網頁制作poluoluo文章簡介:網頁設計中有導航條,鏈接,表單設計,字體行距,空白,表單聚焦,404錯誤頁面等等元素。可以說每個頁面都是由以上各種元素組成,因此對於研究網頁用戶體驗來說,就是研究如何組合並設計這些東西。
網頁設計中有導航條,鏈接,表單設計,字體行距,空白,表單聚焦,404錯誤頁面等等元素。可以說每個頁面都是由以上各種元素組成,因此對於研究網頁用戶體驗來說,就是研究如何組合並設計這些東西。
如何提高網站產品的可用性?
優秀的產品可用性,一直是產品經理和用戶體驗設計師們追求的目標,今天我們來談談如何提高網站產品的可用性,給大家做做參考。不論是企業網站、個人博客,或者購物網站、游戲網站,我們都希望能吸引訪問者並且給他們留下愉快的訪問體驗。
可用性 是用戶體驗的一種度量,它可以用訪問者完成網站功能的方便程度來描述--無論是通過自身知識還是通過學習新方式來完成這種功能。我認為Jakob Nielson的解釋非常到位,他說:
可用性是評估網站易用程度的一種屬性。同時“可用性”這個詞也指在設計過程中提高易用性的方法。
在本文中我希望能夠提供一個可用性清單,內容覆蓋了從視覺設計,到可以用在任何項目中的簡單導航提示等多個方面。
1. 當前位置導航
要讓用戶在任何時候都知道自己身處哪個模塊,或者在浏覽那個分類。對任何網站來說,這都可以極大提升可用性。在這一點上,創建當前位置導航可以算是最有效的提升可用性方式。
當前位置導航的理想方式是在服務端創建,這樣可以大量節省HTML和CSS代碼。如果不方便在服務端創建導航,那麼使用CSS操縱你的body元素從而直接定義每個導航標簽也是一個不錯的方法。
另外,你可以方便的 使用JavaScript創建當前位置導航菜單 。
要注意,你的當前位置導航最好和鼠標滑過樣式保持不同,這是很多網站縮不注意的。

2. 可用的表單標簽和按鈕
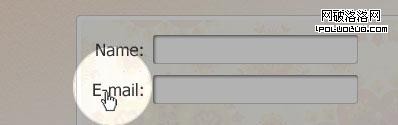
使用HTML的label屬性,可以讓用戶通過點擊注釋標簽來激活表單元素,這是HTML的一個偉大的內置功能,但不幸的是,很少有用戶知道這回事。怎樣讓用戶了解這個功能呢?你可以通過改變鼠標指針形狀的方式來提醒用戶,這只需要一兩行代碼就可以實現。

做成這樣之後,用戶就很容易的知道這標簽是可以點的,我經常覺得HTML標准裡沒有把這些可以點的元素統一設置為小手指針是非常不應該的,所以我通常我會這樣統一定義:
label, button, input[type="submit"]{cursor:pointer;}
3. 將你的LOGO鏈接到首頁
我認為logo不鏈接到你的網站首頁是一件令人沮喪的事情,恰恰有很多網站沒有這樣做。用戶研究表明,這樣做是很有必要的,用戶需要它!如今越來越多的網站意識到,給LOGO加鏈接的重要性。用戶已不滿足於一個標記為“主頁”的文字鏈接,用戶希望點一下logo就可以回到首頁。

拿Facebook為例,它為每一個導航元素增加了“ref”屬性來跟蹤用戶點擊。如下圖:
4. 加大鏈接的點擊面積
大約一年前,37Signals 的 Ryan Singer 寫了一篇文章來介紹它們在 Basecamp 項目中如何增大鏈接的可點擊面積。這又是一個提升網站可用性的小細節,它只需要你增加鏈接周圍的 padding 值就可以有效增大點擊面積。

對任何網站來說這都是一個值得嘗試的方法,它可以方式用戶誤點或點不到鏈接。並且對於手機網頁的設計更為重要,因為很多用戶使用手指來點擊觸摸屏上的鏈接,增大面積可以幫他們更方便的浏覽網頁。
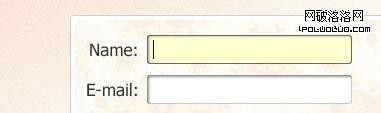
5. 表單元素焦點顯示
為處於激活狀態的表單元素添加焦點顯示,越來越成為UI設計的一種趨勢。它讓用戶了解自己做了什麼,在做什麼。這是一種簡單但有效的向用戶傳遞有用細節信息的方式。

6. 提供有用的404錯誤頁面
要建立一種可以幫助用戶正確的找到他們需要的信息的錯誤提示頁面,比如顯示一些抱歉的同時,加上搜索框、推薦文章或首頁鏈接等,努力把用戶留在網站上,而不要把責任都推給用戶輸入了錯誤鏈接。
這裡有一些優秀的404頁面欣賞:

極富創意的404錯誤頁面欣賞
7. 創造一個舒適的文字環境如今,網站文案撰寫已成為了一個很大的話題,做網站有越來越多的細節需要考慮。
從古到今,關於網站文字內容的討論從未間斷並且其標准在一直變化。當年Steve Krug曾主張縮減掉一半的文字內容,轉而用列表的形式呈現它們。

但現在不同了,我們需要用和朋友對話的方式來撰寫文案,讓用戶感覺到一種舒適溫馨的氛圍。這樣用戶就會少一些局促感,即使他們遇到了使用上的問題,他也會心情愉悅的在網站幫助中尋找解決的辦法。
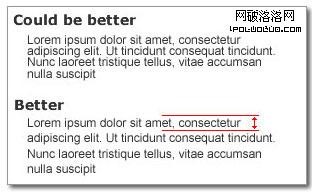
8. 調整行距增強可讀性
行距是可以從書報雜志等傳統媒體直接過度到網頁上的元素之一,這些內容的研究和改進已經進行了數百年,已經積累了大量優秀的經驗。所以你下次設計之前,大可以先翻翻雜志找找靈感。

行距是網頁設計中經常被忽視或濫用的地方,我通常從1.4倍行距出發開始設計,然後根據設計和內容進行調整。
9. 使用空白來區分和歸類元素
將內容元素歸類組合是顯示內容的一種方式。你可以使用圖片、邊框或者僅僅是使用空白來歸類區分。使用空白歸類內容元素可以創造自然和諧的用戶體驗,即使是匆匆的一瞥,內容也會一目了然。

用戶一眼掃過網頁(比如閱讀TOP10列表時),首先會注意標題。我們首先希望的是,我們的網站內容很有趣,能吸引用戶進一步閱讀。但是對用戶進行正確的引導,會對內容的展示起到促進和相得益彰的作用。
10. 無障礙浏覽
這裡並不是指“508法案” ( 即section 508,美國法律,大體上描述為:某些特殊用戶群體,如殘疾人,浏覽某網站時,如果無法正常獲得所期望的信息,那可以依據相關法規,對該網站依法起訴。 ) 這裡所說的“無障礙”,指的是為你的用戶考慮到方方面面,讓他們輕松的找到需要的東西。如果說保證浏覽無障礙可以讓你的用戶不會發怒,不會甩袖子走人,那麼“快速響應”則是你留住用戶的最後一道防線。
如果有決心的話,你可以做所有你能想到的測試,然後多方參考用戶的試用意見。目的就是最大限度的留住用戶,因為用戶個體的意識和習慣之間存在差異,很難找到讓所有用戶滿意的方式。
談到“無障礙浏覽”和“快速響應”,你可能會首先想到視覺障礙人士,但其含義遠遠超過這些。例如,你必須讓你的網站適應用戶的帶寬限制(撥號上網,手機上網,網速慢等)和舊版本的浏覽器(一些公司不會讓員工升級浏覽器) 。
如果我們盡最大努力的消除網站使用的障礙,並且快速的相應網站的問題,我們就能建立一個完善的用戶體驗,給用戶留下良好的印象並且還會再次回來。