網頁制作poluoluo文章簡介:這篇文章記錄了Nearby Tweets改版的完整設計過程。Web開發者和商家期望借此獲取些靈感。用戶則更有興趣找尋這些設計中所蘊藏的東西。當然,我希望能在文章結尾了解到你的想法和反饋!OK,我們開始吧。
UX Case Study: Designing a user-focused web app
Brian Cray版權所有
這篇文章記錄了Nearby Tweets改版的完整設計過程。Web開發者和商家期望借此獲取些靈感。用戶則更有興趣找尋這些設計中所蘊藏的東西。當然,我希望能在文章結尾了解到你的想法和反饋!OK,我們開始吧。
故事的起因是這樣地…
這一切開始於對Nearby Tweets的第一次迭代,目的是讓當地的人與人、商家與商家之間能夠通過一種簡單的形式相互取得聯系。

但產品開發向來不可能十全十美,只有不斷迭代——產品好壞取決於用戶認可。因此,借Uservoice的機會得盡我所能快地跟用戶接觸。通過Uservoice,用戶可以針對Nearby Tweets的改版進行投票。
Nearby Tweets用戶的主要需求
- 默認地區
- 保存關鍵字和地點
- 令人懊惱的“抽屜”
- 目錄手冊
- 移動版本
- tweets自動刷新
- 屏蔽用戶
- 屏蔽地區
- follow特性
選擇哪些功能實現
盡管所有用戶的請求都合理,但我得根據自己的資源和日程情況安排哪些可以實現。
移動版本要再往後排了
現在已經有web版了,所以對移動版持觀望態度。因為需要更多資源和新一輪考慮,暫時沒有精力。
目錄手冊也要往後排
市面上已經充斥了大量的Twitter目錄手冊應用。我的發展空間並不大,但在自動匹配地理位置領域,一直都是我的,現在是,將來也是。(參見 Twellow, WeFollow, 和 just tweet it)
其余的功能,一個個來
其余的功能需求都在我的日程上,在開始UI設計之前,我得把它們再梳理清晰一些。
縮小設計范圍
為保持自己的路線,我為Nearby Tweets擬定了3個改版必備條件:
- 獲取用戶反饋。在得到少量用戶反饋後我迅速發布了Nearby Tweets的第一個版本,用這個有趣、有用的項目小試牛刀。通過這次改版我希望在設計過程中盡可能多地獲取用戶反饋。利用 Twitter,Uservoice等資源,進行私測和公測。
- 把Nearby Tweets打造的更健壯。盡管焦點是第 一版的優勢,但還是沒有擴展的基礎功能。這次Nearby Tweets將為用戶偏好提供核心功能,以及高級搜索。
- 保持 Nearby Tweets的簡單。一直以來,我們努力保持Nearby Tweets的簡單,並使它的體驗更簡化。
接下來,我制定了設計目標
允許用戶隨意查看Nearby Tweets,當需要時也允許他們調整。
將概念轉化為UI設計
為保持Nearby Tweets的簡潔,我擬定了2套UI設計概念:“Progressive disclosure” 和 “lazy registration”
在UI設計上實施Progressive disclosure
Progressive disclosure主張把高級和不常用的功能放在第二屏(不顯眼的地方),使應用看起來簡單易用,且不易出錯——Jakob Nielsen
需要指出的是,第二屏可以被理解為把功能隱藏起來。
Tweet設置
對每條tweet來說,“誰說了什麼”和“是誰說的”才是重點,所以我保持tweet表現成這個樣子。
![]()
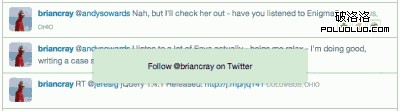
然而,用戶還有其他需求,他們要求可以關注某人、屏蔽某人,甚至屏蔽地區。像這種高級功能就不能塞滿tweet區域。Progressive disclosure的思想派上用場了。當用戶把鼠標移動到每條tweet上時,上述3個功能才顯示出來。就像這樣:
![]()
地區和關鍵字的修改窗口
一個初次訪問Nearby Tweets的用戶也就是四處看看。所以在首頁裡只顯示“Tweets nearby xxxxx about yyyyy.”就已經足夠了。
![]()
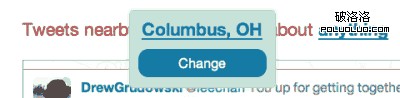
但當用戶想要搜索已經新地區和新關鍵字時怎麼辦?你會發現地區和關鍵字看上去像是可點的鏈接。當用戶想修改這些信息時,點鏈接後會出現一個彈出層。

與其讓用戶看到搜索框及其他一堆篩選條件,不知所措,還不如只給個“Change”按鈕,目的明確。點擊按鈕後進行下一步操作。實際整個區域都是可點的, 目的是為了增加用戶的可點區域。

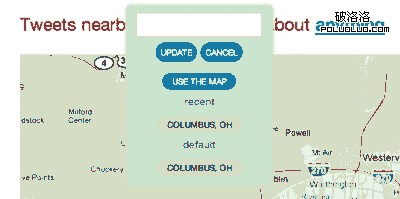
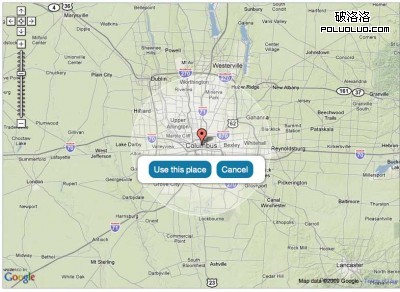
你會注意在地區彈出層裡有個名叫“use the map”的按鈕。在UI裡設置地圖有兩個目的:一來,給用戶位置感;二來通過Progressive disclosure提供高級搜索功能。
地區搜索利用交互地圖完成
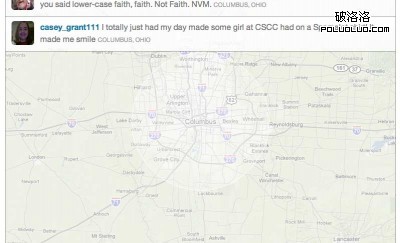
初窺地圖會發現它就在Nearby Tweets的後面,營造了一個用戶地區的虛擬環境,將tweet作為搜索結果不斷滾動顯示。

當用戶搜索地區時,Nearby Tweets閃到一旁,地圖就成主窗口了。這樣做可以在地圖不用時,巧妙地將它當作Nearby Tweets的背景,需要時再將其呼出。

用戶偏好
作為Progressive disclosure的經典示范,用戶可以添加保存地區、關鍵字,甚至更多偏好設置,目的都是讓Nearby Tweets變的更好用。提高用戶偏好,讓我們看看它是怎麼運作的。
UI中的Lazy registration
一個用戶可能從不碰偏好設置,但仍能體會所有優點。要怎麼做?Lazy registration是一種 growing UI trend ,它能讀取用戶之前的數據,自動完成已知信息的填寫。
被動偏好
雖然Nearby Tweets不用注冊,但它同樣有一個偏好設置頁面供用戶配置。其中“lazy”這部分抽取的是用戶喜好的集合。
- 用戶每次切換地區後,都會被自動保存
- 用戶每次搜索關鍵字後,都會被自動保存
- 主UI允許用戶屏蔽某人 或某地區
默認地區
雖然用戶可以設置默認地區,但通常都沒必要。Nearby Tweets能自動獲取用戶地區信息,根本不需要用戶動手,除非他想自定義。
處理用戶需求
默認地區
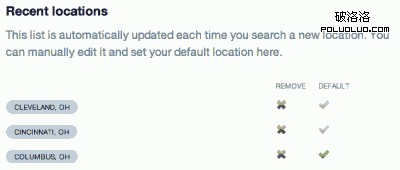
Nearby Tweets也不是總能找到用戶的位置,所以有時也需要手動覆蓋掉默認地區。我想過很多方法解決這個問題,比如增加個“set to default”的選項在每個已保存地區旁邊,但這可能會多出來很多鏈接,讓界面變得冗余。
我決定在用戶偏好中保留“設置成默認”這個功能。在那我用空間來展示這個選項。每個已保存的地區都可以被設置成“默認地區”。如圖:

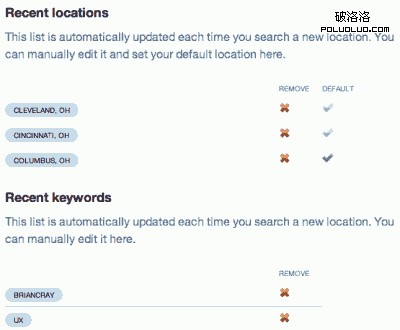
已保存的關鍵字和地區
我用“當前的”替代“已保存的”是因為它更貼切。關鍵字和地區的保存像是書簽,但工作原理像浏覽器歷史。

Tweets的自動滾動
在控制新tweets刷新頻率時有些困難。我很矛盾:如果太慢,會有用戶覺得Nearby Tweets是不是沒在工作;但太快,用戶又沒法閱讀,過猶不及。在經過一些用戶的測試後我發現,3秒這個速度正好。
並非每個人的閱讀速度都一樣,自動刷新頻率可以當作用戶偏好。據分析,除了3秒外,30秒、10秒、5秒和1秒也都很常見。

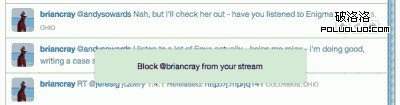
屏蔽用戶
屏蔽地區
如何屏蔽地區又是個難題,因為要去比較tweet所在的地區與被屏蔽的地區。問題在於當用戶屏蔽了“俄亥俄 州哥倫布市”,但發布者的地區是“哥倫布”。雖然人可能清晰辨別這兩個是同一地區,但在電腦裡,“俄亥俄州哥倫布市”並不等於“哥倫布”。
接下來如果我假設用戶只想屏蔽精確匹配“俄亥俄州哥倫布市” 的地區,或者所有在“哥倫布”發布的tweets?為了使軟件智能化,我讓程序能夠自動匹配城市名。然而,另一問題接踵而至,如果兩個地區擁有同樣的城市 名,就像“俄亥俄州哥倫布市” 和“佐治亞哥倫布”。那麼,所有“佐治亞哥倫布”的用戶想屏蔽來自“俄亥俄州哥倫布市” 的tweets時,就會屏蔽掉所有名為“哥倫布”的地區。如果它已經成為一個問題,我想我不得不豎起耳朵,聽取用戶的聲音。

關注功能