網頁制作poluoluo文章簡介:公司的上層有美國人,對一些模板設計提出的質疑總感覺讓人摸不著頭腦。
整理這樣一篇文章,不求甚解,主要是希望進一步理解最近項目中出現的問題。
公司的上層有美國人,對一些模板設計提出的質疑總感覺讓人摸不著頭腦。
剛開始只是認為是設計中出現的問題,修改後效果並不理想。
忽然想到會不會是眼睛顏色的不同造成的色差。
我想灰度的感知應該是一樣的(後來證明是錯的 ),而後會在某些特定情境下會因為眼球顏色而造成認知色差。
先精確生理概念。
眼睛的顏色是一種由超過一個基因所遺傳的特征,對人類來說,目前已知3個基因座(Locus)上的基因與眼睛的色彩有關,分別是EYCL1、EYCL2與EYCL3。這些基因與人類眼睛顏色的表形有關(棕色、綠色與藍色)。雖然過去曾經認為棕色眼睛為顯性基因,藍色眼睛為隱性基因。但是事實上兩位藍色眼睛的親代卻能夠生下棕色眼睛的子代,顯示眼睛色彩的決定並非遵循普通的孟德爾遺傳法則,只是這種情形相當少見(大約1億人之中才有1位)。必須全部四個基因同時決定相同的色彩,才能產生單純的顏色,反之則出現混合的顏色,如藍綠色。眼睛的色彩通常在嬰兒出生後大約6個月趨於穩定。

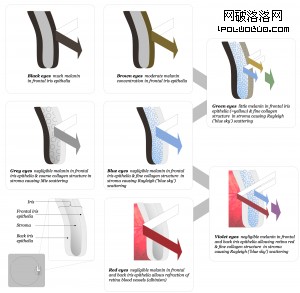
上圖為根據上述基因研究而推斷的虹膜顏色形成原因,可見深棕、淺棕和灰色都是由黑色素的濃淡而引起,藍色是因為散射而產生的色彩,而紅色是因為白化而產生的色彩。當淺棕與藍色混合,成為了綠色;而紅色與藍色混合,則成為了紫色。
下面我們采用圖層20%透明疊加的方式做一系列色譜,以展示不同虹膜(咳咳,這是專業說法 )顏色下色彩的差異(忽略色譜、屏幕輸出與所謂固有色之間的色差)。

原色譜

褐色
褐色是最常見的人類虹膜顏色。褐色虹膜含有大量黑色素,深褐色虹膜看起來像黑色。褐色虹膜被認為是人類虹膜的顯性基因,但最近的研究認為這不一定正確。

淡褐色
淡褐色的眼睛是瑞利散射和中等程度的黑色素在虹膜前方膜層的組合所造成。淡褐色很難界定。它們被描述成淺褐色或黃褐色。有人認為淡褐色是褐色和藍色虹膜的中間色。

琥珀色與黃色
琥珀色在其他動物上較為常見,它比棕色更淺,很少在人類出現,又被稱為貓眼色。在歐洲比例多,或多是混血兒。

綠色
綠色虹膜是最罕見的顏色。在歐洲的凱爾特人、日耳曼人和斯拉夫人中比例較高;歐洲以外,一些普什圖人、土耳其人也有綠色虹膜。

灰色
灰色被認為是藍色虹膜的變種。是第二少見的顏色(僅次於綠色)。

藍色
藍色虹膜在歐洲比較常見,全世界約8%的人口有藍色虹膜。北歐人如冰島人、芬蘭人和拉脫維亞人約80%以上為藍色眼睛。
–total–
這樣我們重點分析褐色虹膜與藍色虹膜的色差。
褐色色譜相對於原色譜,灰度降低,紫色、紅色、綠色部分增加,藍色部分減少。
藍色色譜相對於原色譜,灰度降低,紫色、藍色、綠色部分增加,紅色部分減少。
褐色色譜相對於藍色色譜,整體明度偏高,飽和度偏高,紅色、紫色偏多,藍色綠色偏少。
要使藍色色譜達到褐色色譜的程度,要提升整體明度、飽和度、對比度,增加藍色,降低紅色。
這樣在現實產生的情況是,藍色虹膜的人會偏好使用我們認為色彩灰度對比強烈的設計,對暖色反應遲鈍。
所以我們看看國外的設計會產生眼前一亮的感覺也是在情理之中 。
除此之外,需要用心產品設計在不同人群中的適用微差。
–etc–
還想寫寫關於色盲對色彩的差別,有一點要明確——色盲不是病,色盲的人也可以做設計,並且可以做的很有特色,因為我之前就認識一個色盲設計師,哈哈。其中有很多方式可以實現與非色盲設計師、客戶對於色彩的交流。
文章發出去後,很快收到了QUESTER的回復。
這個是科學的,但是並不等於是可行的解決方案。
通常來講,沒有經過訓練的常人裸眼,不可能分辨出10%以下的色彩差異。
因此,在普通設計上追求校正眼球色偏差,不如多去考慮一下正常的途徑:校正不同的屏幕顯示顏色。
這才是比較靠譜的做法,也是實際運用中常常出問題的部分:
例如,綠色和紫色以及大部分的中間灰色,在每一台顯示器上都會呈現出不太一樣的狀態,因此,才會有“安全色”的概念出現。
所以,你顯示器上出現的灰色,有可能在你老板的顯示器上是粉紅色或者粉藍色,都是說不准的事情。
因此,確認大家都在同一調校過的顯示環境下工作,是視覺設計師應該熟悉的工作。
這裡,Quester提供了更為廣闊的思路。
- 統一顯示效果。
- 設計使用安全色。
長話短說,人為參與的軟硬件色彩校正,其實是平添了一個不穩定因素。
把大量的時間用來做兼容與測試是低效的,同時也會影響設計本身的質量。
統一顯示設備才是正道。
—–Color-Blind——-
之前有計劃寫設計中的色盲原理與色彩關系,在搜索相關材料時,發現已經有幾篇不錯的文章了。
Web Accessibility之為色盲設計(一):他們是誰?
Web Accessibility之為色盲設計(二):檢驗設計的工具
How to Design Web Accessible Pages for the ColorBlind
這幾篇文章是站在非色盲設計師的角度進行的色盲色彩設計。
對於概念的分析已經到位。
後面追記一些之前了解到有關色盲設計師對於設計的心得。
色盲色弱設計師是可以辨識灰階的,但這對於設計是遠遠不夠的。影響的原因有很多,不只是大家以為的顏色,還有光線、環境色、飽和度等等,加上色盲色弱的程度有分很多種,所以很難確定工具對於改善設計的程度。
雖然有Adobe Kuler、色盤工具、Color Code、PS縱使有很多工具可以幫助解讀顏色,但所顯示出來的東西,畢竟是數字,頂多了解到藍色比較多、紅色或綠色比較多之類的信息,RGB任何一個值多了多少少了多少,都會造成顏色上的差異,有時候往往差一點,就讓整個配色變調了。就算經驗再豐富,知道怎麼運用色盤上的色碼,但還是有另一個問題。
平常人不會用這些色碼溝通,他們可能說”Medium Orchid”、”Steek blue”之類的,這邊卻也不會跟他解釋說這是#AACC22,是的,知道這個顏色偏紅、偏藍,但有時候卻無法說出這是什麼確切的顏色。
有的時候秀出設計稿,客戶或上面會跟說這個什麼顏色改一下。其實設計者認為沒有用這個顏色,然而事實上,真的用到了那個顏色,只是沒有分辨出。這個時候這樣的工具就是救星了。這些工具除了提示正確的色碼,甚至可以是顏色的名字,這個時候就容易除掉顏色上的錯誤。
有了這個小工具再配合上其他工具,相信可以使色弱色盲設計師會有大大幫助。
WhatColor
雖然色盲色弱設計師的設計有時候會很痛苦(在我看來),但其實還是有自己主觀的色彩感知,那是正常人所感受不到的。有的色盲設計者所設計出來的作品有其獨特的色彩風格。