人性化的界面應該猜測用戶的行為,就跟好的秘書應該猜測老板的心理一樣。說是猜測,實際上是根據大量用戶行為數據總結的解決方案。
1. 猜測(實際上是總結)用戶的行為,允許快速地操作
chrome的標簽欄 vs firefox
我使用Chrome作為默認浏覽器的重要理由有兩個都和其標簽欄有關:一個是標簽欄在頂部更加符合Fittz定律,另一個就是Chrome關閉多個標簽的方式十分優雅。從一排標簽的中間一個開始關閉時,左右的標簽都會自動變換寬度,讓關閉按鈕跳到鼠標所在的位置。這對於經常打開數十個標簽的用戶是非常有幫助的。
Chrome的設計,是基於“用戶關閉一個tab的時候,很可能他還有其他的tab需要關閉”這個對用戶行為的猜測來進行的。
在firefox裡面,關閉多個tab就變得很痛苦,在標簽較多的情況下,每一次關閉都需要細微移動鼠標一段距離,這種精細肌肉運動是很容易讓用戶變累的。
Foursquare的加好友
每次同意/不同意一個好友申請之後,這個申請向左側滑動消失,同時下方的好友申請向上滑動,正好把同意/不同意按鈕送到用戶鼠標下,只需原地點擊一次即可再次完成操作,省去了移動鼠標的時間,爽!

相比之下,twitter在twitter裡follow多個你的follower的操作就麻煩一些。
Foursqaure的設計,是基於“用戶批准一個好友申請時,很可能他會繼續批准下一個好友申請”這個對用戶行為的猜測來進行的。
當然以上的對比取決於對用戶操作習慣的理解。例如,有多大比例的用戶會確認絕大多數的好友請求?對於我這個通過所有4sq好友請求的用戶來說,這樣是很方便的,但是對於 @yuancheng 這樣有選擇通過的人來說,foursquare的功能就可能造成誤操作,特別是在網速比較慢的情況下,這個Ajax效果可能不夠流暢,導致誤點擊。所以產品設計是具有其contextual性質的。不過從另一個方面來說,只要能提供方便的unfriend功能,我認為偶爾的誤操作也是可以接受的。
搜索引擎打開首頁就自動把焦點放到輸入框,提交按鈕響應回車。
這個例子基本上所有的搜索引擎都是基於“用戶來我這裡最可能的是輸入關鍵詞進行搜索”來設計的。但是Google的Fade界面把這個猜測發揮到了極致,我相信Google敢於這麼做,一是有大量的數據去支持,二也是因為Google足夠出名,大部分用戶都知道在Google的首頁上其實還是有別的內容的吧。
2. 猜測用戶的行為,引入特殊的flow。
當用戶反復地做某事的時候,程序應該有足夠的智能(或者說產品設計師有足夠的考慮)去猜測用戶想做什麼。
例子:
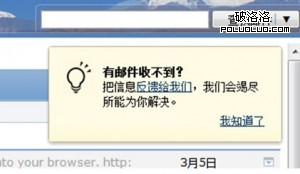
QQ郵箱裡面短時間多次點擊“收信“按鈕(似乎是3次),可以看到右側出現一個對話框。想象一下用戶正在等待收某份郵件,反復地點“收信“按鈕,然後這個對話框恰到好處的出現的情景吧。

相比之下,我就希望校內能猜一下:

在每次確認好友申請的時候都會出現這個選擇分組的對話框,但是這個對話框在功能上是可選的。當需要接受很多好友申請的時候,操作相當繁瑣。其實如果在這裡當用戶數次添加好友時都不創建任何新分組的話,可以考慮添加一個“以後不顯示該對話框“的選項嘛。
總結:
最偷懶的產品設計是什麼都問用戶如何進行(甚至還是以一個又一個javascript 對話框的形式),每一個猜測,或是根據數據,或是根據產品設計師的直覺,而猜測的結果,也應當是根據用戶的反饋來進行調整修正。例如以上例子中的QQ郵箱案例,最初是有兩個並排的link“報告問題”和“我知道了”,想必是這個“我知道了”在這個場景下變得有點莫名其妙,所以之後的設計將報告問題放入上下文,而把“我知道了“獨立出來,作為“以後不再顯示“的另一含義。
我常常把用戶使用軟件的情景比做老板和秘書的關系,如何做一個好秘書?請看為首長服務的藝術。是把軟件做成溫柔體貼的小秘書,還是簡單粗暴的警衛員,是否善解人意很關鍵:)