網頁制作poluoluo文章簡介:我們的UED設計流程及方法.

截止2010年1月15日,使用google搜索“用戶體驗設計”,返回1千3百萬條結果。
“用戶體驗設計”無疑是這兩年互聯網行業最炙手可熱的話題,而從我們成都UCD書友會火爆的現場來看,也的確如此。那麼“用戶體驗設計”為什麼會如此火爆呢?這需要從互聯網的Web2.0革命說起。
這場革命,代表了互聯網應用關注焦點的變遷,從以內容為王的門戶型網站時代,轉變為以用戶為中心的互聯網服務時代。以用戶為中心的互聯網服務,自然就需要以用戶為中心的設計。但是要做到真正的以用戶為中心的設計卻並不簡單。
這是什麼意思呢?我想用彩程的實際經歷對這個問題做出解釋。和很多其它軟件企業一樣,彩程也是從一些中小型的企業網站、電子商務網站開發業務啟程的。當時我們開發一個電子商務類網站的流程是什麼樣的呢?
首先會由超級打雜老妖出馬,跟客戶溝通,套出用戶的需求,然後由費西或是老妖自己,三下五除二的搞一個首頁出來,拿去給用戶確認,用戶如果點頭,那麼ok,開始做首頁的html切圖,然後丟給程序員開始開發,同時,美工繼續孤軍深入,出各種特征內頁,切html,交給程序員開發,如此循環往復。而一旦整個項目開始進行,客戶就很少再參與其中了。
於是,這個項目持續運行,直到某一天,程序員說:“好了”,這樣,老妖滿懷希望的沖到客戶那裡,很想聽到客戶對網站認可,但實際的場景往往是:
客戶抱怨說,這裡我明明是想要個Flash廣告,但是卻只有一張圖片;這個訂單系統怎麼不好用,為什麼不參考淘寶來做呢?我還想要個會員系統,每個會員有自己的個人頁面。
這個時候,可憐的老妖只能作出兩種選擇,要麼照單全收,ok,哪裡有問題我給你改哪裡,要麼就是耍死皮,但是後面一種情況一般不會出現,因為老妖不願因為得罪客戶而丟掉奶粉錢。所以,這個原本大家都認為很簡單的網站項目就這樣被delay下去了。
這樣的情況出現的次數多了,讓公司首腦小s同學很不滿意,於是他開始召集大家思考,這是為什麼呢?讓我們來看看之前我們的流程:
網頁制作poluoluo文章簡介:我們的UED設計流程及方法.
經過對這個流程的幾個痛苦的日夜思索之後,我們發現了如下幾個淒慘的現實:
1. 用戶其實並不知道他到底需要什麼,就算用戶知道,你也別想知道他究竟知道什麼;
2. 美工都以為自己只是畫畫的,而無需去考慮整個產品的設計思想,包括用戶角色是什麼,商業定位是什麼,所以你說你想要個新聞欄目,ok,我照著163畫一下就了事了;
3. 程序員都是腦殘,只關注用什麼設計模式或是用什麼框架,美工的設計圖對他們來說不值一提,不就是一個for循環生成li標簽而已嘛;
4. 客戶始終置身世外,他給錢了,只想你干好活,最後一手交錢一手交貨罷了,但最關鍵的是,“貨”這個東西,大家除了在最後一霎那能看到它的模樣,其它大部分時間它都異常神秘。
很多時候,最大的問題往往在於我們不願意去面對問題。所以當我們能把問題找到,並敢於面對問題的時候,解決辦法的出現就只是時間而已了。這個解決辦法,當時我們認為最優的,就是強化設計,最後發現,其實就是引入了“用戶體驗設計”。
從何入手呢?我們都知道,一般的軟件開發流程中,PM會根據用戶需求出產品需求分析報告,然後美工介入,出一些視覺界面,然後程序員根據有限的設計圖連蒙帶猜的進行實際開發。但在這樣的模式下,產品會出現幾次偏離。
PM只有幾十頁的文檔,而這樣的文檔傳遞實際需求的效果極差,不能讓用戶確認需求,於是出現整個流程中的第一次產品與需求的偏離。美工在做視覺設計的時候,就可能按照他自己的想法天馬行空,最後出現整個流程中的第二次產品與需求的偏離。程序員在拿到美工有限的設計圖後,大概想了想,覺得自己明白了,然後就開始寫代碼,但是由於沒有完整的產品模型到程序結構的映射,最終導致第三次產品與需求的偏離。這樣帶來的致命後果就是:用戶明明想要個美女,但是最終實際交付的卻是個如花。
這樣的流程最大的問題在於,缺少一個能夠聚焦各方的核心,幾十頁的文檔無法勝任,而原型卻可以。
我們認為原型會很重要,於是我們首先引入了原型設計。在這個設計過程中,我們使用Axure作為輔助工具,它的好處在於,能讓任何一個PM很容易的上手,並能把需求書中幾十頁的文字落地為實際的界面。
在PM快速完成原型設計之後,PM會帶著原型去和客戶討論,客戶由於能有實際的使用感受,所以能夠很快的分辨出設計與他需求之間的偏差,然後PM根據用戶的反饋修正原型。
接著,美工上場了,注意,這個時候,美工不再是美工,他有了新的title—視覺設計師。有什麼新的要求呢?他需要仔細的去評估原型,從設計師的角度出發,對原型提出意見。接著,才是用PS將界面畫出來,然後根據設計圖制作另外一份原型—高保真原型。
高保真原型和之前的原型—也就是低保真原型–的差別在於,低保真原型著重完成信息元素的組織以及概念模型的搭建,目標定位在為產品搭框架,填充素材。但是高保真原型會完成對框架的裝修以及對素材的組織。這樣得到的高保真原型和實際交付的產物就幾乎是100%趨近的了。
然後,產品經理會帶著這份珍貴的禮物再次走訪客戶,根據客戶的使用反饋做最後的原型調整,至此,整個原型設計階段結束。
接下來,根據高保真原型,我們給出了整個原型的HTML代碼,包括規范的CSS樣式表以及JS接口,都由我們的前端工程師定義並實現。
最後,我們交到產品實施人員手裡的就有兩樣東西,一是高保真原型,一是HTML框架代碼。我們希望高保真原型能真實反應用戶需求,並且讓實施者知道開發出來的東西是一個什麼樣子的。其次,通過提交高質量的html代碼,減少普通程序員的工作量,因為不可否認的是,如今復雜的前端技術不是一個普通的java程序員能短時間掌握得了的。
所以,最後我們的第一版用戶體驗設計流程就是這樣的:
這樣的流程解決了我們之前的哪些問題呢?
首先,原型能夠成為客戶和項目經理之間的溝通媒介,極大地降低溝通成本;其次,美工獲得了解放,從被動畫圖,轉為通過原型真正的參與到了產品設計的流程中來;然後,程序員能通過原型知道自己要做出來的東西究竟是什麼樣的;最後,再通過提交完整的前端代碼,把傳統程序員的前端短板一並解決了,這個流程就似乎已經非常完美了。
那麼實際情況呢?首先需要承認的是,這確實是一個飛躍。我們自己的網站項目都得以順利的實現,不再有delay的情況,而客戶的反饋也非常良好。但是當我們想以外包服務的方式將用戶體驗服務提供給客戶的時候,就出現了問題。
首先的問題是,外包形式的用戶體驗服務,我們的服務對象從最終用戶變成了外包服務購買者,這使得和有效用戶進行溝通的成本上升了,在需求調研的時候,感覺難以對最終用戶進行定位。
其次是,我們發現低保真原型和高保真原型極有可能變成內部的閉門造車活動,拿出一個完善的原型往往持續很長的時間,而客戶的產品經理或者項目經理沒有在設計途中參與進來,所以當拿出最終的高保真原型的時候,我們自己的設計師就變成了客戶的產品經理。
最後的問題是,我們交付給程序員的前端代碼太多,導致這樣的樸素的心理問題出現:我是程序員,如果我拿到一份不是我寫的代碼,我就有很強的畏懼心理,不願意去看。這樣,實際的開發過程中,有很多前端的問題會壓到我們團隊頭上,因為任何一個前端功能的開發,客戶的程序員都可以說,前端代碼不是我寫的,我不會。
好吧,問題當然是不會結束,但我們還是選擇解決問題。
關於難以對最終用戶進行定位,我們在做需求分析的時候加入角色分析環節來幫助我們完成這個任務。在《設計溝通十器》這本書中,羅列了角色分析文檔所需的各個要素,我們選擇其中最重要的,用戶基本信息、動機、場景、對應需要實現的產品功能來完成角色分析文檔。這份文檔幫助我們建立起了最終的用戶模型,因此我們在做原型設計時,就有了最終用戶的標准參照物。
其次,我們在設計原型時,盡量和客戶一起設計,也即是用很高的迭代頻率和客戶交流,甚至時常駐點在客戶那裡進行設計,讓客戶隨時了解到我們的原型長成什麼樣了。
然後,在原型設計階段加入了可行性分析這一環節,提前將程序員拉入設計。和把客戶拉入設計一樣重要,需要程序員在早期就介入到對設計的評估,包括對後端數據以及前端邏輯實現難度的確認。這個環節確保在後期開發的時候,程序員能有所准備,杜絕了推卸責任的現象。
最後,我們拆分了前端代碼開發部分,將前端開發工作改為提供兩份文檔,一份是視覺規范文檔。這份文檔詳細的提供了視覺界面設計的規范,比如字體規范、是否自適應寬度,各種配色組合等等。另外一份就是開發指南,包括在可行性評估中得出的有難度的前端部分的示例代碼,和相關的接口文檔。這兩份文檔主要在於鼓勵程序員真正介入前端開發。有問題也不要緊,我們會按項目的實際情況,為客戶提供不同時間的現場技術支持。
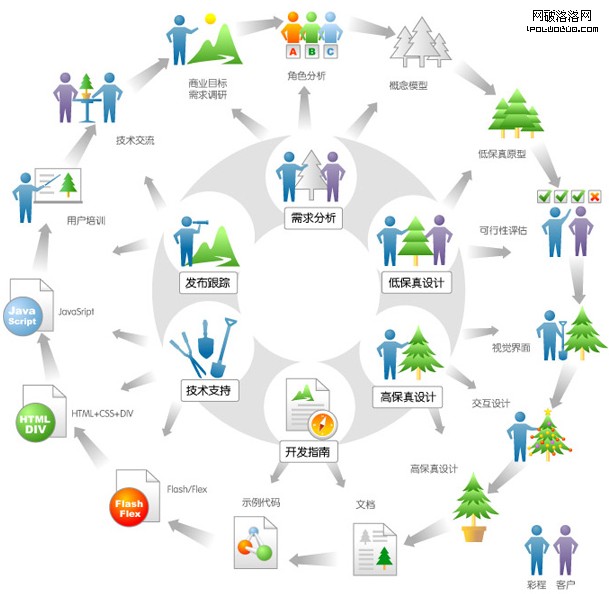
這樣,就得到了目前我們使用的流程:

彩程UED流程圖
網頁制作poluoluo文章簡介:我們的UED設計流程及方法.
那麼,這樣的流程實施的效果怎麼樣呢?我們來實際看一個例子。這個例子是給四方科技的一款網絡優化平台提供用戶體驗設計服務。
首先是對產品進行商業目標需求調研,在了解到這款產品的基本商業目標定位後,我們便開始了用戶角色分析。我們首先把產品的最終用戶分為兩類,一類是管理層,他們最大的願望是,一眼掌握自己企業的網絡使用情況,想知道自己為什麼發封email都會這麼慢。當他們一眼發現自己企業網絡出現異常後,接著他們需要把優化網絡的任務下派給一個下級,這個下級可能就是人事部經理或一個網管。他們的最大願望是,確保公司網絡的正常運行,完成老板下達的任務。

角色分析
有了這樣一份角色分析文檔,接著我們的低保真原型設計就會圍繞角色的動機和場景來進行。下面我們來看看首頁設計:

低保真原型
可以從這個流量監控的首頁看出,如果我是老板,很容易掌握的幾個信息是:今天公司網絡的整體流量情況,現在哪個員工的流量最高,是否正常。有了這幾個信息,我就大概知道我自己發郵件,之所以慢,是不是由於內部網絡原因引起的。如果是,這時候我就會抄起電話打給人事部經理或是網管,讓他給我解決問題了。
人事部經理得到這個任務後,就會通過平台的流量實時監控頁面,找出究竟是哪部分的流量出現了問題。然後在上網控制頁面,修改對應的網絡策略即可。
圍繞角色文檔的低保真設計之後,我們的視覺設計師會基於低保真原型出視覺設計圖,並將其作為素材制作高保真原型。最終的高保真原型就是這樣的:

高保真原型
高保真原型結束後,緊接著是兩份文檔的編寫,一是這樣的一份視覺規范文檔,我們看到這份文檔中包含了頁面布局定義、字體的字號以及顏色、所有控件的顏色定義等。
接下來是一份開發指南文檔,其中給出了一些復雜控件的前端代碼實現參考,供程序員在實際開發時使用。
最後,我們在用戶現場完成了4個工作日的現場技術支持服務,解決了一些html框架搭建,切圖等前端技術問題。
這就是我們的用戶體驗設計流程以及方法。它並不是完善的,甚至可能全盤錯誤,比如在如何為用戶提供更好的前端開發的幫助方面,我們還在進行各種嘗試。沒有不變的流程,只有不斷探索。
最後,我想回歸到“用戶體驗設計”本身。用戶體驗設計的出現,只是代表傳統軟件行業在互聯網時代開放、共享、自由的氛圍中的一種進化需要,而它最終會和整個軟件產品的研發流程融為一體,成為無論是從需求分析、到界面設計再到開發到運維的一部分,因為我們隨時都需要將用戶置入服務的核心,用我們的愛來澆注產品本身。