譯者的話:
簡潔清晰當然是很重要的設計要求,但這並不意味著你不能偶爾抓狂一下。你要抓住年輕人的心,那你就要跟上他們的節奏,他們喜歡狂野,蔑視一切框框,他們喜歡“雜亂無章”,討厭一切假正經。讓我們看看《連線》雜志是如何讓他們的目錄變得瘋狂。
原文出處:www.bamagazine.com
《連線》雜志的目錄設計就象一個百變玩具盒,他們使用了非常多的視覺技巧應用在各種元素上。
電視新聞報道中經常采用相關人物的原聲摘要講話來推進新聞,這其實是一種剪輯技術,它能夠使新聞報道無論是視覺上還是聲音上都顯得更簡潔。我們也可以將目錄看作是一種“原聲摘要”,在目錄中引用雜志所用到的材料傳達出一本雜志的聲音。在狹小的空間中,我們可以通過字體、圖片、顏色及其它元素構成文章的標題或目錄,將雜志中的內容在你第一頁時就盡可能呈現。
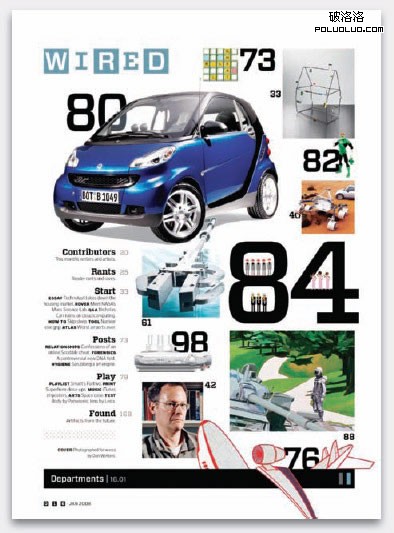
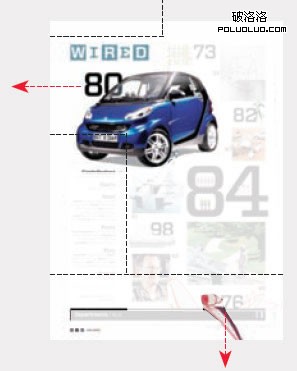
《連線》雜志深谙這一點。當你打開這本雜志,你肯定會發覺它的目錄與眾不同,它通過文字及圖片元素創造出能量十足的份量。它的目錄是由數字、插圖、要點、色塊及各種視覺雜錦構成——這種視覺玩具盒式的技術能夠讓你應用到所有小空間的設計項目上,讓我們翻開這本雜志瞧瞧。

這個目錄設計第一印象已經足夠奪人眼球,讀者看到這個目錄時仿佛在觀看一個尋寶圖或象是某個拼圖游戲,也給人一種吃自助餐的快感!自娛自樂。這些視覺沖擊力顯得夠酷,夠狂野,令人驚喜不斷。當然,你不能讓人看得頭暈,能夠讓讀者分辨出其中的內容是吸引讀者的關鍵。
圖片“改裝”
每一張圖片都有一個表現的焦點,為了突出圖片最重要的特性,圖片並不是通過簡單的縮放,而是通過剝離背景、重新剪切、重新安排等技巧來實現。

基本樣式:
文字(或數字)與圖片互動。這兩者可以有非常多的結合方式。每一種結合方式都傳達出某種特定的含義。
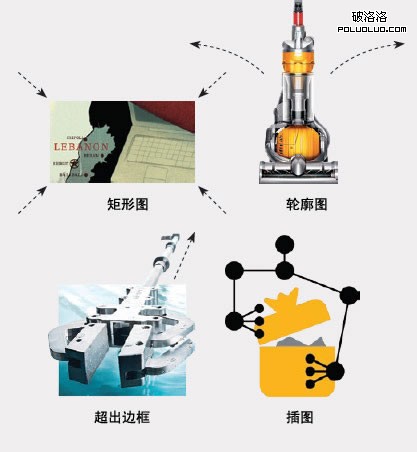
圖片:
對圖片的剪切能夠傳達特定的含義——矩形圖片顯得正規低調,輪廓圖顯得開放自由,超出邊框的剪切傳達出動感,插圖傳達出象征意義及藝術感的視覺效果。

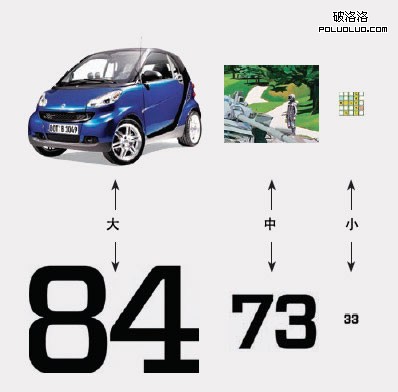
尺寸:
在真實的生活中尺寸傳達出兩種含義——大和小,遠和近。同一尺寸的元素顯得靜態。而將各種尺寸元素混合在一起,便傳達出深度、動感及活力。

關系:
數字可以放在圖片元素的旁邊,或上方,或後面,或與圖片融合,看起來時而象價格標簽,時而若隱若現,變化莫測,林林總總,任你發揮。
基本文字:
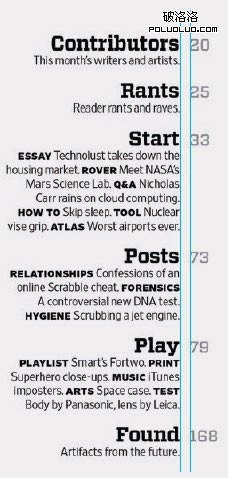
在小空間中,文字需要濃縮緊密才能有其它元素的用武之地。僅通過一兩個詞,然後用三四種樣式來傳達各自的信息。每個信息的層次都是不一樣的。


為了在小空間中盡量使文字清晰,這組目錄采用象電影中的演員表的樣式,從中間分開,左是文字,右是頁碼。

基本版面:
重復醒目的版面結構是成功的關鍵。將文字放在一邊,圖片放在另一邊,不斷重復這種結構,讓視覺上產生延續。

萬能版式:
頁面分成兩個主要區域——左是文字區域,右是圖片區域,然後還有兩個小區域,一個是在上面放置標志的區域,而底部是一個強有力的頁腳。

變與不變:
象狂歡舞會中的飲料到處飛濺一樣,這個版面的圖片也是這裡突出一點,到裡濺出一些——但請留意,這個版面仍然是萬變不離其宗,仍然嚴格保持原來的固有版式結構,這是非常關鍵的一點,所以無論這個版面的圖片如何變化,看起來一切仍然正常。
技巧:


