圖形元素都能幫助用戶建立原始鏈接與打開的窗口的聯系。
模態窗口的例子
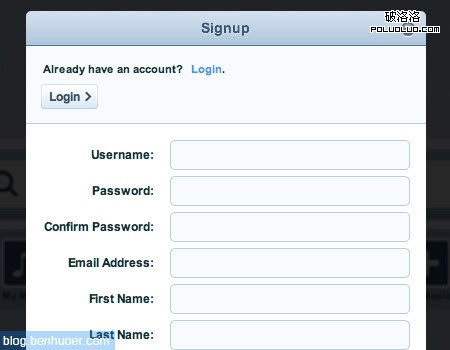
運用到登錄和注冊流程中的浮窗
模態窗口最典型的運用就是登錄/注冊窗口了(與諸如圖像、音頻、視頻、Flash等“傳統”媒體文件相比)。登錄和注冊表單不是用戶每次浏覽頁面都要用到的必要部分,所占頁面空間理所應當被節約下來。而使用浮窗,則又為用戶省去了重開一個頁面的時間,畢竟這只是一個很簡單的非常用動作。他們能在網站的任何頁面中登錄/注冊,而不用中斷現有流程——只要網站的設計者能提供基於Ajax的“靜悄悄的” 登錄/注冊。
Grooveshark 整個站點的每一個頁面中,這個漂亮的登錄窗口都觸手可及。注意,點擊登錄( Lodin> )按鈕後並不會載入一個新頁面,而是直接把注冊表單替換成了登陸表單(使用了手風琴效果)。非常方便,非常友好的用戶界面。

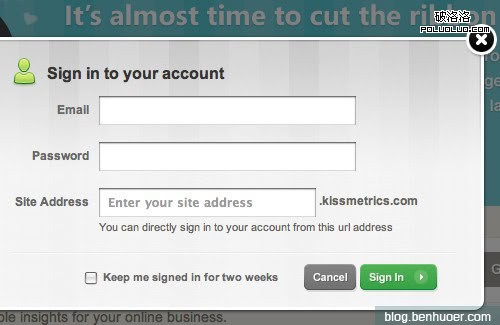
消隱頁面/使用投影
如果要使用模態窗口,讓窗口下面的頁面淡出焦點十分重要。你可以用半透明背景覆蓋或者為窗口添加投影,或者兩者結合。這麼做有兩個作用:一是能讓用戶將注
意力集中到浮窗上,然後暫時忽視掉背後的頁面。另外,也能增加窗口和頁面之間的深度感和區分度,讓人在視覺上覺得這窗口確實是漂浮著的。注意看下面的例子(KissMetrics),半透明的黑色背景讓頁面消隱,有助於登錄浮窗暫時成為視覺重點。另外,取消和關閉窗口的按鈕也設計得很好,夠明顯,夠漂亮。

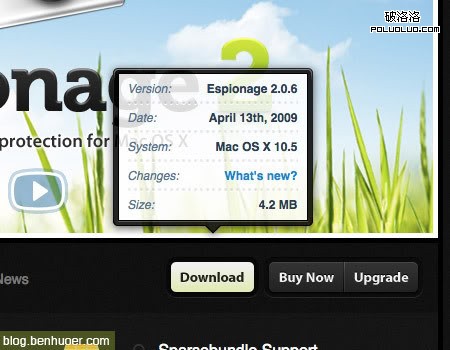
RealMacSoftware 的浮窗只做了投影,而沒有讓整個頁面消隱。只要深度感和區分度做得足夠,這樣也很有效。

模態窗口的腳本
- Fancy Lightbox
- Lightbx 2
- Facebook Image/Content Viewer
- Woork Mootools Lightbox
- nyroModal JQuery Plugin
- JQuery Alert Dialog
- LightWindow
- ThickBox 3.1
4. 翻轉元素 Rollover Elements
翻轉元素目前被越來越多地運用於商業網站、作品集站點和產品展示頁。翻轉元素的核心概念就是當用戶鼠標移到某個按鈕或網頁元素上時,處於另一個布局區域的元素就自動顯示出來。請看下面的例子深入了解我說的“翻轉元素”究竟是什麼。
翻轉實例
標簽卡翻轉
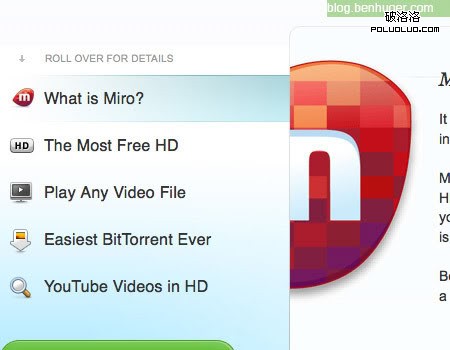
下圖是 Miro主頁 的截屏,他們設計了一個十分精妙的巨大翻轉元素。這 本質上和滑門類似 —— 只不過內容切換時不需要點擊罷了。

小地方的微妙翻轉
TaoEffect 向我們完美展示了如何通過設計精巧漂亮的翻轉元素來添加清爽整潔的額外信息(這種效果最早是應用於前文提到過的Coda網站,但我們選擇了TaoEffect作為這一節的實例)。信息的展示十分友好,您只需要把鼠標移到按鈕上即可。
訪問網站你會發現,翻轉時有非常輕柔的動畫,垂直跳動 + 淡入淡出。你應該也能注意到它的背景是半透明的,跳出來的卡片邊緣還有高光和投影,與背景很好的區分開來。

內容地圖上的翻轉元素
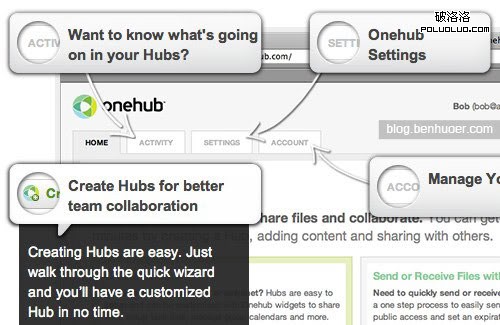
OneHub 則利用翻轉元素實現了另一種效果。這個頁面有點像地圖,在不同區域做出了標注。鼠標移到標注上時,會顯示該標注的額外信息。這種方法用在需要分區域詳細解釋的產品介紹頁上將有特效。

與幻燈切換結合的翻轉元素
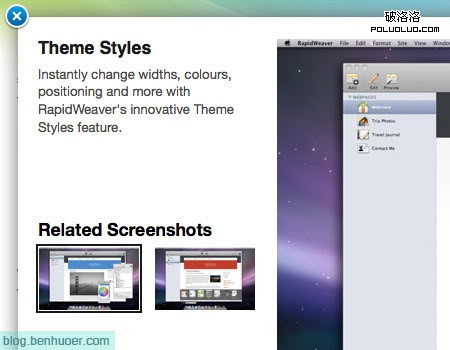
另一個蠻有趣的設計來自 SquaredEye —— 他們在導航按鈕上用翻轉元素來展示下一頁內容的預覽圖。

小提示/翻轉元素的腳本
- Prototip 2
- Coda Popup Bubbles
- Build a Better Tooltip with jQuery Awesomeness
- jQuery plugin: Tooltip
- Create a Simple, Powerful Product Highlighter with MooTools
- Easiest Tooltip and Image Preview Using jQuery
5. 漸進布局Progressive Layouts
“漸進布局”的意思是站點內容按照一定的順序一塊一塊地顯示給用戶。這種組織內容的做法比較反常,但也能在很多網站上看到。漸進布局能幫助用戶更容易地深入一長串信息。
漸進布局的實例
整個站點都由漸進布局構成
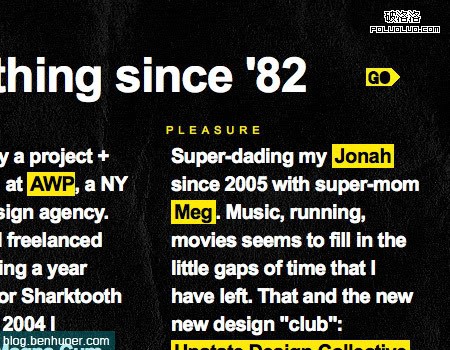
Sursly.com(貌似被牆,請點擊這裡代理訪問)的整個作品集站點都基於漸進布局。您應該能注意到,頁面右上角有一個“GO”按鈕,每一頁面都是從上一頁面中的GO按鈕鏈接過來的。這種頁面之間的漸進系統代替了傳統的導航和菜單。當然,這樣做也有一個很明顯的缺點:導航的交互性下降了,用戶只能按照網站建設者想要的順序獲取內容。
盡管單個頁面布局能被存為書簽(使用# 錨記),但對於隨機訪問者來說,則無法通過一個明晰的導航對站點內容建立起直接的整體感知。而且,這種布局一般只有一個“航向”,從易用性的角度上來說,所謂“導航”的概念在這裡幾乎不能適用。

譯注:以前看到過一個十分類似,但是更漂亮的站點。現在一時找不到了…… 有誰知道是哪個?麻煩留言告知一下。
垂直方向的漸進布局
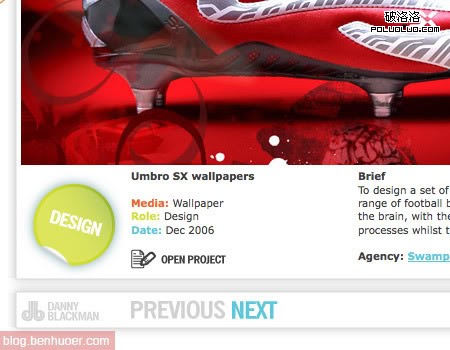
Danny Blackman 的作品集也是僅通過一張漸進式布局頁面來實現的。各塊元素相互獨立,在一張頁面上垂直展示。相鄰元素之間有滾動按鈕,每個元素都有返回頂部的按鈕。菜單或所謂導航還是沒有被使用。

ScrollTo 腳本
- ScrollTo - 使用這個jQuery插件,就能輕松建立漸進式布局。
6. 網格
討論布局的文章是不可能避開網格不談的。網格通常被認為是任何平衡、有序、簡練的網頁布局的基礎。很多設計師都認為網格是處理信息容量很大的頁面時
的必備武器。有時候單獨使用網格就能很好的展示信息,甚至不需要其他技巧。好的網格能夠將一個頁面中的全部內容都整合進流動布局裡,而內容的可讀性,或者
如果用戶想快速浏覽,都不會受到影響。
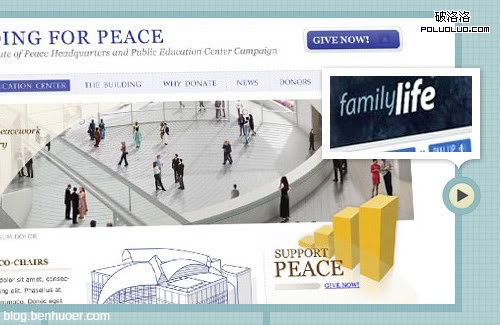
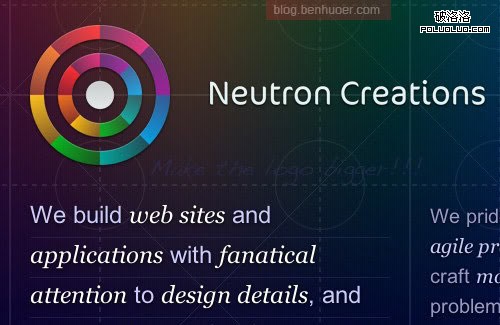
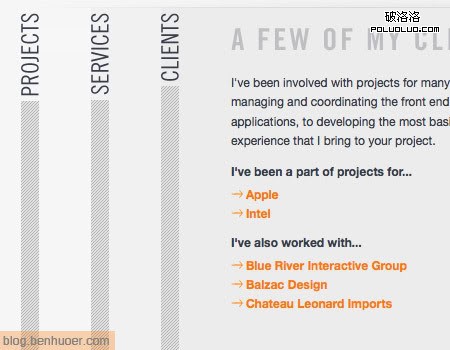
下面的網站使用了嚴格的網格布局。整個站點只有一張頁面,需要融入大量信息。不過,全部信息被整合進這整潔的兩欄布局網格中。整個布局嚴謹、強健、穩固,留白恰到好處。浏覽或仔細研讀內容都非常方便。

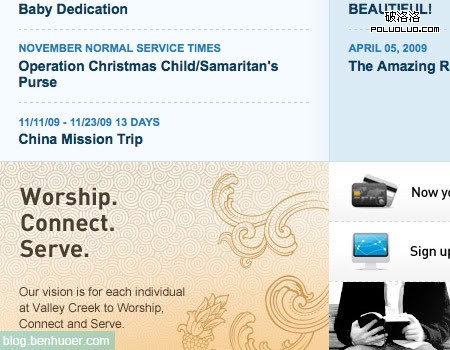
使用不同背景區分網格區域
使用網格一般是因為你需要在一個很緊湊的區域內放置大量內容。你想要創建整潔有序的網站布局,但是又不能隨意添加很多留白來區分區塊。如此的話,你就需要使用不同背景來區分網格區域。沒了網格間的大量留白,只要網格內還有少量的內邊距,也可以看起來很不錯。Valleycreek.org 就用了這種戰術,盡管已經有一條細線來分割網格區域,背景色的差異還是被用到,以提供更明顯的區分。

網格生成器、模版和更多工具
- Grid System Generator
- Variable Grid Systems Generator
- 960 Grid System
- Grid Designer
- Grid Calculator
- 50 Useful Design Tools For Beautiful Web Typography (including grid-resources)
7. 手風琴效果(折疊菜單)
折疊菜單和滑動門以及標簽卡涉及同一個概念:把大量信息壓縮到一小塊區域裡。“手風琴效果”指的是一些被水平或垂直組織的區塊,通過點擊,一個內容區塊滑向另一個區塊,並將其內部內容展示出來,和手風琴的推拉過程有點相似。
手風琴效果的實例
功能性和大點擊區域
Alex Cohaniuc
的手風琴菜單設計的很好。把作品項目藏到手風琴裡是的做法其實挺有道理的,因為這能把每個項目的不必要信息隱藏起來,等訪客有需要的時候再顯示。說這項設
計好是因為:一,每塊畫布的標題都很大,很好點擊;二,每塊標簽卡都使用了一個小箭頭來反映開合狀態;三,鼠標滑過時,當前標簽卡有將它區分出來的不同背
景色。

水平內容滾動
Jason Reed
使用手風琴將整個站點糅合進一張頁面裡。他沒有賦予手風琴以特別不一般的視覺特征,而是讓它融入了頁面之中。另外,這是一個水平方向推拉的手風琴(盡管標
簽卡是垂直方向的)。請注意看他的標簽卡,每個標簽卡之間的距離很大,這些標簽卡,或者說標題,並不像上一個例子有那麼明顯的區分,設計師利用了留白來將
它們各自獨立。鼠標移上去的時候,這些十分易讀的標簽就會變成橙色,讓用戶能夠非常明確地了解到自己將要點擊的標簽後面都有什麼。

包含圖像和信息的手風琴
Marius Roosendaal
使用另一個非常漂亮的手風琴來“儲藏”他的作品圖像。與上面兩個例子一樣,每一個內容區塊都是一個項目的展示。不過,此例的手風琴裡的每個圖像還附加有一
些文字介紹。你能注意到一個小按鈕被用來顯示/隱藏介紹。他同時也提供到更詳細介紹或者更大預覽圖的鏈接。在一個小小的手風琴裡當然不能塞進特別特別多的
信息,所以如果可以的話,還是盡量給每個項目都加上到詳細內容的鏈接吧。

手風琴腳本
- Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculous
- Apple.com Downoads Page Slide out and drawer effect
- UI/API/1.7.1/Accordion jQuery Plugin
- jQuery UI Accordion
- Simple JQuery Accordion menu
- jQuery Accordion Madness
- jQuery Examples - Horizontal Accordion
8. 超大下拉菜單
導航不一定非得是幾個簡單的超鏈接組合。最近,導航設計有一個流行趨勢:不僅僅提供“航向”選擇,也提供網站內各“終點站”位置以及“終點站”之間
的從屬關系。所謂“超大”下拉菜單常見於電子常務網站,用於展示他們龐雜的商品分類。這種樣式正成為設計趨勢,因為它能通過普通的翻轉就提供大量分類信
息,而不需要用戶額外的點擊。
超大下拉菜單的實例
超大下拉菜單的一個經典例子是 Ruby On Rails Guide 的Guide Index。這個菜單提供了一個組織良好、樣式精美的二級導航。注意,與一般的做法不同,激活二級菜單需要用戶點擊,Guide Index右邊有“切換” 圖標,並且有著與將要彈出的二級菜單相融合的背景色。彈出的二級菜單也有細微的投影。
譯注:這站點在IE的Quirks模式下有顯示異常……(話說顯示不異常的頁面還基本上沒有……)
下面的截圖裡的投影,我也看不到……

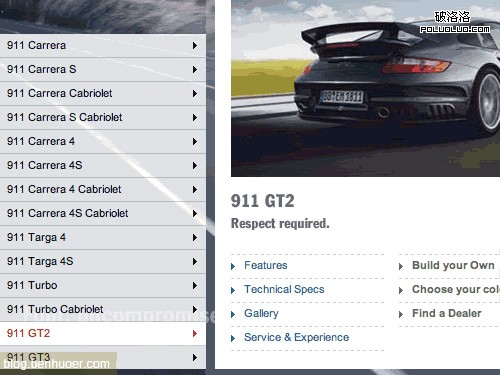
帶更多信息的多級菜單
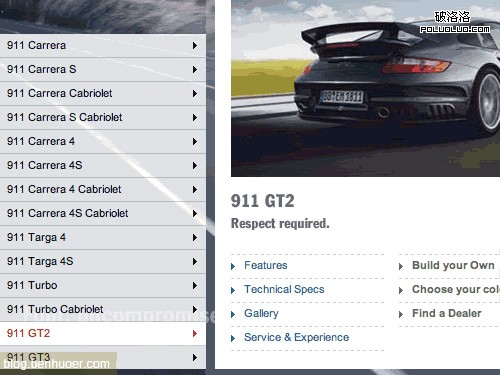
Porsche
對於上面說到的技巧來說,簡直是一個完美的例子。Porsche
的主頁提供一個多級菜單,讓用戶不用一次點擊就能快速了解他們生產的所有汽車。第三級菜單中,所選汽車的信息被直接提供:包括圖片、許多鏈接、以及其他關於本車的快讀信息。當然,這個更大的區塊就是一個巨大的可點擊區域。所有細節和特別介紹都直接鏈到相應頁面。要了解究竟是怎麼回事,就點擊下面的圖片自己去看看吧!

在下拉列表裡顯示搜索結果
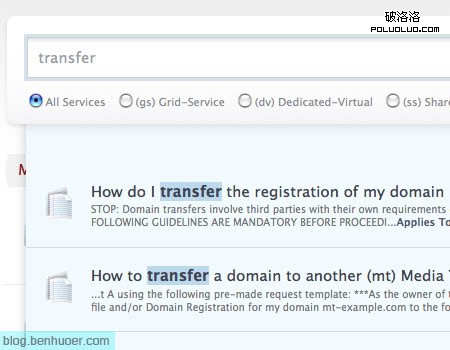
最近還比較流行的一個技巧和上面談到的有點類似:在下拉列表裡顯示搜索結果。 Media Temple Knowledge Base 就使用了這一技巧。他們沒有使用一個新頁面來顯示用戶的搜索結果,搜索結果在一個下拉列表裡隨著你的輸入而實時變化。不過,請注意,完整搜索結果頁的鏈接仍然存在,您若要在自己的設計中使用這種設計,還請不要忘記這一點。

在下拉區塊中顯示額外信息
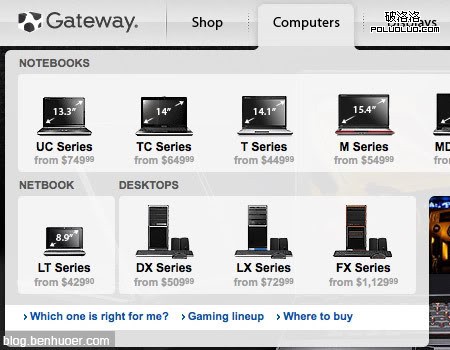
Gateway.com
繼續登場。你能看到他們在頂部菜單中使用了超大的下拉區塊來展示產品。下拉區塊中的產品排列組織得非常好,圖片提供了強健的視覺支持。這個菜單還提供了諸
如價格和屏幕尺寸等額外信息,讓顧客能夠在查看具體頁面之前就有所選擇。因為很多人都很關心產品價格——至少對於很多有購買需求的人來說。

菜單腳本
- Animated Drop Down Menu with jQuery
- Superfish v1.4.8 - JQuery Drop Down Menu
- Make a Mega Drop-Down Menu with jQuery
- How to Make a Smooth Animated Menu with jQuery
- Designing the Digg Header: How To & Download
- Create a multilevel Dropdown menu with CSS and improve it via jQuery
更多資源
你應該也會喜歡(全是英文):
- 5 Useful Coding Solutions For Designers and Developers(代碼解決方案)
- Designing Drop-Down Menus: Examples and Best Practices(下拉菜單)
- Slideshows in Web Design: Where And How To Use Them(幻燈片)
- 40 Creative Design Layouts: Getting Out Of The Box(40個創新性布局)
- Web Design Trends For 2009(2009年網頁設計趨勢)
- Table Layouts vs. Div Layouts: From Hell To… Hell?(表格布局vsDiv布局:走出地獄,升入……地獄? )
關於作者
Matt Cronin 是一位富有激情的平面設計師,網頁設計師/開發者,Cocoa程序員,攝影師,數字藝術家,等等。他也熱愛寫作,已經為Smashing Magazine寫過很多好文。他現在正著手於一個叫做i VAEOU 的項目,不久之後就能面試。 Follow Matt on Twitter.
譯文原文來自笨活兒,轉載請保留本鏈接:提升設計品質的8個布局方案。
英文原文:8 Layout Solutions To Improve Your Designs