網頁制作poluoluo文章簡介:可用性表單關於編碼和設計的小貼士.
原文地址: http://www.noupe.com/design/tips-for-coding-and-designing-usable-web-forms.html
備注: 關於label和tag,在中文中都翻譯成標簽,而下文中出現的標簽,都是對label的翻譯,比如"用戶名"+輸入框, 這裡的"用戶名"項在英文中是label,約定翻譯為標簽
頁面表單已經是web設計中討論最多的元素,已經超過10年了.我們無法避免.Call-to-action(一般翻譯為"行動呼吁","行動號召",但是都覺得不理想.譯者注)的方式通常會將用戶引導到表單頁;付費需要使用表單;用戶注冊或訂閱需要使用表單-表單的使用是不會停止的.
盡管在HTML中,把表單拼湊到一塊相當容易,但是對於可用的,友好的表單來說,編碼,制作樣式和設計是很難的.在網站的轉變中,因為在表單網站的成功轉化率中扮演很重要的角色,下面的小貼士和文章末尾處提供的源碼,應該會對制作和編碼頁面表單的開發者提供有價值的信息.
兩列 VS 一列
這個取決於表單的內容,不過當表單內容相當簡單時,通常盡量避免兩列布局.
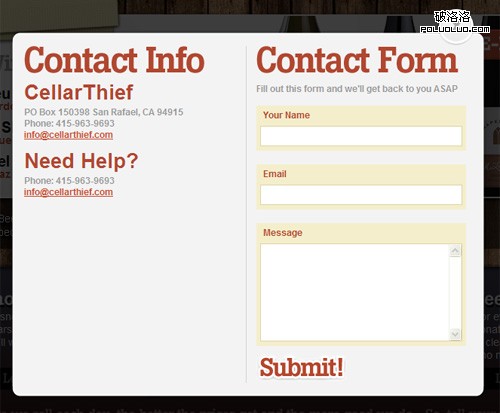
下面是一個很好的簡單表單的例子,它將每個標簽(label)都放到相關表單元素的上方

這種表單布局的好處有哪些,僅僅是為了反對兩列布局?首先,表單的元素具有更大的空間,可以滿足今後對於文案的修改.兩列布局的表單在這點上會有限制,甚至可能需要重構整個表單部分才能滿足調整的需求.另外一個好處就是看上去不雜亂,在每個標簽部分不會有大量的空白,所以很容易閱讀並且很容易將標簽與輸入框聯系起來.另外,每個成對的標簽/輸入框的背景色可以讓表單從視覺上看更吸引人.
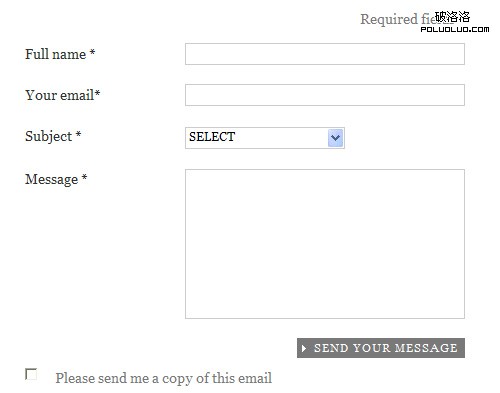
作為對比,讓我們看看下面這個兩列布局的表單

尤其是因為左對齊的文字和不明顯的顏色,這個表單不具備上一個例子中那種干淨的視覺效果.事實上,在標簽和輸入框之間的垂直空白是多少讓人的注意力分散,會讓人有很多個部分,而實際上一個簡單的表單在視覺上應該表現的像一個整體.
但是使用兩列布局來完成一個清晰的,有條理的效果也不是不可能的,正如下面展示的例子Chapters Indigo Books

- 清晰有條理的兩列布局表單
因此,盡管表單的布局沒有明確的規定,但是仍存在有效的原則:包括簡單的表單避免使用兩列布局;如果使用兩列布局則應該讓標簽右對齊.
讓交驗的反饋信息在一行中顯示
最近Luke Wroblewski在A List Apart中寫了一篇關於表單交驗的反饋信息放到一行顯示的文章.直接引用原文如下
當使用交驗信息顯示在一行時,我們的測試者(完成的)更快,成功率更高,犯錯更少,而且更滿意
jQuery Inline Form Validation, Because Validation is a Mess這篇教程一步一步的介紹了如何使用jQuery在信息較多的表單中將反饋信息顯示在一行.

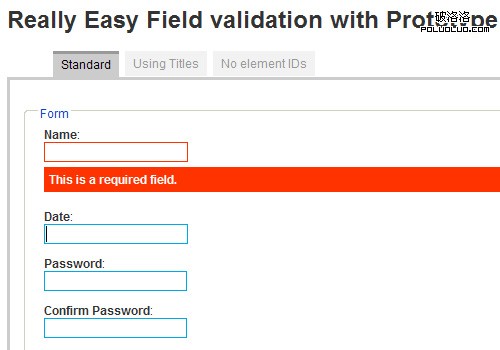
另外一篇文章:Really Easy Field Validation

Dexagogo提供了一個可以將你的表單交驗信息顯示在一行的簡單的腳本.演示中的例子不是最好的,但是你當然可以按照你需要的來自定義.腳本中使用了Scriptaculous來實現的漸入漸出的效果.
組織有關聯的輸入框
在一個較長的表單中,為了增加可用性,你可能會受到一些限制,但是將關聯的輸入框組織到一起,將表單分割並用可控的視覺化組件表現出來,可以使表單不那麼嚇人.這樣,表單可以讓人感覺更容易填寫,即使填寫它可能跟填寫沒有組織的表單花費的時間一樣.
為了將關聯的表單組織起來,使用<fieldset>和可選<legend>元素,正如下面的代碼一樣
<form id="form" action="register.php" method="post"> <fieldset> <legend>Basic Info</legend> <div> <label for="name">Name:</label> <input type="text" name="name" id="name" /> </div> <label for="password">Password:</label> <input type="text" name="password" id="password" /> <div> <label for="password-confirm">Confirm Password:</label> <input type="text" name="password-confirm" id="password-confirm" /> </div> </fieldset> <fieldset> <legend>Address</legend> <label for="address">Address:</label> <input type="text" name="address" id="address" /> <label for="address2">Address (cont'd):</label> <input type="text" name="address2" id="address2" /> <label for="zip">Zip/Postal:</label> <input type="text" name="zip" id="zip" /> <label for="city">City:</label> <input type="text" name="city" id="city" /> <label for="country">Country:</label> <input type="text" name="country" id="country" /> </fieldset></form>
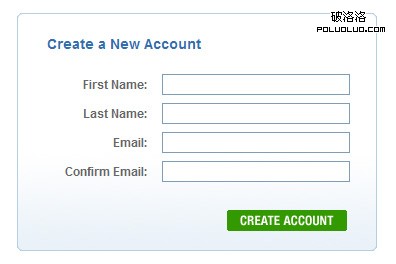
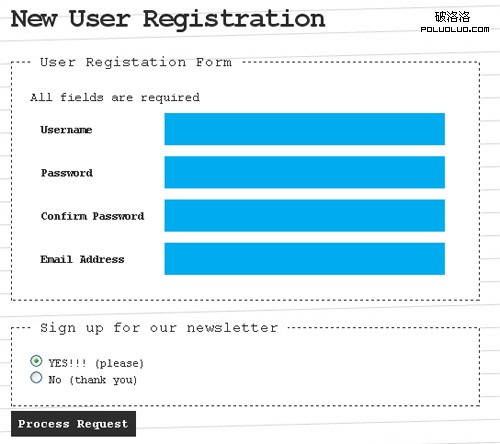
<fieldset>默認會帶邊框,不過可以修改,通常會使用CSS來去掉.下面是單獨表單一個例子,它使用<fieldset>和<legend>分割成兩個部分
Cosmicsoda Registration Form

不幸的是,<fieldset>的邊框在不同的浏覽器中表現不一樣,所以一般最好的方法通過css去掉並且通過其他的方式建立自定義的邊框.這也會影響<legend>的效果,因此現在很少看見使用<fieldset>和<legend>和兩個HTML元素.但是<fieldset>仍然可以用來組織元素,同時通過自定義邊框和標題來實現基礎的效果.<fieldset>和<legend>元素對表單的易用性還是有額外的幫助的.
必填項的明確標識
表單中通常都會使用與其他文字顏色不一樣的星號(*)來表示必填項,這樣必填項是較突出的.盡管現在大多數網站雖然包含(必填項)標識,但是其中的一些並沒有合理的使用.
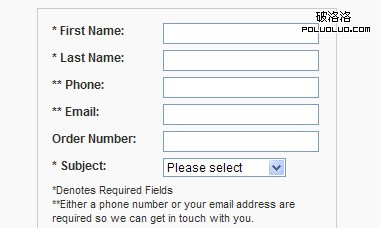
關於星號的解釋說明文字應該直接放到表單的上面,所以用戶在開始填寫之前就能看見.有些網站將星號的解釋文字放到表單的下方,多少看上去有點像腳注.下面的Elderluxe contact page例子中,星號解釋文字的放置位置就很不好.

上面的例子中有兩個問題: 星號的顏色和其他文字一樣;解釋文字放在了表單的底部.在大部分情況下,單獨放一個星號就夠了,無需解釋的,但是如果你的目標用戶不是電腦使用者(computer-savvy),你真的需要在表單的上面加上對於星號的解釋.
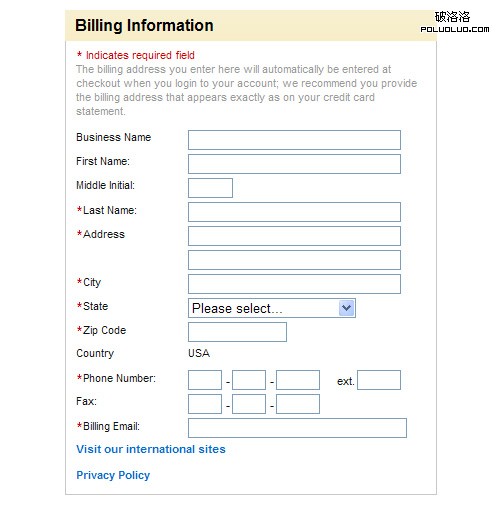
下面這個來自Office Depot’s registration page的例子展示了將星號的解釋文字合理的放置

盡管上面的這個例子也有一些問題(比如標簽文字左對齊,字體過小,留白使用的太少),但是它很清晰的標明必填項,並且在用戶填寫表單之間就解釋了星號的含義.這是這個例子中最重要的,前三項不是必填的,因此用戶可以很安全的略過它們.
更精美的復選框,單選框,按鈕和下拉菜單
表單可以看上去很無趣,尤其是那些下拉菜單,單選框,復選框的樣式被大多數浏覽器限制,也無法使用CSS單獨定制那些元素樣式,讓各個浏覽器顯示都一樣的效果.幸運的是,有許多JavaScript插件和代碼可以允許開發者來使用跨浏覽器的,更精美的表單元素.
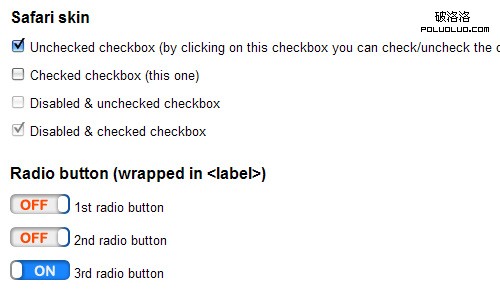
jQuery Checkbox支持你在表單中加入自定義的復選框和單選框.在這裡我沒有很特別的在意單選按鈕的外觀(它們看上去也一點都不像單選框),不過它確實是個可選項.

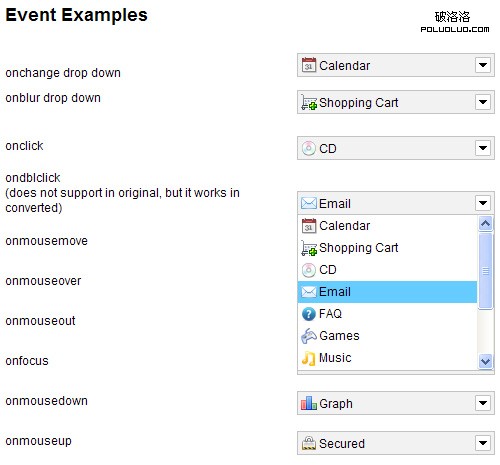
jQuery Image Combobox是一個完整支持自定義圖片(skinnable)的下拉菜單,可以替代浏覽器中原有的常用的-丑陋的下拉菜單

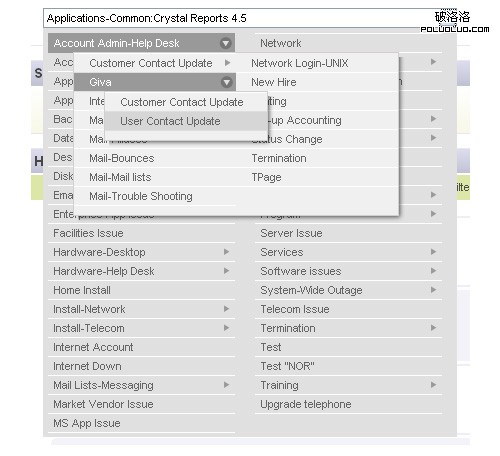
Giva Labs mcDropdown jQuery Plug-in是一個直觀的,支持鍵盤的,更容易替代傳統的下拉菜單,同時還允許數據嵌套.

當輸入框獲得焦點時顯示提示
復雜的表單一般具有很多不同的輸入框,如果顯示一些幫助文字,可以讓用戶填起來更容易.當然,你不想讓用戶被一個或更多的解釋表單文字所湮沒。
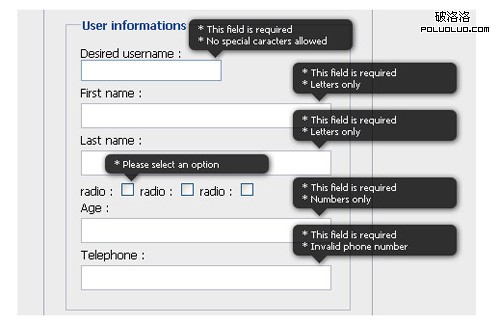
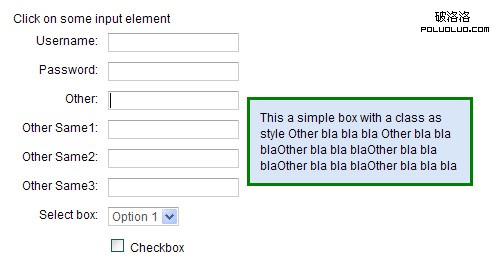
通過簡單的改變,你可以寫個JavaScript腳本(或者使用可定制的插件),用類似傳統提示的樣式顯示一個消息,來解釋可能產生疑惑的表單元素,或者那種需要要求輸入的內容是特殊格式的輸入框(比如,只允許用字母和數字組成,並且至少6個字符的用戶名)
jQuery Input Floating Hint Box是一個簡單的插件,可以在輸入框獲得焦點時,顯示完全可以自定義的浮出提示窗.

DHTML Goodies Form Field Tooltip是另一個對表單中輸入內容的交驗工具.它會根據表單輸入框中的title屬性來顯示一段幫助文字.
充分的留白
正像前面提到過的,如果表單的元素沒有顯示以很清晰,友好的方式顯示,那麼會看上去很丑而且混亂.通常我們認為在網站設計中對留白的使用原則,同樣適用於表單,甚至可以一直應用到最小的細節中.
你可以通過以下的方式來改進表單的設計: 在輸入框周圍增加適當的留白,給元素更大或者更好用的尺寸,或者也可以通過調整CSS中的padding屬性來實現輸入框內的留白.例如,試著在下面的兩個輸入框輸入些文字.
只是通過調整padding的和尺寸,第二個輸入框就有更好用的感覺.當多個文字輸入框出現在同一個表單中,這樣會讓人在整體感覺上產生很大的不同,即使從技術上講在用戶填寫表單花費的時間長度上,它並沒有產生很大的不同.
同時,這樣也能讓你在輸入框中看到更多字符.尤其是名字輸入框,應該為了那些較長的名字提供更大的可見空間.超出的字符,會開始將其他的字符擠出視線,所以最好是有足夠的空間來滿足那些較長名字的用戶,讓他們可以更容易的認出錯誤.通過下面的輸入框可以看到較長的名字是如何被截斷的.
讓你的表單更友好
關於易理解的表單的這個主題可以很容易構成一整篇文章或者更多,但是這有一些小貼士可以確保你的表單更友好並且對於不同的用戶來說都可用.
- 在輸入框中都使用title屬性,來幫助那些使用屏幕閱讀器的用戶
- 如果標簽沒有圍繞在所關聯的輸入框時,使用for屬性來匹配關聯的輸入框的id.(這樣當用戶點擊label時,焦點也會置入到輸入框內.譯者注)
- 通過給每個元素使用tabindex屬性來組成一個tab隊列(這樣鍵盤使用tab鍵可以依次切換,譯者注)
- 對於tab隊列,使用更大"步長"來增加數字(如使用"10,20,30..."來替代"1,2,3..."),這樣將來需要增加時不需要重寫所有的tabindex屬性
- 對於復選框和單選框,將標簽(label)放到關聯元素的後面這樣屏幕閱讀者訪問時,會先讀到標簽,然後是"復選框"或者"單選框"
- 使用<optgroup>來組織<select>
- 使用accesskey屬性來支持鍵盤快捷鍵
延伸閱讀
- Creating Accessible Forms
- Beautiful Forms – Design, Style, & make it work with PHP & Ajax
- HTML Forms and Input on W3Schools
- 25 Web Form Optimization Tips
- Accessible Forms
- Web Form Design: Modern Solutions and Creative Ideas
- 上一頁:網頁字體在不同浏覽器顯示不同結果
- 下一頁:設計觀點:領導的畫圈藝術