網頁制作poluoluo文章簡介:圖形用戶界面就是一堆符號,而符號的精髓就是簡潔。讓用戶快速准確地讀懂符號以及其背後的含義是我們每個GUI設計師的重要責任,過多華而不實的寫實性只能在可用性上帶來明顯的問題。
GUI設計中的寫實性
原文:Realism in UI Design
翻看一下近些年來用戶界面的視覺設計你一定會發現“寫實風格”正逐步變成主流。我們所使用的電腦越來越強勁,速度越來越快,設計師們也有了更多的發揮空間。為了增加細節,我們已經可以使用3D效果、陰影、透明甚至一些物理特性來修飾界面。這其中有些效果能顯著改善可用性,比如陰影能夠更好地幫助用戶區別激活與非激活狀態的窗口、iPhone系統中的豐富但有效的動畫效果也能極大減少用戶的學習成本。
但在其他方面,這些新技術對可用性卻未必作出了多少貢獻。圖形用戶界面基本上就是一堆符號,大部分按鈕、圖標以及其他控件只是指代了某些概念或某個想法,比如齒輪圖標並不意味著一個齒輪,他只是告訴你點擊之後可以進行軟件的設置。越多的細節和越高的寫實性會讓用戶的關注焦點脫離這些概念。
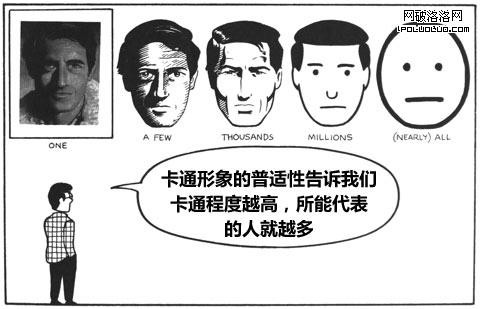
在此推薦大家讀一下Scott McCloud的 《Understanding Comics》,和GUI無關,但是每個設計師讀過之後肯定都有受益 :D

最左邊的圖顯然是個特定的男士,而右邊那個笑臉形象幾乎能指代任何一個人。從這個例子看得出來,如果為了表達一個概念而使用隱喻,那視覺上的細節就必須減少。而事實上實際場合中我們所使用的界面控件一般不會去指代一個特定的東西。

當然,細節也不能太少,保證必要的識別性肯定是前提,至少要讓用戶看得出這是什麼東西:

左邊這個是人臉,右邊這個你就很難分清楚是蛋還是球了。
接下來我們再來看看電腦上的實際例子,一個代表“主頁”的圖標:

從左到右,我們看到從一間特定的房子到廣義上的Home概念的變化,細節越多,越難搞清楚其指代的概念

同樣的,細節也不能過少,去掉窗子和煙囪之後這個Home圖標就變得像一個 ⇧按鍵了。
網頁制作poluoluo文章簡介:圖形用戶界面就是一堆符號,而符號的精髓就是簡潔。讓用戶快速准確地讀懂符號以及其背後的含義是我們每個GUI設計師的重要責任,過多華而不實的寫實性只能在可用性上帶來明顯的問題。
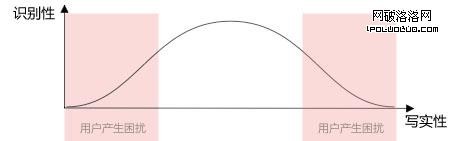
讓我們用一個並不太科學的圖表來說明問題:

圖表上的數值並不是來自實際測試中的數據,我只是想說明優秀的GUI設計應該出現在曲線的中間部分,視覺上只需要保證足夠而不花哨的細節就可以了。
那什麼樣的細節是恰當的,什麼樣的細節是會讓用戶分心的呢?

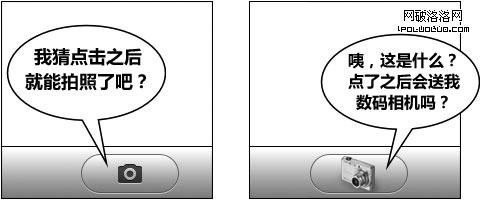
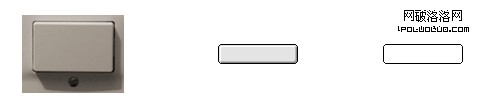
左邊這個按鈕太過寫實,不適合放到界面當中,而右邊的只有一個邊框,也很難激起用戶的點擊欲望。

對於這個開關來說也是一樣,過度的細節讓左邊這個按鈕看起來就是一張照片而很難認為是界面的一部分。
合理地運用陰影、漸變等細節,讓用戶既能分辨得出這個元素又能不分心於圖形上的效果能夠幫助我們打造美觀而可識別的界面。

例外情況
當然也有一個領域是特別的,那就是程序圖標,只用來指代你的程序。

Coda的樹葉圖標不是指代樹葉,而是用豐富的細節、形狀和顏色特征讓用戶一眼就看出這是Coda的葉子。而Acorn這個圖形編輯軟件也正如他的名字所表現的,使用了一個橡果來作為程序圖標。在這種場合,我們需要表現的只是一個特定程序而不是廣義的概念,最終目的就是把圖標和軟件的品牌、價值直接聯系起來,讓用戶一看就知道。所以程序圖標可供設計師發揮的空間就很大了。
結論
就像開頭所說,圖形用戶界面就是一堆符號,而符號的精髓就是簡潔。讓用戶快速准確地讀懂符號以及其背後的含義是我們每個GUI設計師的重要責任,過多華而不實的寫實性只能在可用性上帶來明顯的問題。
在設計中增加細節的目的不是讓界面和圖標看起來像照片那樣真實,而是提高識別性,幫助用戶更好地和各種控件進行交互操作。
在此特別感謝 Max Steenbergen 和Cameron Kenley Hunt,第二個Home圖標來自Dellustrations的圖標集Dellipack
譯文:http://www.jjying.cn/blog2/realism-in-ui-design/