用戶體驗設計:能夠打動用戶的細節設計
編輯:關於網頁技巧
做界面、做流程、做大眾,這些都在做。每個公司都一樣,但為什麼選擇這款產品而不是其他的?
先看一個反面案例,網易的通行證注冊界面:

搞這麼長的驗證碼,輸入錯誤,也不提示哪個字錯了,全部重新輸一遍。
讓用戶第一次使用,就產生強烈的挫敗感。
騰訊的老大pony問過自己團隊一句話:
做界面、做流程、做大眾,這些都在做。每個公司都一樣,但為什麼選擇這款產品而不是其他的?
為什麼??
回想自己“接受或放棄”一款產品的原因,其實很簡單:
它在某個特殊的瞬間,帶給我意想不到的東西。
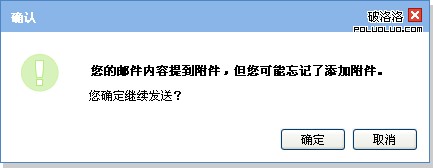
我們看一個正面案例,這是QQ郵箱對我一次錯誤操作給出的提示:

這種特殊情況下的響應方式越友好、越人性化,用戶體驗就會越好。
雖然出現問題的概率不太高,但力量很大。
用驚喜打動用戶,而驚喜,往往是一個很小的細節。
小編推薦
熱門推薦