中文原文:66個網頁設計中完美的幻燈展示實例
譯自:66 Examples of Perfect SlideShow Presentation in Web Design
請尊重版權,轉載請注明出處,多謝!
我最近注意到的一個非常有趣的趨勢是在幻燈演示中展現關鍵信息。現代設計師喜歡嘗試並觀察用戶如何與作品進行交互。盡管幻燈並不是一個普遍的趨勢但是依然作為新的設計風格而不斷湧現,而且越來越多的設計師注意到它並在他們的作品中使用,這種新的趨勢開始嶄露頭角。
在本文中,你將發現各種高度創意的、漂亮的、獨特的、以及最有靈感的幻燈效果設計。當然我們這裡並不是要你跟隨某種趨勢,而是希望能夠激發你的創意並啟發你的想象力以創建你自己的獨特的設計,因為你的網站(作品)代表你自己和你的品牌。
網頁設計中的幻燈展示
事實上有很多在網站中使用幻燈和圖片切換的理由,網站成功的關鍵因素之一是找到一種最聰明和有效的展示你的信息給用戶的方法。之前,幻燈在企業網站的首頁非常流行,因為它對於展示企業的信息和服務非常有用,但是現在它已經廣泛的用於所有類型的網站了。鑒於它們對於網站的價值,幻燈通常被放在頁面中最醒目的位置,這樣可以給訪問者的非常有沖擊力的第一印象。
你或許也注意到,幻燈對於作品集網站也非常流行,因為用幻燈的方式展示你的作品顯得非常有意義和有吸引力。
01. Kontoblick

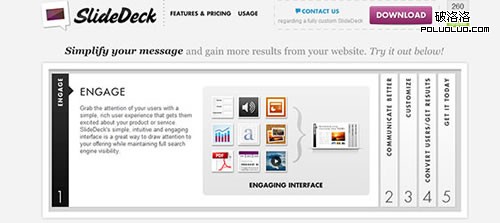
02. Slidedeck

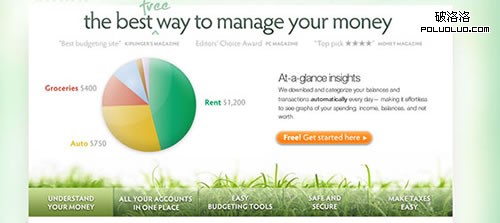
03. Mint

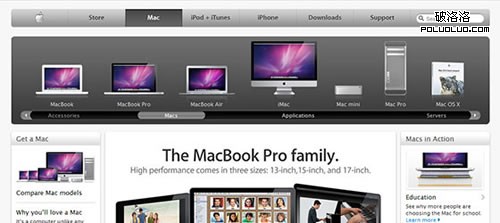
04. Apple

05. Boulevard

06. Delicious

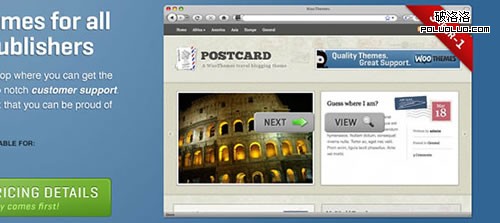
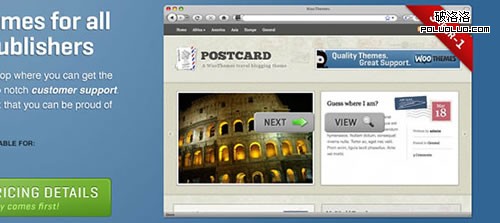
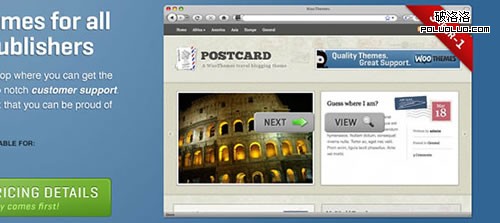
07. Woothemes

08. Osdnetwork

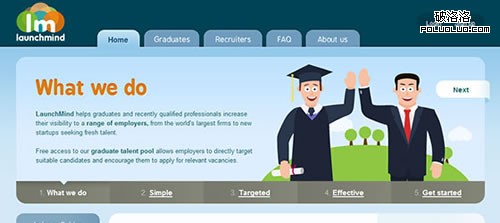
09. Launchmind

10. Areyoufrank

11. Utah-maps

12. Nealite

13. Delugestudios

14. Sketchen

15. Sprinklepenny

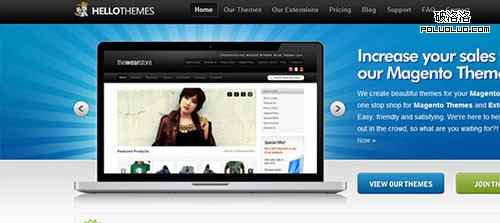
16. Hellothemes

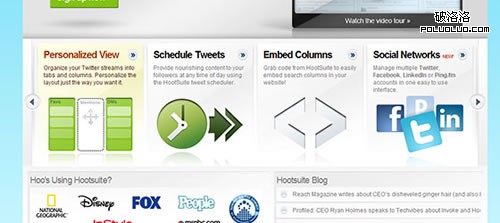
17. Hootsuite

18. Designsensory

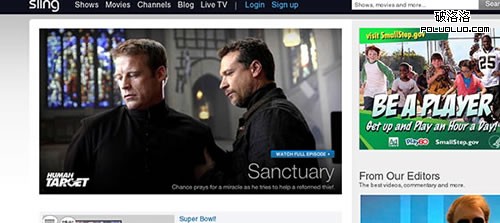
19. Sling

20. Nclud

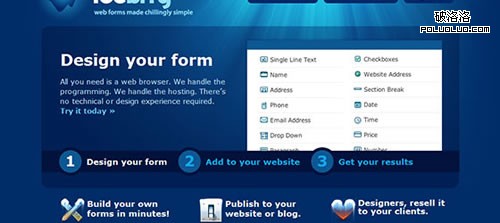
21. Icebrrg

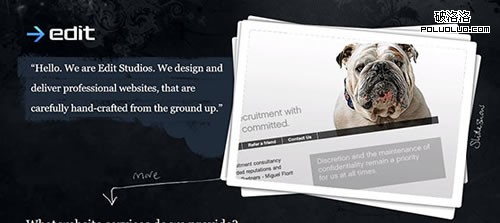
22. Edit-studios

23. Ricoverdeo

24. Robalan

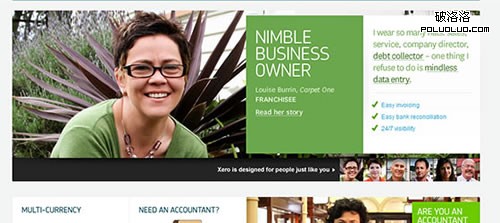
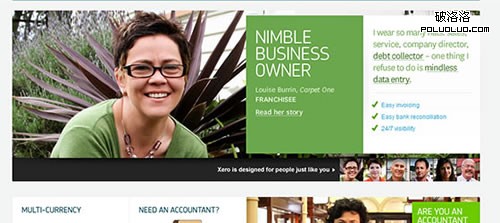
25. Xero

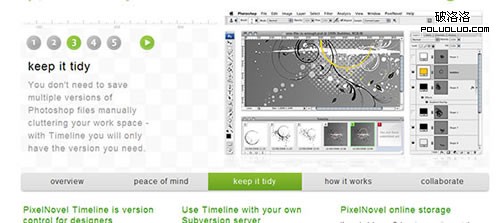
26. Pixelnovel

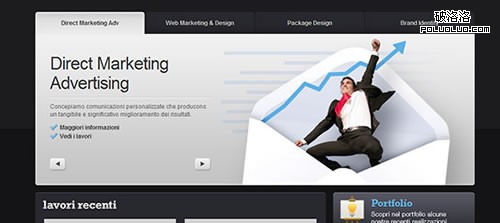
27. Violet

28. Notepod

29. Wufoo

30. Cakephp

31. Gapmedics

32. Tearoundapp

33. Bensky

34. Directdesign

35. Thrudigital

36. Threadless

37. Nosotroshq

38. Epicurious

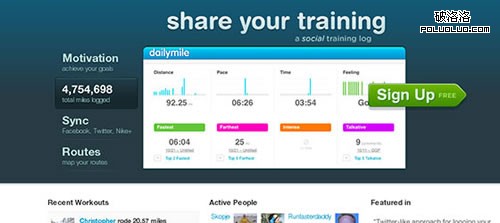
39. Dailymile

40. Copimaj

41. Hyperxlocal

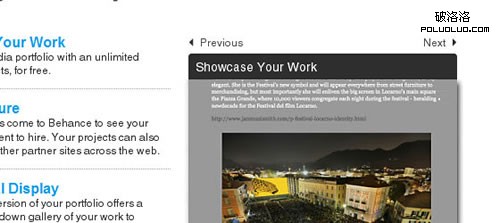
42. Behance

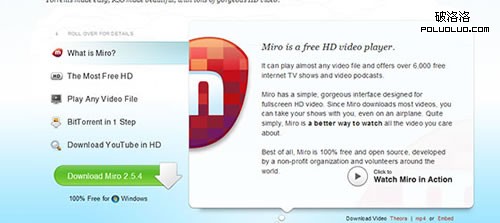
43. Getmiro

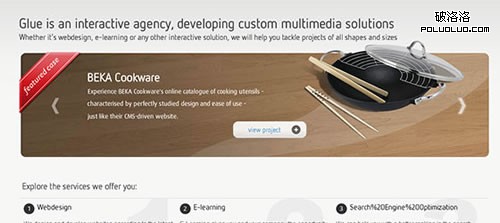
44. Glue.be

45. Valendesigns

46. Foodtease

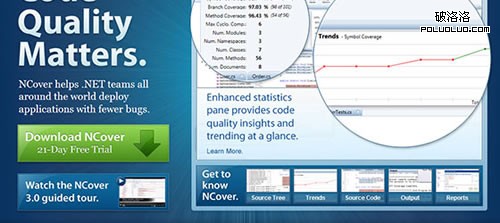
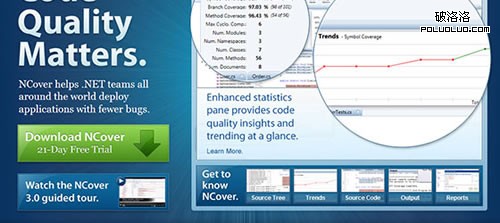
47. Ncover

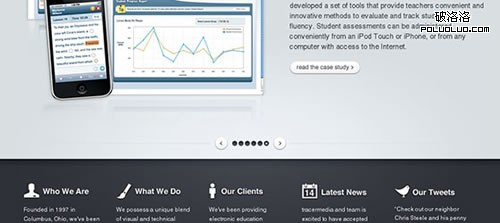
48. Tracermedia

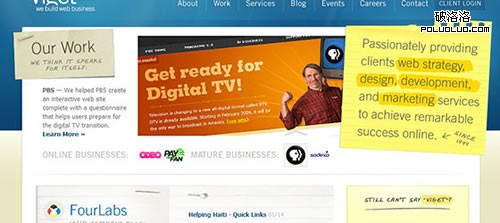
49. Viget

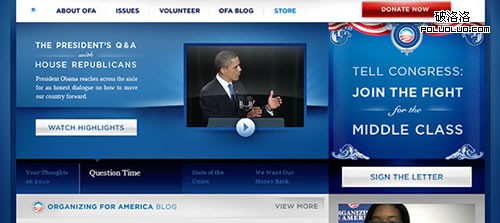
50. Barackobama

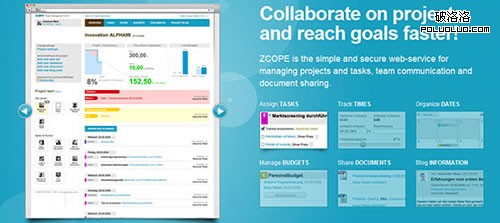
51. Getzcope

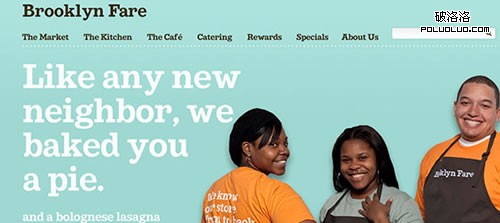
52. Brooklynfare

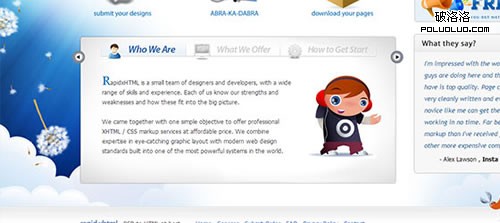
53. Rapidxhtml

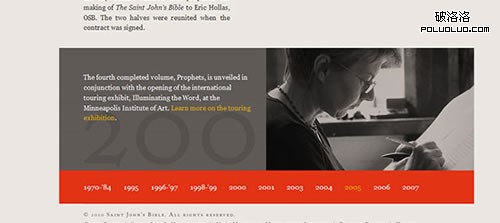
54. Saintjohnsbible

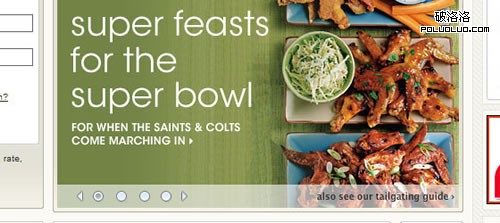
55. Foodnetwork

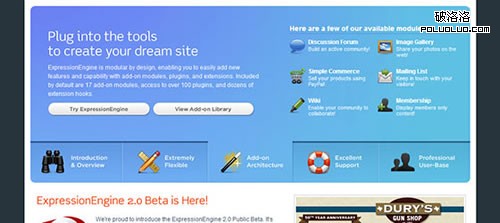
56. Expressionengine

57. Paramoreredd

58. Radiumlabs

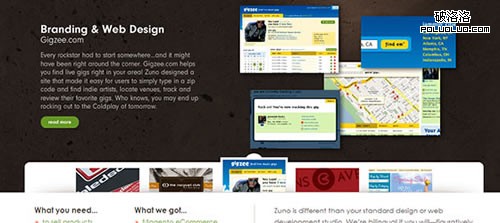
59. Zunostudios

60. Creamscoop

61. Jameslaicreative

62. Vyniknite

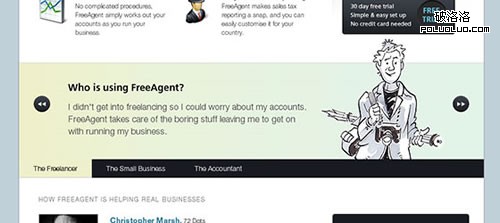
63. Freeagentcentral

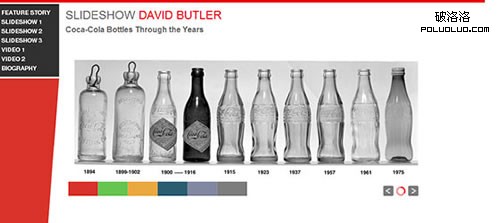
64. Fastcompany

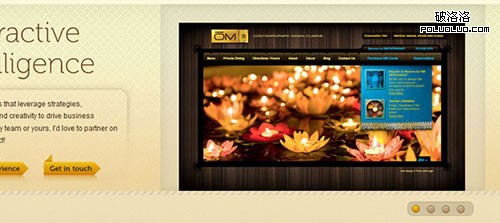
65. Osmondinteractive

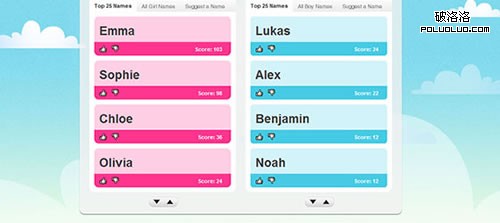
66. Nameourbaby