網頁制作poluoluo文章簡介:通過css和jQuery實現facebook底部的管理面板.
近幾年社交性網站變的越來越火,facebook在社交網站裡面排名是靠前的。facebook裡面有很多Ajax做的特效和功能給人深刻的印象。它底部的管理面板是我尤其喜歡的一個。它幾乎將使用最多的功能鏈接都展現、組織在這裡。
這周我將通過第一部分介紹如何通過css和jQuery實現facebook底部的管理面板效果。
part 1 演示 | 最終演示
第一部分:結構和信息提示框——html&css
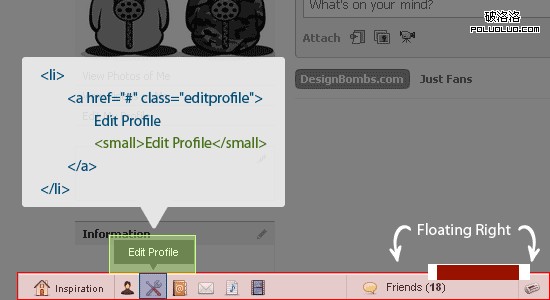
管理面板的結構使用無序列表ul創建。最後兩個li列表(Alert Panel & Chat Panel)將賦予id給它們。同時將這兩個結構右浮動,代碼裡它們的前後順序與展現效果前後順序是相反的。
注意:a標簽裡面鑲嵌了一個small標簽,它主要是為了實現導航裡面的信息提示而創建的結構。
一、HTML結構代碼:
<div id="footpanel">
<ul id="mainpanel">
<li><a href="#">Inspiration <small>Design Bombs</small></a></li>
<li><a href="#">View Profile <small>View Profile</small></a></li>
<li><a href="#">Edit Profile <small>Edit Profile</small></a></li>
<li><a href="#">Contacts <small>Contacts</small></a></li>
<li><a href="#">Messages (10) <small>Messages</small></a></li>
<li><a href="#">Play List <small>Play List</small></a></li>
<li><a href="#">Videos <small>Videos</small></a></li>
<li id="alertpanel"><a href="#">Alerts</a></li>
<li id="chatpanel"><a href="#">Friends (<strong>18</strong>)</a></li>
</ul>
</div>
二、CSS樣式:
1、首先,先將管理面板固定在浏覽器可視窗口的底部
#footpanel {
position: fixed;
bottom: 0; left: 0;
z-index: 9999; /*--Keeps the panel on top of all other elements--*/
background: #e3e2e2;
border: 1px solid #c3c3c3;
border-bottom: none;
width: 94%;
margin: 0 3%;
}
你可能知道,ie6是不支持fixed的。我偶然發現了一篇文章,通過此文章可以修復ie6的這個bug問題。
*html #footpanel { /*--IE6 Hack - Fixed Positioning to the Bottom--*/
margin-top: -1px; /*--Prevents IE6 from having an infinity scroll bar - due to 1px border on #footpanel--*/
position: absolute;
top:expression(eval(document.compatMode &&document.compatMode=='CSS1Compat') ?documentElement.scrollTop+(documentElement.clientHeight-this.clientHeight) : document.body.scrollTop +(document.body.clientHeight-this.clientHeight));
}
注意:如果這樣的話浏覽器的解析會很慢,可選擇的解決方案是要麼選擇絕對定位position: absolute;,要麼在客戶或客戶端允許的情況下讓其在ie6下面不顯示。
2、定義管理面板的無序列表結構樣式
#footpanel ul {
padding: 0; margin: 0;
float: left;
width: 100%;
list-style: none;
border-top: 1px solid #fff; /*--Gives the bevel feel on the panel--*/
font-size: 1.1em;
}
#footpanel ul li{
padding: 0; margin: 0;
float: left;
position: relative;
}
#footpanel ul li a{
padding: 5px;
float: left;
text-indent: -9999px; /*--For text replacement - Shove text off of the page--*/
height: 16px; width: 16px;
text-decoration: none;
color: #333;
position: relative;
}
html #footpanel ul li a:hover{ background-color: #fff; }
html #footpanel ul li a.active { /*--Active state when sub-panel is open--*/
background-color: #fff;
height: 17px;
margin-top: -2px; /*--Push it up 2px to attach the active button to sub-panel--*/
border: 1px solid #555;
border-top: none;
z-index: 200; /*--Keeps the active link on top of the sub-panel--*/
position: relative;
}

3、給li裡面的每個a標簽定義相應的class用以定義圖片。你可以點子此處下載圖標
#footpanel a.home{
background: url(home.png) no-repeat 15px center;
width: 50px;
padding-left: 40px;
border-right: 1px solid #bbb;
text-indent: 0; /*--Reset text indent since there will be a combination of both text and image--*/
}
a.profile{ background: url(user.png) no-repeat center center; }
a.editprofile{ background: url(wrench_screwdriver.png) no-repeat center center; }
a.contacts{ background: url(address_book.png) no-repeat center center; }
a.messages{ background: url(mail.png) no-repeat center center; }
a.playlist{ background: url(document_music_playlist.png) no-repeat center center; }
a.videos{ background: url(film.png) no-repeat center center; }
a.alerts{ background: url(newspaper.png) no-repeat center center; }
#footpanel a.chat{
background: url(balloon.png) no-repeat 15px center;
width: 126px;
border-left: 1px solid #bbb;
border-right: 1px solid #bbb;
padding-left: 40px;
text-indent: 0; /*--Reset text indent since there will be a combination of both text and image--*/
}
#footpanel li#chatpanel, #footpanel li#alertpanel { float: right; } /*--Right align the chat and alert panels--*/

4、定義信息提示框,開始small標簽是隱藏的,當鼠標經過的時候信息提示框效果則顯示。
#footpanel a small {
text-align: center;
width: 70px;
background: url(pop_arrow.gif) no-repeat center bottom;
padding: 5px 5px 11px;
display: none; /*--Hide by default--*/
color: #fff;
font-size: 1em;
text-indent: 0;
}
#footpanel a:hover small{
display: block; /*--Show on hover--*/
position: absolute;
top: -35px; /*--Position tooltip 35px above the list item--*/
left: 50%;
margin-left: -40px; /*--Center the tooltip--*/
z-index: 9999;
}
中文原文:分析facebook網站如何定義底部管理面板
英文原文:Facebook Style Footer Admin Panel Part 1