網頁制作poluoluo文章簡介:今天就通過一些案例聊聊交互組件創新的四種常見方式,與大家共勉。
交互設計是一個創造性的工作,利用創新的方式漂亮地解決產品問題,是一個交互設計師價值的體現。當創新的交互設計被用戶認可、被業界同行學習,更是一種巨大的職業滿足感。這種創新不一定是驚天地泣鬼神的革命性設計,一個小小的交互組件的創新就可以讓產品體驗增色不少。今天就通過一些案例聊聊交互組件創新的四種常見方式,與大家共勉。
一、滾動條的創新【重構法】

我們先來回想一下閱讀PDF文檔的兩種滾動方式:1、手型工具拖動 2、滾動條。
要翻看後面的信息,用手型工具向上拖動,用滾動條則是向下拖動,兩種操作方式的原理是什麼呢?

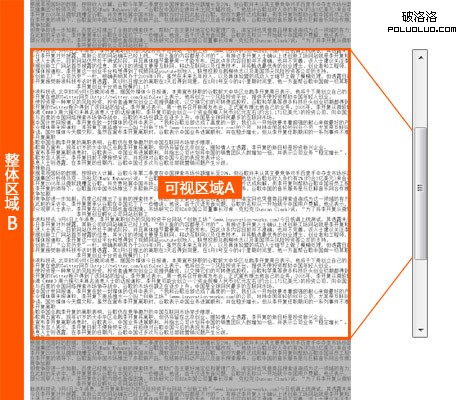
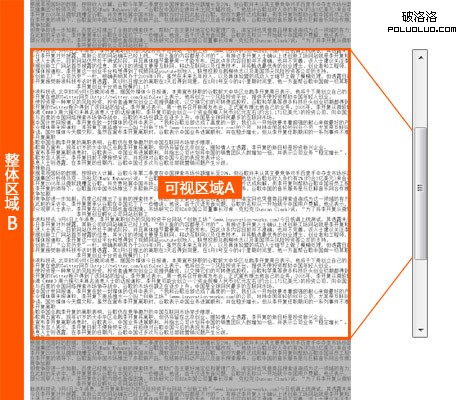
把文檔分成可視區域A和整體區域B。滾動條滑塊對應的是文檔的可視區域A。因此滾動條拖動的是可視區域A,而手型工具拖動的是整體區域B,兩種操作方式拖動的主體不一樣,所以方向恰好相反。

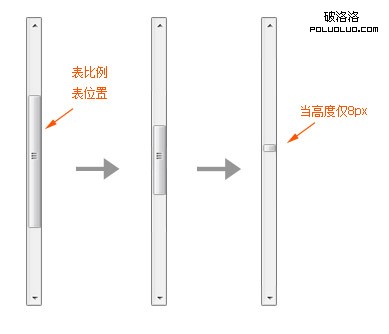
滾動條可以理解為文檔在垂直方向上的縮略圖,滑塊可以表示可視區域當前位置,可視區域占整體區域的比例。隨著文檔整體區域不斷增高,可視區域所占的比例越小,因此滑塊高度不斷變小。統計過IE、FF、Office等常用軟件,一般滑塊高度到8px時就不再縮小。當滑塊高度只剩8px時,滾動條的拖動體驗就相當的差。
Google wave對滾動條做了大膽的創新。

1、 上下按鈕與滑塊連在一起(好處:從滑塊到上下按鈕的鼠標運動距離變短;問題:點擊上下按鈕,滑塊無法跟隨運動)
2、 滾動條的滑塊高度固定不變(好處:解決了滑塊極小的問題;問題:無法表示可視區域的比例)
這兩處修改優化了傳統滾動條的問題,卻引發滾動條基本屬性(“位置”與“比例”)問題。為解決引發的新問題,google wave的滾動條引入了兩個新元素:
1、 半透明灰色塊 (點擊上下按鈕,滑塊無法跟隨運動,則半透明灰色塊運動——解決位置問題)
2、 終止條 (wave內容不斷增多,終止條位置不斷向下,用來表示內容整體高度——解決比例問題。可惜這個終止條視覺效果讓人以為是可拖動的,容易引起疑惑。)
Google Wave花了這麼大心思創新滾動條,也面臨著滾動條復雜化後引發的用戶習慣問題。個人認為這個滾動條創新是因產品需要而做的,wave一個頁面可能同時存在4個滾動條,當4個傳統滾動條同時出現在一個頁面上效果可想而知。Wave滾動條無論視覺還是交互上都是很“輕”的設計,與產品整體上還算貼切。
====================================================
蘋果對滾動條的改進則簡單有效:加錨點。

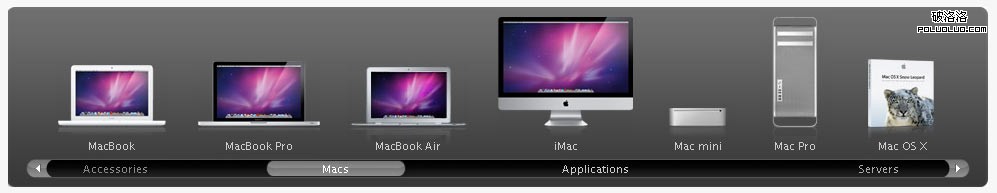
mac官網: 加錨點橫向滾動條,點擊錨點,滑塊滾動到相應位置

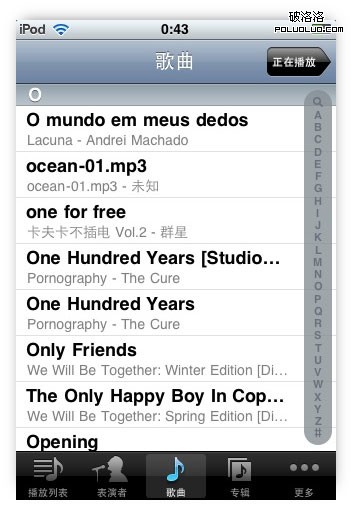
iphone音樂專輯列表:加錨點的滾動條,輕觸字母,列表滾動到相應位置
加錨點的方式讓滾動條增加了導航和准確定位功能,變得更加易用。
網頁制作poluoluo文章簡介:今天就通過一些案例聊聊交互組件創新的四種常見方式,與大家共勉。
二、組合搜索框的創新 【組合法】

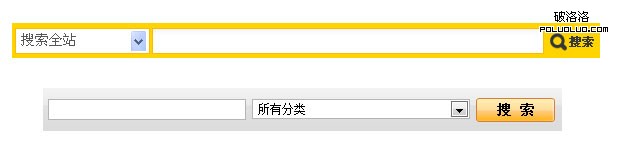
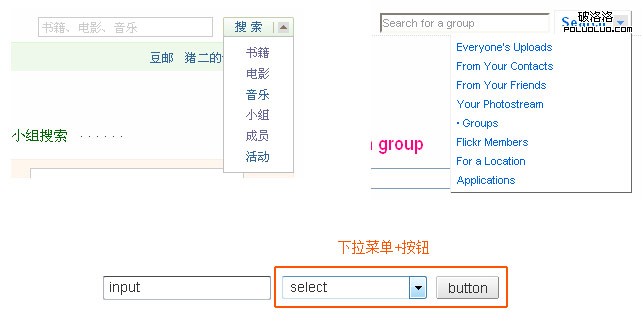
常見的帶條件搜索框是“輸入框+下拉菜單+按鈕”三個控件組成的,合適的控件組合可以帶來更好的效果。
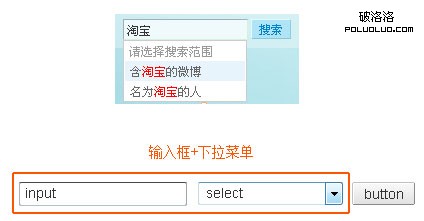
1、【輸入框+下拉菜單】組合

新浪微博的搜索框,將下拉選項融合到輸入框提示裡,選擇搜索范圍的操作更加便利。

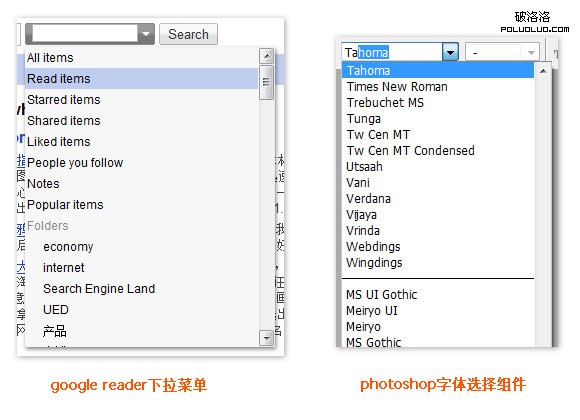
Google reader這樣的帶輸入操作的下拉菜單,讓下拉菜單更加易用。(這種控件組合在word、photoshop等軟件裡很常見,如字體選擇控件)
2、【按鈕+下拉菜單】組合

豆瓣與Flickr的搜索按鈕後面加了一個下拉箭頭,按鈕與下拉選擇操作合二為一 (flickr這個設計與它網站主導航條體驗一致,豆瓣用這種設計在其整站看來則略顯突兀)
三、文件上傳組件的創新 【瘦身法】

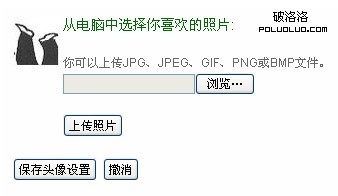
標准的文件上傳組件是由“輸入框(偽)+浏覽按鈕+提交按鈕”組成。之說以稱之為“偽輸入框”是因為它主要承擔顯示文件路徑的作用,於是Firefox下點擊這個輸入框是開始文件選擇操作,chrome更是把偽輸入框改造成了按鈕,還原控件最原始的作用。

使用標准文件上傳組件經常會出現兩個提交按鈕,以上圖為例,最經常的誤操作就是:選完文件後,直接點擊“保存頭像設置”,於是杯具了。
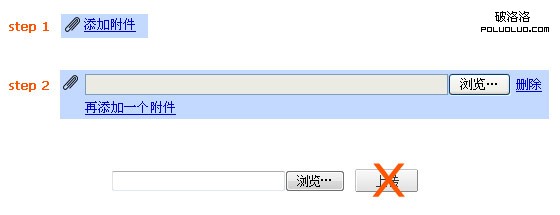
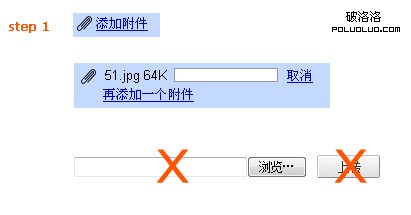
Gmail附件上傳的設計對文件上傳組件做了兩次瘦身手術。

過去的gmail附件上傳步驟是:1、點擊“添加附件”(點擊後出現一個不帶提交按鈕的上傳組件),2、選擇文件(選完後自動開始上傳)。去掉了那個提交按鈕。

現在的gmail附件上傳步驟是:1、點擊“添加附件”(點擊後自動開始上傳,且有上傳進度條)。去掉了輸入框和提交按鈕,只剩下一個浏覽按鈕,上傳只需要一次點擊操作。
網頁制作poluoluo文章簡介:今天就通過一些案例聊聊交互組件創新的四種常見方式,與大家共勉。
四、翻頁的創新 【替代法】

傳統的翻頁方式是“上一頁+頁碼+下一頁”,大家最熟悉的設計。

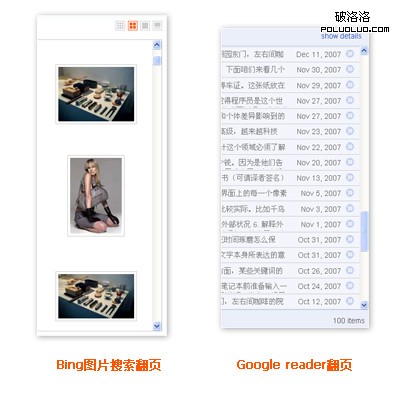
Bing圖片搜索
Google reader
看圖購
而近年興起的這種“無盡滾動翻頁”的翻頁方式,即滾動條拖動到最底部後開始加載後面的內容,而不再有“上一頁+頁碼+下一頁”這樣的鏈接。

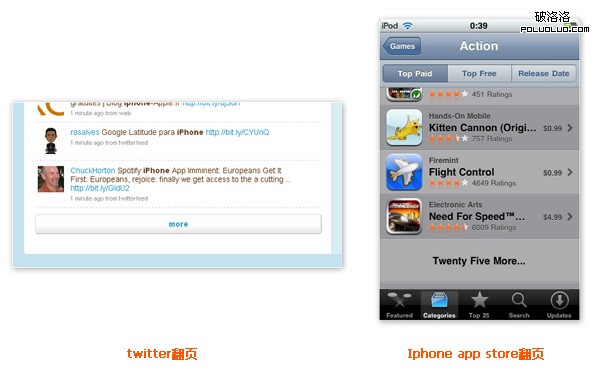
相對而言twitter、Iphone app store這樣的“遞進式翻頁”則沒那麼激進,保留了一個翻頁按鈕,是介於傳統翻頁與無盡滾動翻頁的一種折中方式。

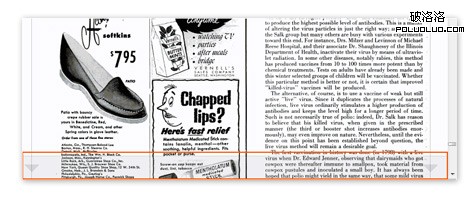
上圖是Google book search一個巧妙的翻頁設計,鼠標懸停在文檔底部一個局部區域(高度約50px)時,出現一個半透明的層,點擊這個層開始翻頁。這個巨大的輔助翻頁按鈕,大大提升了翻頁的便利性,且對界面影響很小。
這裡講到的翻頁組件創新,是用新的翻頁方式替代傳統翻頁組件。從信息的結構來看,傳統翻頁是將信息分段,而“無盡滾動翻頁”屬於信息滾動。這兩種方式對應現實生活中的原型是:書籍和電影膠片,書籍把信息拆分到每頁裡去翻動,電影膠片的信息則一幀幀的滾動而過。

從信息流動速度和翻頁便利性來看,“信息滾動”遠遠大於“信息分段”。這兩種翻頁方式應該如何選擇?我想這應該取決於用戶對後面內容的需求強度,像google搜索結果頁這種越往後信息質量越低的場景,用戶對翻頁需求並不那麼強烈。Google reader這樣不是按信息質量排序的場景,提供高速的翻頁方式是個相對必要的做法。需要注意的是,滾動翻頁不利於內容准確定位和信息回溯。
信息流動速度對信息接受者心態有很大影響,流動速度越快信息吸收量相對越小,所以閱讀pdf文檔比閱讀紙質書籍心情急躁,忍不住去翻頁,是在“掃描”而不是“閱讀”(個人主觀感受,如有雷同純屬必然)
由此也延伸出一點,交互設計師的工作職責除了架構信息,還應該控制信息的流動速度和供給量。
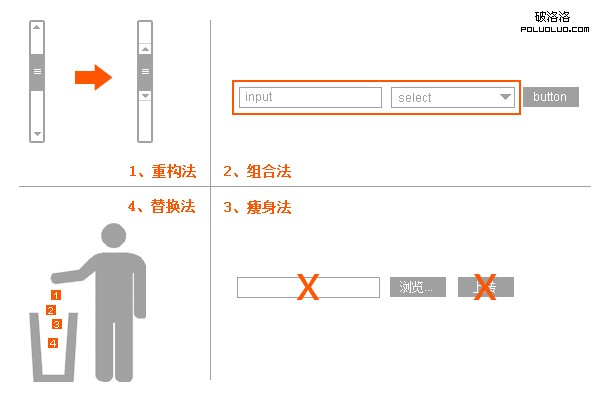
總結

最後,以一張圖片總結交互組件創新的四種方式,一家之言希望對大家有所啟發。