設計參考:個性風格精致背景的Blog設計實例
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:blog的數量已經是汪洋大海,設計師應該如何發揮長處,讓讀者的視線多做停留?本文中舉出的是30個blog設計顯然做到了這一點,通過強烈的個人風格、布局和精致的背景。
blog的數量已經是汪洋大海,設計師應該如何發揮長處,讓讀者的視線多做停留?本文中舉出的是30個blog設計顯然做到了這一點,通過強烈的個人風格、布局和精致的背景。
Ashley Tisdale ↓

Design Spartan ↓

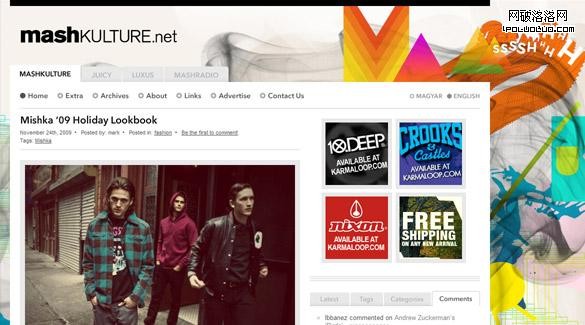
mashKULTURE ↓

Fran Fernández ↓

Get Back To Work ↓

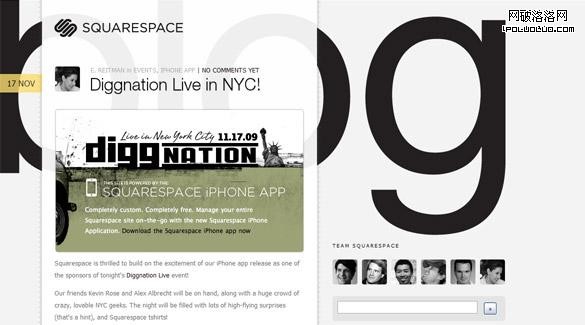
Squarespace Blog ↓

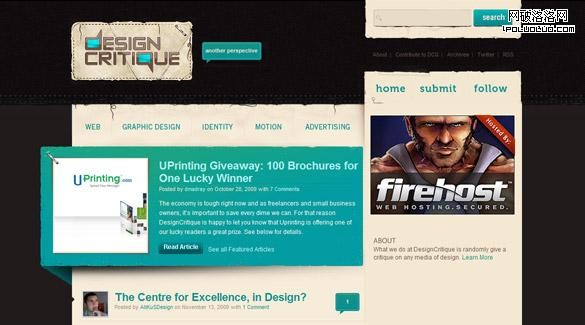
Design Critique ↓

From Me To You ↓

Hyper Island ↓

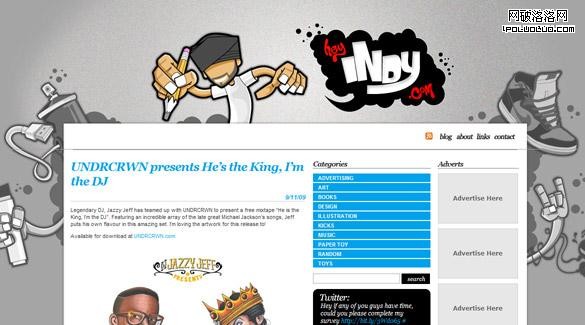
Hey Indy ↓

網頁制作poluoluo文章簡介:blog的數量已經是汪洋大海,設計師應該如何發揮長處,讓讀者的視線多做停留?本文中舉出的是30個blog設計顯然做到了這一點,通過強烈的個人風格、布局和精致的背景。
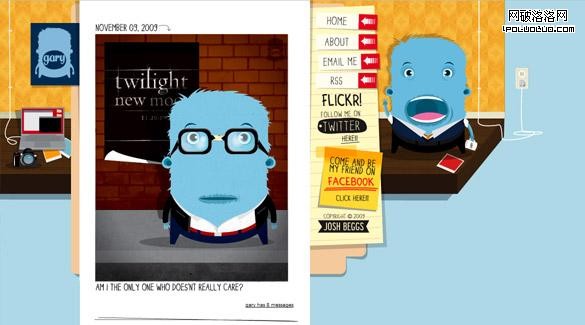
Gary’s Real Life ↓

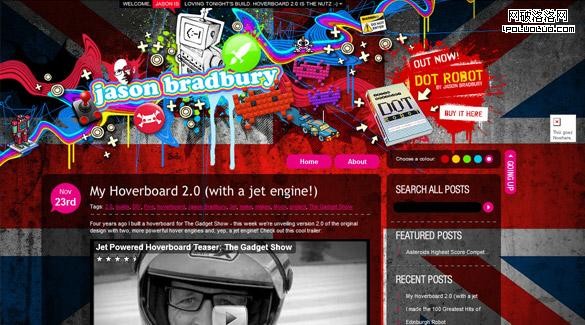
Jason Bradbury ↓

Mark Forrester ↓

The Pixel ↓

Tripping Words ↓

Koodoz Blog ↓

Cog’nition ↓

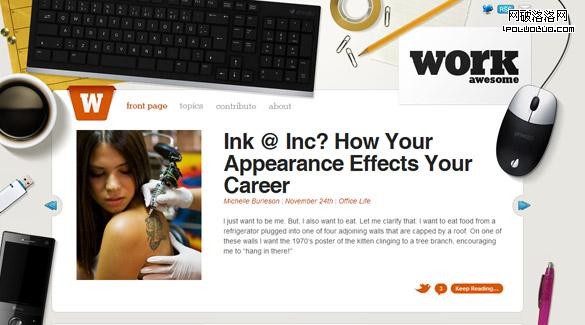
Work Awesome ↓

Manuel Romero ↓

All For Design ↓

網頁制作poluoluo文章簡介:blog的數量已經是汪洋大海,設計師應該如何發揮長處,讓讀者的視線多做停留?本文中舉出的是30個blog設計顯然做到了這一點,通過強烈的個人風格、布局和精致的背景。
justBcoz ↓

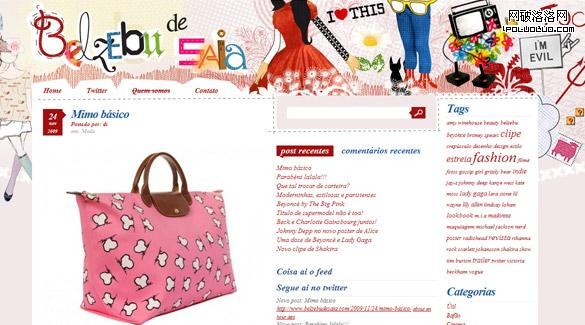
Belzebu de Saia ↓

Duirwaigh ↓

The Reinhardt Blog ↓

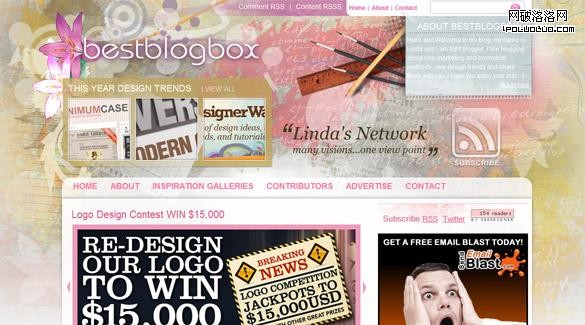
Best Blog Box ↓

Hatch ↓

Undead Labs ↓

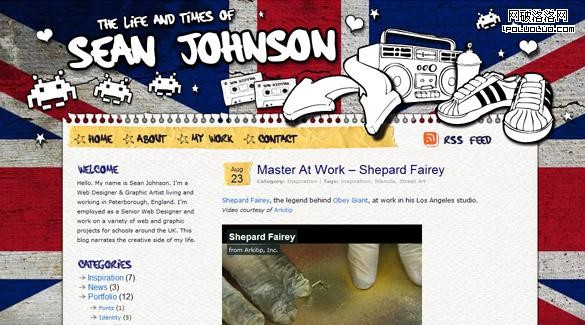
Sean Johnson ↓

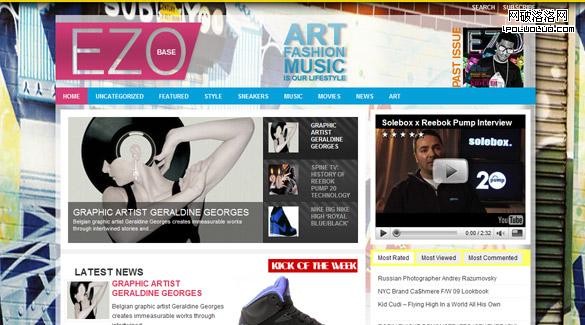
Ezobase ↓

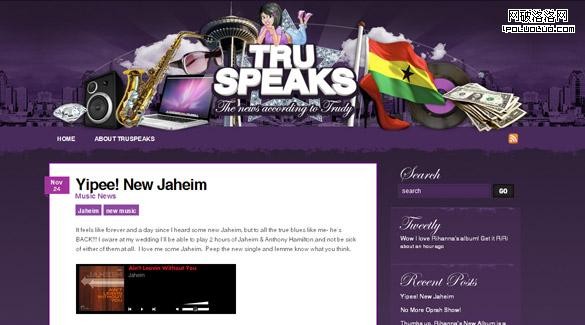
Tru Speaks ↓

小編推薦
熱門推薦