網頁制作poluoluo文章簡介:17個用於網頁設計開發的google chrome擴展。
大多數設計師和開發人員都選擇火狐,因為火狐提供了強大的插件擴展。盡管chrome目前提供的擴展還沒不及火狐所提供的,但仍有可能成為設計師和開發者的選擇。在某些情況下,他們不如火狐強大(如firebug和firebug lite),但如果你正在使用chrome,你可能會對他們提供的擴展有興趣,何況chrome用於設計開發的工具正逐步被開發出來。在這篇文章裡,我們將介紹chrome17個用於設計開發的擴展工具。如果有可能的話,希望chrome提供的出色擴展也可與火狐擴展相媲美。
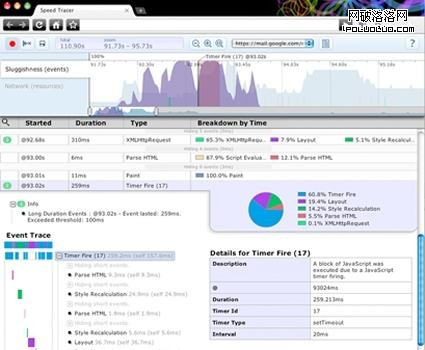
Speed Tracer
Speed Tracer 是一個可以幫助你標識和定位網頁出現的問題的工具,他可以把浏覽器中網頁的運行情況進行可視化的分析,Speed Tracer可以運行在他所支持的平台(windows和linux)上的chrome中。

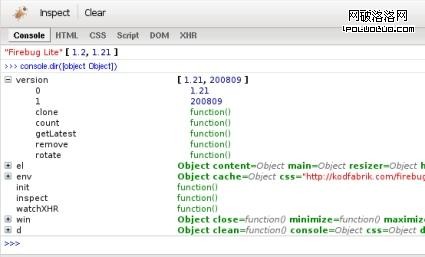
Firebug Lite
Firebug Lite 可以讓開發者在任何網頁中編輯、測試錯誤,可以糾正CSS/HML/JavaScript。

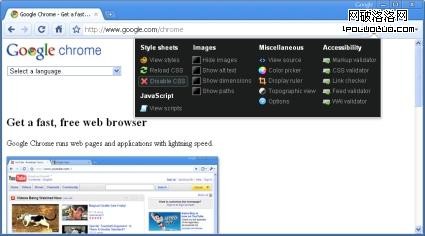
Pendule
Pendule 可以在新標簽頁中顯示當前頁的所有鏈接和內嵌樣式表。
它可以在當前運行的頁面重載樣式表,而無須為了每個修改而重載整個頁面,當然,它也可以在當前頁面禁用CSS。

Eye Dropper
Eye Dropper 和取色器擴展可以讓你在任何頁面進行高級的取色操作。

Aviary Screen Capture
Aviary Screen Capture 可以在任何頁面進行截屏,並且在在aviary.com的應用支持下直接在浏覽器中進行編輯。它甚至可以隨意連接avirary網站以及使用網站的工具。

PlainClothes
PlainClothes 可以讓你對網頁隨意定義樣式,或者禁用樣式:想像一下:把字體改成黑色,把背景改成白色,未讀的鏈接改成藍色,已訪問鏈接改成紫色,所有鏈接都加上下劃線,只要你喜歡,想改成什麼樣就什麼樣。你可以使所有的文本在任何頁面都自動按照你預定的樣式呈現(在“選擇”>“Under the Hood”>"改變字體和語言"裡設置)

Chrome Sniffer
Chrome Sniffer 可以幫助開發者檢查網頁在運行時的框架/CMS和javascript庫的情況,在檢測框架時,地址欄會出現一個圖標。

Lorem Ipsum Generator
The Lorem Ipsum Generator 可以產生隨機的文本。

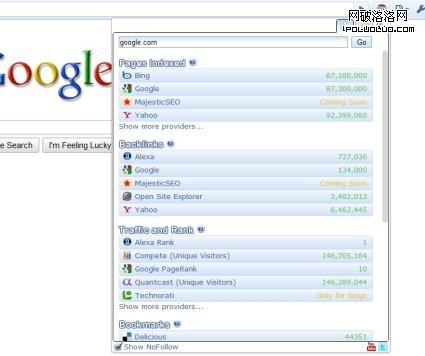
Chrome SEO
Chrome SEO 可以利用互聯網搜索引擎分析你的網頁SEO情況,關鍵詞、反鏈、PR和其他的一些SEO情況。

IE Tab
IE Tab 可以讓你在chrome中使用IE模式運行網頁。有了這個擴展,你就無須為了看看網頁在IE的運行情況而關閉chrome。開發者可以用它檢查網頁在IE的運行情況,使用了ActiveX控制或者浏覽本地文件。(如使用“file://URLs”對本地文件進行訪問)

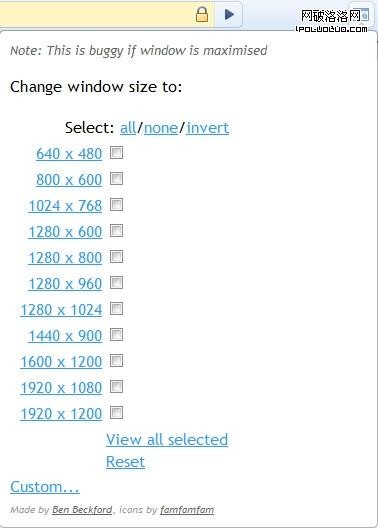
Resolution Test
Resolution Test 可以幫助開發者測試網頁在不同的分辨率下的表現,你也可以自定義分辨率進行測試。

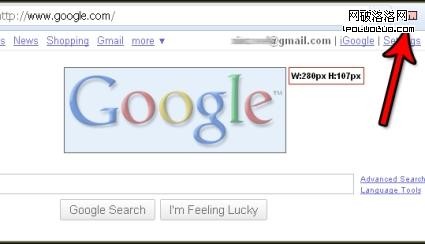
MeaureIt!
MeasureIt! 可以讓你i在任何網頁上計算頁面寬高。
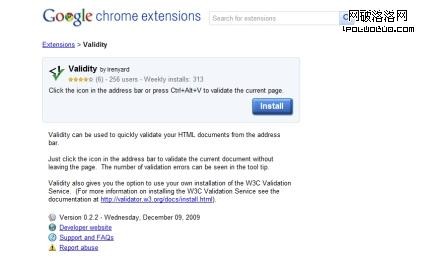
Validity
Validity可以使網頁在地址欄中快速運行。 只要點擊地址欄上的圖標就可以激活當前頁面。頁面的錯誤量也可在浏覽器工具欄中看見。

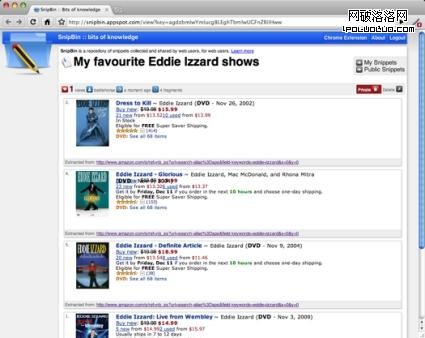
Snippy
Snippy 可以截取網頁的部分並保存下來。capture可以保存大量的文本並且保持原來的格式,也可以截取段落,圖片,鏈接等。

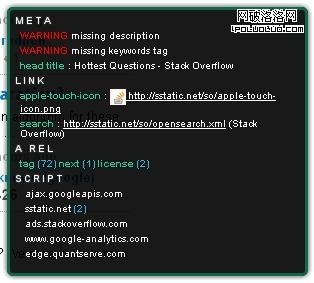
META SEO Inspector
META SEO Inspector 被用來檢查網頁的meta屬性。
LastPass
LastPass是一個免費的在線密碼管理工具,使你的訪問更加快速安全。

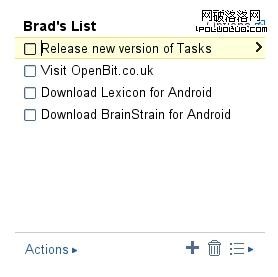
Google Tasks
The Google Tasks extension 可以在任何時間任何頁面訪問google tasks。你可以進行臨時記事或翻看你的議程。