
大家是否還記得1983年任天堂的著名游戲《超級瑪麗》裡那個留著胡子的意大利水管工人,還有日本konami公司1987年發行的射擊游戲《魂斗羅》裡兩個壯碩無比的上等兵比爾·雷澤和蘭斯·比恩。相信這兩個像素卡通形象在當年給人們留下了深刻的印象,也讓我初識了像素圖。
超級瑪麗形象
微軟的操作系統,在windowXP以前,都是采用經典的像素圖標,一方面也是當時計算機的性能所致。隨著硬件性能的提升,矢量圖標越來越廣泛的被應用到操作系統中。較之以前像素圖形無法隨意放大縮小,矢量圖形不管在質感表現、擴展性、美觀程度等各方面都占盡優勢,但像素風格仍以自己獨特的表現形式,不斷的發展出各種門類,吸引著人們的目光。這種通過像素顆粒有規律的組合並保留鋸齒邊緣的視覺效果,逐漸也演變成一種設計風格,為很多設計師喜愛,並衍生出很多有趣的藝術門類。
平面像素藝術
像素畫是一種以“像素”(Pixel)為基本單位來制作的電腦繪圖表現形式。其特點是通過像素點用距陣排列的方式拼合成圖像,當你把它放大到一定程度時可以看到裡面的小顆粒,即像素顆粒。像素畫以位圖(bitmap)的形式,從電腦最原始的圖像表現方法,演變成了一種獨立的數位藝術創作風格,此風格通常被人稱為“像素藝術”(Pixel Art)。所謂像素藝術(Pixel Art),並不是指單某一種圖像,它強調的是一種風格,具有清晰的輪廓、明快的色彩,不受約束的風格。
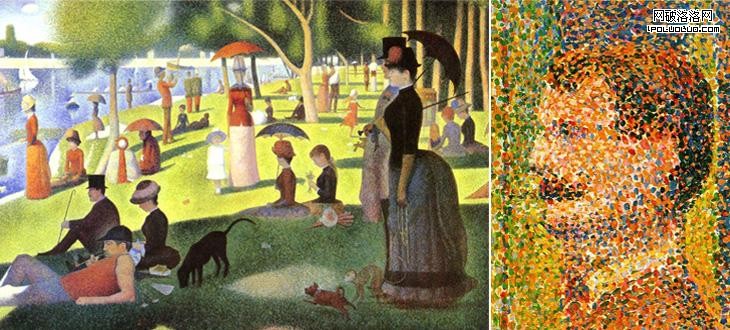
這種風格與19世紀末法國畫家修拉創造的“點彩畫派”有異曲同工之處。點彩畫派是一種用細小的彩點堆砌,創造整體形象的油畫繪畫方法。點彩畫派的畫家反對在畫板上調色的繪畫方法,他們只用四原色來作畫,用色點堆砌,如同電視機顯像的原理一樣,利用人類視網膜分辨率低的特性,使人感覺出一個整體形象。

左圖為修拉的《大碗島的星期日下午》,右圖為修拉1889年的作品《檢閱》的局部
拉修拉花了兩年之久繪制了這幅具有紀念碑意義的作品,畫面中每一部分都是由上千個並列的互補色小筆觸色點組成,整個畫面在色彩的量感中取得了均衡與統一。
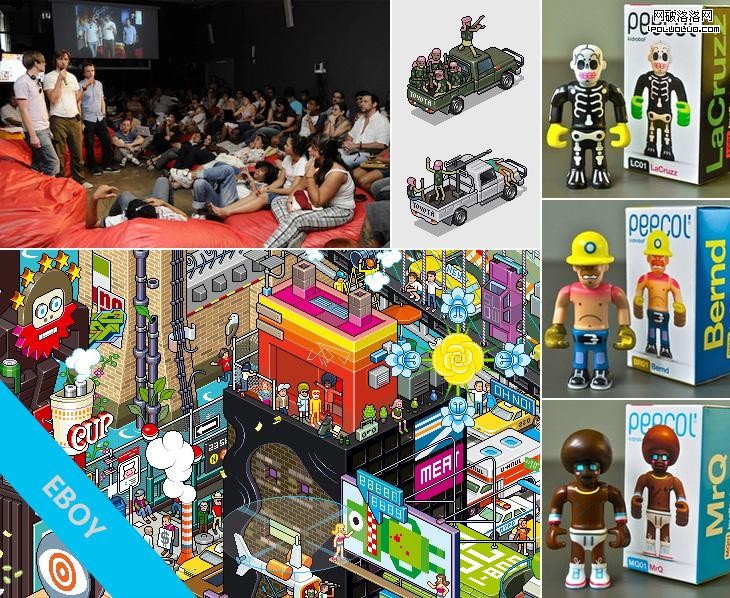
說到像素藝術,不得不提eBoy。
這個團隊1998年成立於柏林和紐約,由四位德國設計師組成,擅長公共藝術類創作及周邊產品設計。他們的作品色彩絢麗大膽,造型多樣並充滿奇妙的狂想風格,廣泛應用於商業領域,吸引了類似Adidas、Amazon、Coca-Cola、Levi’s、Microsoft、MTV、Nike等眾多品牌與之合作。

Eboy的作品集,感興趣可以到http://hello.eboy.com/eboy/欣賞這個團隊更多更優秀的作品
我很喜歡他們為一些特定的城市創作的、展示該城市特有文化的像素畫,這些作品細節出神入畫,成為眾多像素藝術創作愛好者競相模仿的對象。


eboy作品(圖片來自eboy博客)
這幅作品是eboy為東京量身定做的,櫻花、寺廟、溫泉、動漫、東京鐵塔及熙熙攘攘的街頭、穿校服的少女等,當然還有情色文化的部分。這些極具日本特色的元素集合在畫面中,再融合設計師诙諧幽默的表現手法,賦予作品極強的生命力。
立體像素藝術
“我可以收到報酬,但我想把LEGO帶到一個全新的領域,我試圖讓它進入藝術館,把它創作成各種更大型的雕塑。我想這就是LEGO藝術家與LEGO愛好者最大的差別。”——Nathan
美國紐約的藝術家Nathan Sawaya 用LEGO(樂高積木)向我們展示了另外一種像素藝術。他是一個樂高迷,曾今是一名律師。對他而言,做自己有興趣的事情才是最重要的!於是,他不當律師,當起了藝術家,成立自己的工作室。他把自己的熱忱投入到自己的愛好中,給了一堆簡單的幾何形態全新的解讀。

Nathan Sawaya作品集,感興趣可以到http://brickartist.com/欣賞他更多優秀作品

Nathan Sawaya作品《Chris-Craft Speedster》
這件作品長度超過三米,是目前世界記錄中最大的樂高船。使用了25萬塊積木,加上他每天工作18個小時,用了10天才完成。
關於像素藝術的種類和形式還有很多,在這就不一一列舉。像素藝術的發展依賴的不是技術,而是設計師的想像力和創造力,只有有生命力的設計作品,才能在充斥著各種新科技、新技術的當下繼續為人們所喜愛。