
學習了死貓的文章,我今天也來說說有關內容和容器的關系。
看標題你也許覺得有些囧,它和上一篇《形式追隨內容?》看起來相反,而且好像從交互設計的角度看也是很不專業的一個觀點,這有點像是我搬起石頭砸自己的腳或是死貓的腳……
不過不幸我是一只友愛並且怕疼的企鵝,所以事實上是這樣的:
我們可以把形式追隨內容定義為一個對默認界面的可用性建議,它可以適用於當用戶進入一個界面時所看到的情況。不過,我們也知道,用戶不是木頭人,他們所處的環境也不總是某個理想狀態,QQ在線用戶數已經超過了一個億,而那個誰誰誰也曾經說過:“一千個人就有一千個哈姆雷特。”那麼一億個人屏幕上的同一個軟件會有或者會被有多少種狀態誰又能說得清?我的QQ藏在屏幕頂端,你的QQ卻占據整個屏幕,他的QQ又是什麼樣子我們都猜不出。但是一千個哈姆雷特也還是哈姆雷特,軟件能夠做的事情還是要保持不變。
所以,一個界面需要在用戶主動改變軟件形式的時候適當的調整內容去適應變化,這就是在特定情況下的內容適應形式。
感覺很熟悉嗎?了解Web前端工作的同學們應該會立刻想到“流式布局”方面的技術和技巧!恭喜你們可以來CDC找我領一個二等獎……
對於web設計來說,軟件設計的自由度是更大的,但是很久以來都很少看到優秀的能夠適應用戶的軟件,也許是正是由於軟件不能簡單流式,而導致進行適應布局的時候設計和開發成本會變得很大,所以就很少能夠找到比較良好的適應形式的軟件例子。從最常見的情況來說,不同的用戶在使用同一個軟件的時候,並不一定都會使用相同尺寸的界面,全屏、半屏、四分之一屏或者什麼奇怪的大小全都有可能出現,同樣尺寸的時候分辨率或者界面元素定義也常常會有不同,理想的來說,一個軟件的界面應該能對這些不同的變化有一些自動的調整,以便用戶能夠比較像正常狀況的時候去使用,或者比正常狀況擁有更多的擴展性。
這其實是個有趣又復雜的問題,之前DJ、小蟲和我聊到過這個話題,一直苦於沒有比較好的學習和研究對象,後來在日常工作中反而發現了一個近在眼前卻一直沒有注意到的家伙:
Microsoft Fluent/Ribbon UI
我以前好像說過我對微軟談不上有什麼好感,但是自從Win7和Office2010後我的意見些許有了一些改觀,從Win7開始,微軟准備全面開始使用在Office2007中開始嘗試的Fluent/Ribbon界面,就好像它的名字一樣,這個界面結構是流式和平滑的,不過大部分用戶注意到的是它的層級扁平化特性,而漏掉了它的流動性,這裡就先拿出若干Word2010精美小圖和大家一同分享。
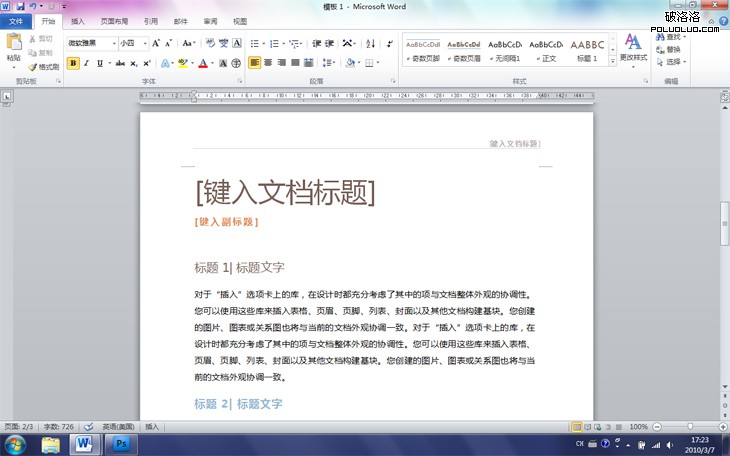
首先放一張在1280×800分辨率下全屏的Word2010作為參照物:

這是我們所熟悉的Word界面——還沒有嘗試過Fluent/Ribbon的同學請自行一百遍啊一百遍——我們可以看到我們熟悉的各種功能都很均勻舒適合理(基本上)地以我們希望的方式出現在我們希望的位置。接下來,我要開始減小它的尺寸,然後我們可以注意一下界面是怎樣變化的:

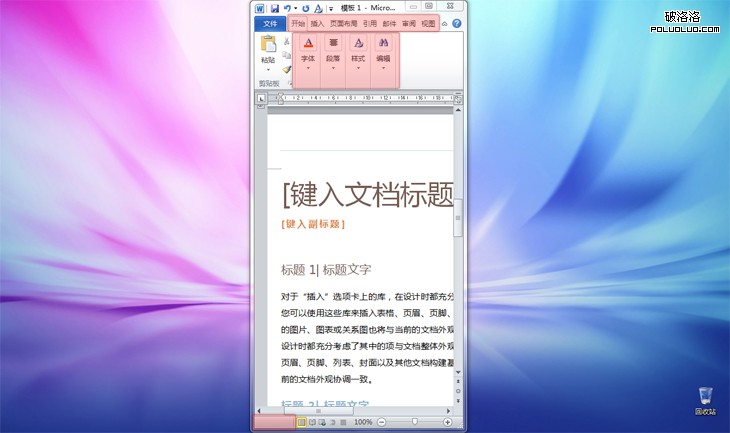
脫離了全屏狀態的第一個變化發生了,在左上角的剪貼板工具區,“剪切”、“復制”和“格式刷”三個功能只剩下了圖標。對於Office系列來說,這三個功能實在是深入人心,要節省空間,就先調整它們吧。

繼續縮小界面,接下來發生的變化是樣式區域,快速樣式的顯示數量從5個減少到4個,然後又減少到了3個。快速樣式這樣的功能嘛,在空間比較拮據的時候是可以犧牲一個兩個位置的,畢竟還有3個被顯示出來,其他的,點開下拉列表選擇也可以,畢竟圖文列表還是比較快速的。

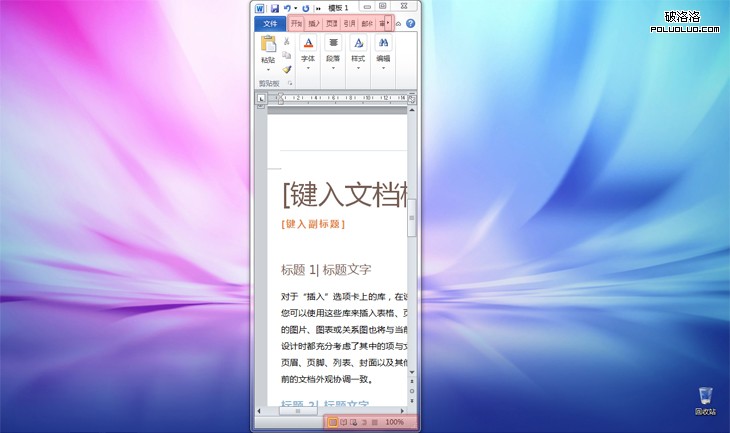
當我繼續減小窗口大小時,Word做了一件有趣的事情,它把編輯區域的東西都收起來了,變成了一個帶查找圖標的下拉菜單告訴用戶“至少查找在這裡”,看來這部分並不是常用的功能,除了查找。不過我比較好奇為什麼沒有把收起後的這個下拉菜單做成和它旁邊“更改樣式”一樣擁有各種鼠標響應效果。

我本以為接下來的事情很簡單,就是收起收起收起,但事實上卻又是另一個好玩不過有些拙劣的方法,字體和段落區域的圖標們從兩行被壓縮到了三行,首先被壓縮的是段落區,當繼續縮小窗口時就輪到了字體區,我承認我沒想到,因為三行的這麼一大堆圖標看起來很凌亂,辨識率和點擊性都很受影響,換作是我可能不會這樣做,不過在不損失這些幾乎全是常用功能的情況下,重排位置是個沒有辦法的辦法。這是多麼驚喜,我實在沒有想通它們是怎麼擠在這麼小的面積裡……

接下來的事情比較容易被理解,繼續減小界面尺寸後,樣式區的“快速樣式”被收起變成了下拉菜單。

繼續變小,整個樣式區域就被收了起來,然後段落區域也終於被收起了。

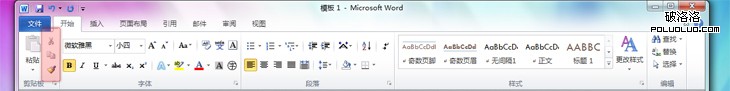
這張圖有些大,因為這次縮小的變動不僅僅是上面的工具欄部分,左下角也有相應的適應調整,還是先看上面,字體區域終於被收起來了,除藍色的“文件”菜單外,菜單欄其它文字的間距也均勻變小了,左下角“插入/改寫”的切換首先消失,接下來是“語言”、“校對”和“字數”依次被隱藏了起來,右下角的功能沒有變化。

再縮小的話,菜單欄就完全寫不下了,於是在兩側出現了箭頭,可以左右滾動,並且窗口頂部快捷區也出現了展開的圖標,同時右下角的“顯示比例”滑塊也被隱藏了,只留下了顯示比例的百分比標識用來操作和反饋。

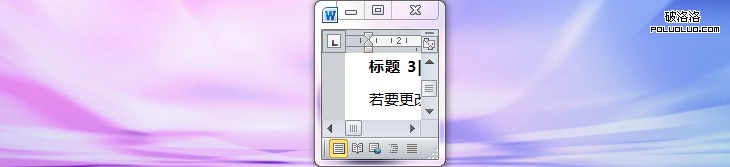
終於可以放一張沒有經過縮小的圖了……當界面寬度小於約284像素的時候,窗口頂部的快捷定義區、菜單欄、工具欄一概消失的干干淨淨,界面底部的顯示比例也完全被隱藏,這個變化還是可以預見的,能在如此小型的界面中進行的才做,大概不會是什麼編輯行為吧。最後放一張比較搞笑的圖,可以從側面說明Fluent/Ribbon UI的自由性,雖然我不知道在這樣的情況下我們還能在這個程序裡做些什麼……

從上面這些圖我們可以看出來,在不斷變化界面尺寸的時候,Word能夠根據尺寸的不同有選擇的針對部分界面元素進行調整,以求在各種非常規尺寸下能夠獲得盡可能良好的易用性和視覺體驗,從這次的例子來看,基本上來看還是比較成功的,雖然根據情況的不同,層級扁平化會有一定的損失,但對於用戶對不同界面形式的要求,界面內容主動如果能夠適應形式的變化,這對用戶的個性化需求會是很好的滿足。當然界面內容對於界面形式的適應性還是要建立在可用的基礎上的。
在這次實驗裡,基本上這樣的變化是基於以下幾個原則,推薦給大家:
1. 按照使用頻度對元素進行隱藏,如隱藏樣式區域的順序。
2. 按照特定尺寸范圍下的可能場景對界面元素進行隱藏,如在小尺寸下隱藏菜單欄與工具欄。
3. 已經約定俗成的圖形元素可以減少輔助文字,如“剪切”等功能使用圖標。
4. 利用下拉菜單、展開或可滾動的元素組來壓縮空間,如壓縮功能區域與滾動菜單欄。
5. 合理地重排布局,如文字、段落區域行數的變化。
另外再給出三個細節建議:
1. 在界面邊界與操作區重疊之前就進行變化,給用戶更多的緩沖時間,並且會顯得界面更聰明。
2. 永遠不要忘了鼠標響應與鼠標tips。
3. 保證減少的東西能通過某種方法再找出來。
把一個界面變成一個聰明的Transformer是一件很有挑戰和有意義的事,當然,這也會是非常有意思的,今天這裡只拿出了Word2010來看,有興趣的同學可以去玩一下Outlook2010,它比Word更加好玩,適應性方面更加有花樣。
讓我們歡呼一次,適應性萬歲!
- 上一頁:搞笑漫畫說明常用浏覽器的區別
- 下一頁:使用情境是更有效的設計指導方法