網頁制作poluoluo文章簡介:這是一個關於自然描述與自然任務的故事,看起來就好像用來騙稿費的三流小說。

這次我們來說一些很小的東西,相當小。不過先說一個故事:
這天晚上,你打算出去下一次館子,就行動了,找到了一家新開的小店進去坐了下來,服務員很殷勤的走了過來問你想吃點什麼。
你問:“你們有什麼好吃的麼?”
答:“我們有黃豆與可食用菌落群釀制劑與 Carassius auratus 共同高溫加熱制成品;大豆蛋白經氯化鎂、硫酸鈣、氯化鈣及氯化鈉作用固化物與Carassius auratus 共同長時間高溫加熱制成品;單獨Carassius auratus 於蒸汽環境高溫加熱制成品。”
你當時就囧了,仿佛你所在的並非人間。然後隔壁桌的 CDC 的哥們兒告訴你,其實就是紅燒鲫魚、鲫魚豆腐湯和清蒸鲫魚。
你說:“好吧,我都想試試。”。
然後服務員下去了,不一會兒,服務員走回來了,說:“先生大事不好了!1號廚師把醋當作醬油了!2號廚師在給鲫魚開膛的時候把魚膽扎破了,魚肉變苦不能吃了!3號廚師的壓力鍋爆炸了,鲫魚下落不明!另外我們的食材配送員剛才遇到了車禍現在正在醫院搶救!”
你開始思考這一套杯具的背後有什麼含義,CDC的哥們兒告訴你,其實就是說“放棄吧,魚沒了。”
你准備走了,服務員卻叫住了你:“先生請付茶位費100元。”
你憤怒和憂郁的問:“這個怎麼沒有提前告訴我?”
服務員很淡定:“餐具的包裝上有一行精致的灰色小字先生一定沒看到。”
你想要找證據,可是餐具的包裝早已被扔掉了。
於是你只好微笑著問服務員:“您想知道我右手有多大力道麼?”
這是一個關於自然描述與自然任務的故事,看起來就好像用來騙稿費的三流小說。
就好比故事裡點菜的情節一樣,我們的絕大部分用戶是不帶技術詞典過日子的。所以使用符合用戶習慣與場景的自然描述是無障礙設計的必然要求。
![]()
這已經是一個很廣為人知的原則,從我還不知道什麼叫交互設計的時候它就存在,大家都明白一般情況下不要對用戶使用專業術語或者不通用的俗語,比如在內存溢出的時候跳出一個寫滿了各種代碼的對話框是很不推薦的做法,又比如在填寫表單時警告用戶“此字段已存在於數據庫中”之類的話也是讓人相當郁悶,這方面設計師們都做的很好,而且更多的暢游在專業術語中的開發人員們也漸漸能夠在開發和溝通中主動使用自然的描述。(請原諒我這麼說,但是一段時間之前的確不是這樣的,這讓交互設計師們都很郁悶。)這個就不多說了。
在此之外,某些情況下自然描述並不能完美的搞定某些場景和任務,自然描述一般來說是措辭上的原則和技巧,針對任務場景和流程的優化原則我管它叫“自然任務”:

接下來舉兩個例子折騰一下:
案例1. 下載任務遇到了問題。
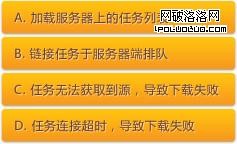
用戶在開始下載一個任務的時候,會碰到幾個特別的問題,技術角度上,當用戶將下載請求提交給服務器後,從服務器反饋給用戶的情況有以下幾種:

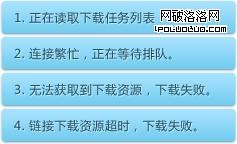
初步來看,自然描述的情況下,客戶端會顯示以下幾種提示:

單純從表述角度看基本這樣反饋基本是自然的,但是根據具體的場景來看,其中前兩種反饋在客戶端的表現都是下載進度停止,需要用戶等待,而且用戶也只能等待等待, 而後兩種反饋在客戶端的表現都是下載失敗,需要用戶重啟任務或取消任務,除此之外什麼也做不了,因為事件發生在服務器端。這種情況下如果不考慮這些提示,在用戶看起來實際上只是遇到了同一種問題而已。
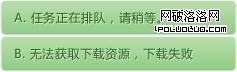
如果對用戶來說所能看到的和所能做的都一樣,並且雖然發生事件的原因不同但返回的結果基本類似,那麼為什麼還要給他那麼多種反饋呢?於是我們把表現和處理一致的反饋進一步的歸並為更為概略的情況:

這樣一來,問題看起來變少了,世界也清淨了。對於正常的用戶來說,其實不需要去管後廚發生了什麼大事件,只要知道魚沒有了就足夠做下一步決定了,因為這是預期中可能出現的意外之一。
在這個例子中,原本的各種反饋都是自然的描述,都沒有錯,也沒有什麼問題,但是事實上它們有些多余,甚至有可能好心辦壞事,說的太多反而容易讓用戶浮想聯翩,產生額外的預期,引發不必要的不安全感和多余的思考。將多個表現和處理一致的反饋以相同的,常見於預期的方式呈現,可以減少用戶所遇到的事件種類,減少思維負擔。“多說多錯”,這句話雖然比較灰色,不過這個例子裡確是有些這樣的味道。自然任務原則把已經是自然表述反饋進一步控制在用戶的預期之內,避免節外生枝。
案例2. 關閉一個提示氣泡。
有一個包含操作的提示氣泡,由於它的重要性不能使用自動消失的方式,我們需要提供一個“關閉按鈕”,而由於任務特點,它被關閉之後便不能再出現。我們這時有三個候選方案:文字連接“關閉”、文字連接“不再提示”、代表關閉的圖標“×”。
這三個候選方案都像大自然一樣自然,看似用哪一個都無所謂,可是我們糾結了很久之後,選擇了最啰嗦的方案——文字連接“不再提示”。

我們先看看這個理想中的小小的任務流程:

其中,我們希望用戶閱讀氣泡裡的提示,我們還希望用戶對氣泡以後不再出現的特性有預期。那麼回過頭來看看三個候選方案,“關閉”的文字和圖標真的太自然了,這個世界上如此的使用方法遍地都是,一個不小心就會踩到一例,自然到用戶可能順手就點擊了下去,於是他將會錯過我們的兩個希望,那麼今後將碰到更多的麻煩。如果使用“不再提示”的文字,用戶會因為特殊的“不再”兩個字而停頓那麼一下,這個簡單而且沒有太多負擔的停頓就足夠他意識到這個提示的重要性了,那麼他完成我們的兩個希望的幾率會非常高,我們也會很滿意於用比較自然的描述就達到我們不自然的目的。
就像吃飯時最後一個意外一樣,在太自然的環境中用戶容易錯過一些東西,我們在適當的時候要通過合適的自然描述促使用戶自然地產生預期、自然地生成任務。強迫總是不愉悅的,這也是利用自然描述的一個進階處理。這像是在節外生枝,但在特定的場景下的確是必要的,當然要生的自然才可以。
這個例子和死貓在《多按鈕共存》中提到的關於按鈕鏈接化的例子可以放在一起理解。
上面兩個例子是在自然描述的基礎上的進行的自然任務,和前面說的一樣,自然描述的應用是基於語義和場景的,自然任務的應用是基於場景和任務的,對於特定的場景和任務,選擇自然描述也要自然而然、通俗易懂、符合預期,常常可以很好的控制和引導任務場景的發展。
自然的原則,在自然描述完成之後還在進一步發生著,這的確是一個很小的東西,從這個小東西看開去,以小見大舉一反三,很多交互技巧其實都是這個原理,說到底就是道法自然。