原文鏈接:http://webdesignledger.com/tips/the-principle-of-contrast-in-web-design
譯者:豬小凡
網頁設計是由很多個不同的元素構成的,而這些元素的重要性都不同,並且有些元素還需要尤為的突出.有些元素彼此之間存在著聯系,而另外的元素之間則一點關聯性都沒有.比較難辦的部分就是如何有效的在視覺上來傳遞元素之間的關系.這就該用到對比原則了.
對比就是兩個或更多個元素之間的不同.通過對比,設計師就可以創造出視覺趣味性,同時引導用戶的注意力.想象一下,如果頁面上所有的元素都是一個模樣,那就會覺得這些內容沒有組織,沒有”(視線)流”,沒有明確的結構,也很難去理解和接受.因此在網頁設計中,對比是很重要的一部分.
在這篇文章中,我們將會看到如何通過顏色,尺寸,對齊方式這三個方面來建立對比.
顏色中的對比
大多數人聽到”對比”這個詞,他們首先想到的就是顏色.盡管對比原則中不只包含顏色,但是顏色對於幫助用戶識別頁面中不同的元素有很大的幫助.
一般頁面都包含頁頭,內容區,頁腳.那麼我們就需要從視覺上清晰的區分中這三個不同的部分.很好的方法就是: 使用不同的背景色.
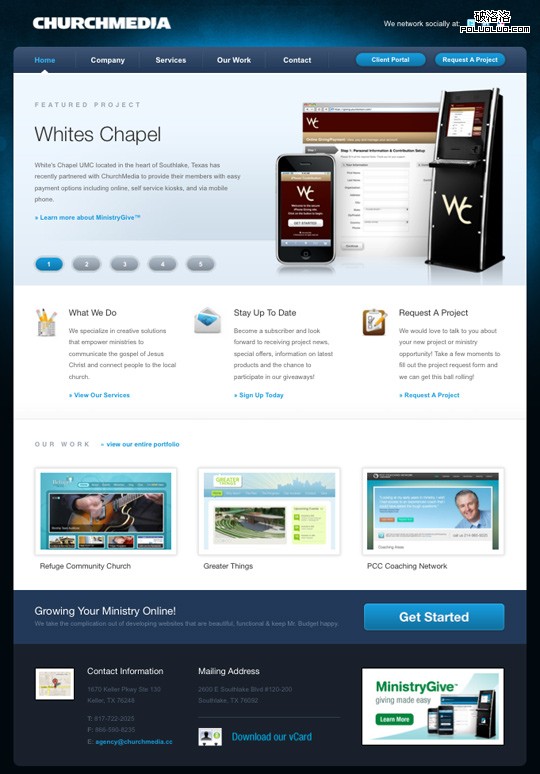
先來看看Church Media Group’s website,這是一個很好的例子.頁頭和頁腳都使用較深的背景色,內容區是白色.通過這種差異,可以很明顯的突出內容,並表現出它的重要性.如果我們再深入點看,在內容區域也有不同的背景色對比:”案例”部分使用了淺藍色.正因為它與其他內容部分的對比很小,表示兩個部分是有關聯的.

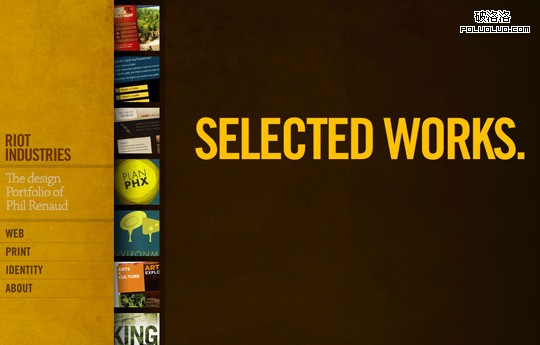
Phil Renaud’s portfolio使用了一個獨特布局和極其漂亮的配色方案.網站整體使用了棕色來設計,他使用了一種金黃色來增加垂直導航區域和其他區域的對比.

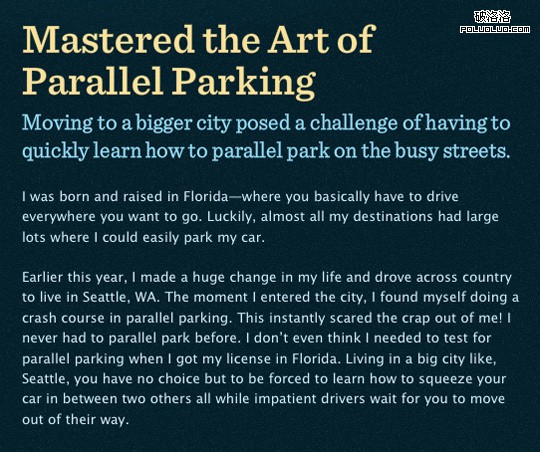
文本之間也可以使用顏色來形成對比.在Billy Tamplin中,標題,副標題,文章段落分別使用了不同的顏色,將各部分合理的區分並建立視覺結構,最終獲得了很好的效果.作為博客的界面來說,在文章標題和主體內容之間建立對比是很重要的.這樣在用戶滾動頁面的時候,就可以讓他們清楚的看到文章的從哪開始和到哪結束.

尺寸中的對比
在頁面設計中另外一種對比方式就是不同的元素使用不同的尺寸.換句話說,讓一部分內容比其他的更大.
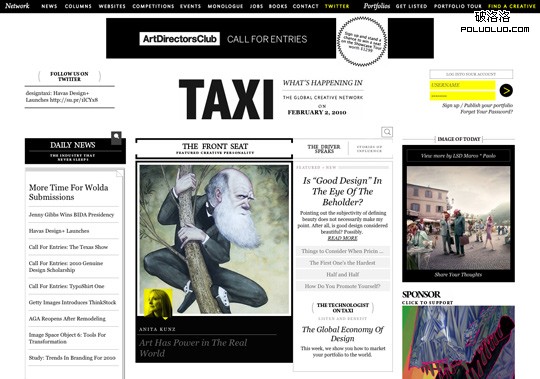
在不能依靠顏色的時候,通過尺寸建立對比則變得非常重要.Taxi的配色很少,而它的頁面中有很多的新聞.因此,為了建立三列布局的結構,設計師在中間列使用了大得多的寬度-比左側和右側列的兩倍還大.讓用戶一眼就能看出來,中間那列是頁面中最重要的部分.

正如標題可以使用顏色來建立對比,尺寸也可以.在網站內容中,大標題是建立視覺結構很好的方法.Imaginaria Creative的網站中,使用了大標題來吸引用戶的注意力並且留住他們,這樣用戶就會閱讀下面那些稍小的段落中更多內容.


對齊方式的對比
在高品質網頁設計中,好的對齊方式占了很大的比重.當物品排成一行時,通常看上去感覺更好.因此,我覺得使用不同的對齊方式來建立對比是較難的而且要更謹慎的使用.但是如果做的好的話是非常有效的.
LegiStyles在標題下面的內容塊左側使用了一個很大的留白.再加上大尺寸的標題,形成了一個很好的對比效果.如果你想使用不同的對齊方式,那麼一定要將這種不同的尺度做大,否則最後會看起來像一個糟糕的設計中的失誤.

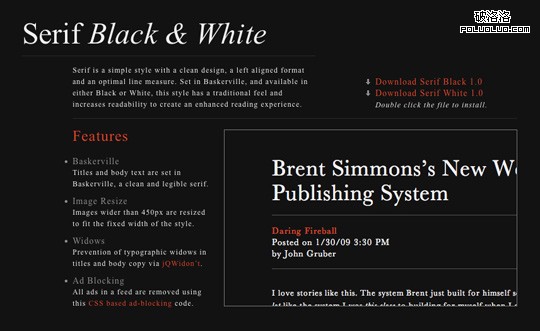
居中的大段文字是一個排版中的禁忌.因為會造成文本很難閱讀.但是,可以嘗試將左對齊的文本段落和居中對齊的標題來混合起來.這是使用不同的對齊方式建立對比的另外一個好辦法.再結合使用一種漂亮的襯線字體,這樣也能獲得很漂亮的效果.
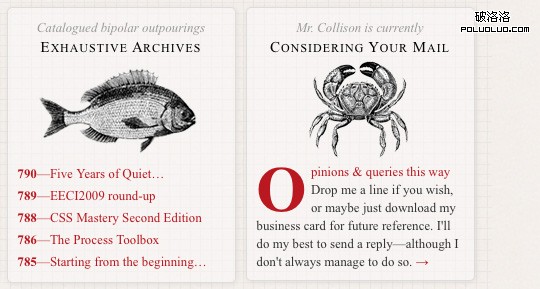
Simon Collison的每個內容塊中,都使用了居中對齊的標題,左對齊的文本.盡管標題的文字並沒有比段落的文字大很多,但是已經能看出差別了.

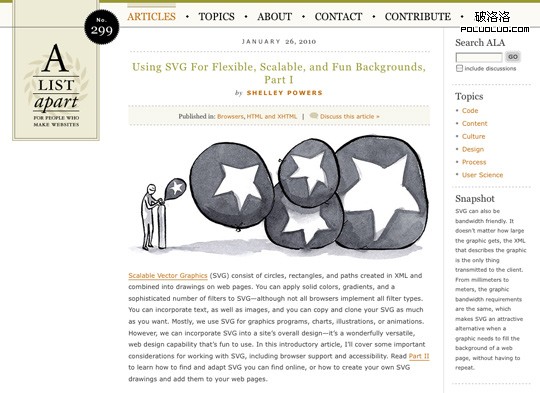
A List Apart是另外一個居中標題左對齊段落的很好的例子.

開始去做吧
學習在你的設計中建立合適的對比跟學習其他的設計准則一樣–需要練習.花些時間來研究那些優秀設計師的作品,看看他們是如何使用對比的.要記住,對比就是”不同”.如果兩個元素實質上就是非常不同的,那麼一定要讓它們有明顯的視覺差別.