網頁制作poluoluo文章簡介:簡潔、易用、友好、直觀。這些詞語經常被提及,但在執行過程中經常被遺忘。這是因為軟件功能的復雜性所導致的。如何處理好軟件的復雜功能往就可以決定它的命運。一個復雜的界面會讓用戶不知如何操作。如果,減少復雜的操作過程並精簡操作界面,那該軟件的用戶體驗就大大
簡潔、易用、友好、直觀。這些詞語經常被提及,但在執行過程中經常被遺忘。這是因為軟件功能的復雜性所導致的。如何處理好軟件的復雜功能往就可以決定它的命運。一個復雜的界面會讓用戶不知如何操作。如果,減少復雜的操作過程並精簡操作界面,那該軟件的用戶體驗就大大的提升了。去除無用的功能
研究發現:80%的用戶僅僅使用軟件20%的功能。而那些沒用的功能不僅浪費開發時間,也使得軟件更加難以使用(這些功能對用戶的阻礙作用大於有用價值)。軟件試圖盡力可以把任何事都做好。而一個成功的軟件應是簡練精干的,可單獨智能化的解決單個問題。
精簡的軟件可通過削減功能得到。通過默認去除的方法判斷一個功能是否有必要保留。將軟件所有的功能進行真正的篩選。如果該功能不能幫助大多數用戶完成日常的任務,那麼可以將其排除在外。刪除功能是艱難的,當整理完畢後看到用戶順暢的使用軟件。你就會知道多麼值得去做這件事情了。
隱藏復雜部分
如果實在無法去除某個復雜功能,那麼就將其隱藏。通常情況下,不常使用的功能要比經常使用的功能占據更多的屏幕**。而優秀的界面應該確保最常用的功能在最顯著的位置,將不常用的功能隱藏。
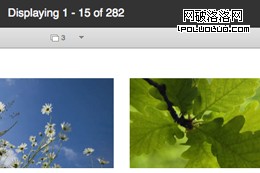
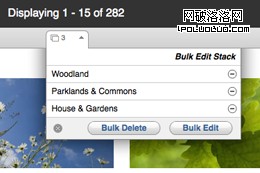
當我們重新設計CMS系統時,我們無法去除一個復雜的功能:批量編輯功能。在之前的版本裡,在主屏幕上有一整排的批量編輯按鈕。約占據了屏幕30%的區域,但我們發覺很少有人會用到此功能。我們的解決方法是,放置一個小圖標並在旁邊顯示數值以示下拉列表裡有幾個選項。點擊圖標或數字則顯示下拉列表。通過這種方式節省了大量的**,也不會干擾用戶使用那些最基本的功能。


最小化視覺干擾我們已經討論了通過去除與隱藏的方式降低界面復雜性的方法。但減少“視覺感知”的復雜性也是很重要的。最小化視覺干擾將使得界面看上去易於使用。減少視覺干擾的兩個方法是:空白與對比。
空白,是指介於各個元素之間的間隙。它應是你默認的布局工具。經典法則之一:如果可以使用空白就不要放置其他設計元素。如果用這種方式布局,你會很驚訝調整界面的空白就可以完成布局了。
雖然使用空白多多益善,但也要盡可能的保證有對比感。設計理論家說:設計師應使用最小的視覺變化來表達想法。事實上這就是意味著元素之間要有主次感。


你可以看到修改過的版本有很重的黑線,與之前的邊框不同。那個版本視覺干擾更小呢?(當然是原來的更好)大量的空白區域減少視覺干擾並讓人覺得更舒適。
做減法、重復使用,循環利用當軟件成形後,問題經常發生在程序的各個結合部分。存在的問題往往可以通過相同方法加以解決。界面中應使用相同的組件。使用相同組件的兩個好處:減少開發所需時間;給人一致的使用體驗,如果用戶學會使用一個操作,他們就可以把相同的操作行為運用到進行其他操作中去。
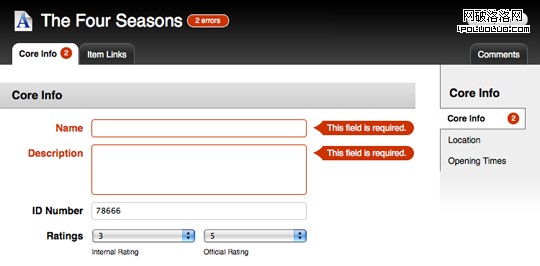
在設計CMS過程中,我們在表單驗證上花費了大量的時間。我們用紅色框出無效的區域,甚至增加紅色的提示框來說明每個填寫表單的環節有多少錯誤。
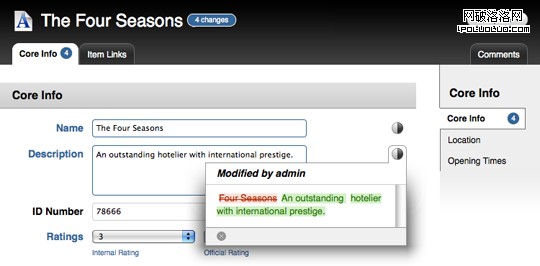
在之後的開發過程中,我們在需求列表中增加了版本比較的功能。與其創建全新的框架,不如使用在已有的框架上進行改進。我們用藍框標出已修改的表單,並使用藍色提示框標注該區域。通過這種方法我們快速部署到用戶已經熟悉的界面上。


重復使用元素是另一種可以減少界面復雜的方法,因為用戶可以迅速的熟悉軟件。
空白狀態不應空白空白狀態是指界面無數據時的樣子,如用戶初次使用軟件。作為設計師,我們花費大部分精力用來設計如何最好的展示內容,但時常忘記如何展示無數據的樣子。
網頁制作poluoluo文章簡介:簡潔、易用、友好、直觀。這些詞語經常被提及,但在執行過程中經常被遺忘。這是因為軟件功能的復雜性所導致的。如何處理好軟件的復雜功能往就可以決定它的命運。一個復雜的界面會讓用戶不知如何操作。如果,減少復雜的操作過程並精簡操作界面,那該軟件的用戶體驗就大大
如何建立合理的默認值是很重要的。軟件的空白狀態通常是給用戶的第一印象,用戶通過第一印象來考慮是否來使用軟件。好的空白狀態可有助於用戶學習使用軟件的途徑,幫助用戶學會初次使用軟件的基礎操作。
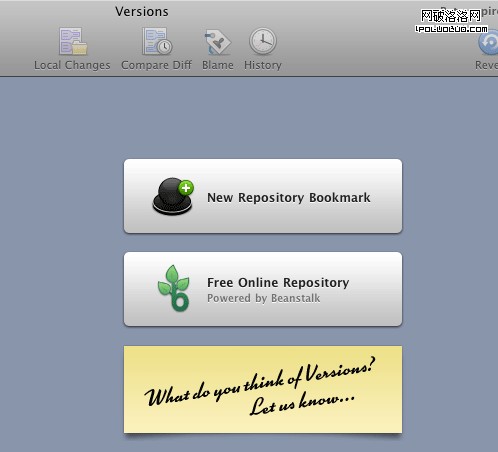
Versions的mac版本顯然在程序的空白狀態投入了很多心思。在首次運行的時候,程序突出了兩大人們可能會用得到的功能。
再次重復:不要忘記空白狀態!
相關展示我們已經見過大量界面混亂,復雜的軟件。然而,有效的減少程序的復雜性有點難度。
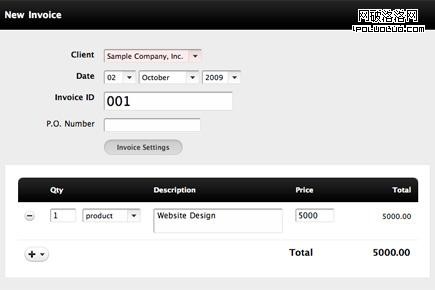
Invoice Machine 的界面十分的簡約。示例顯示它非常節約擴展部分並注重細節。
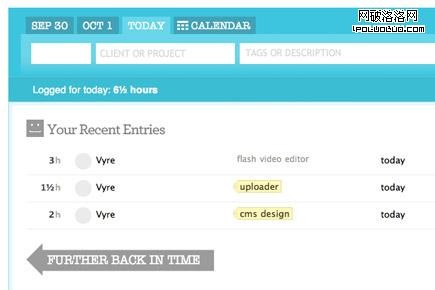
Freckle只是確保你可以跟蹤自己的時間。簡潔的界面閃現活力,將例行任務變得有趣。

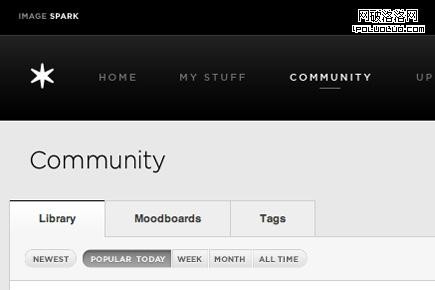
Image Spark黑白色的漸變。界面幾乎沒視覺干擾,易於使用。

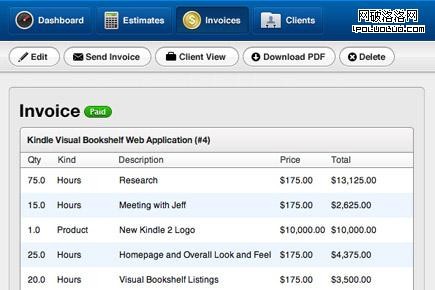
Ballpark有簡潔的界面,用色不跳。

網頁制作poluoluo文章簡介:簡潔、易用、友好、直觀。這些詞語經常被提及,但在執行過程中經常被遺忘。這是因為軟件功能的復雜性所導致的。如何處理好軟件的復雜功能往就可以決定它的命運。一個復雜的界面會讓用戶不知如何操作。如果,減少復雜的操作過程並精簡操作界面,那該軟件的用戶體驗就大大
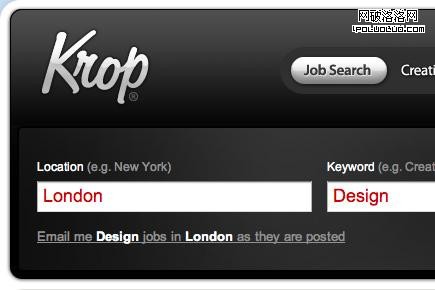
Krop,其核心就兩個表單:地址與關鍵詞。

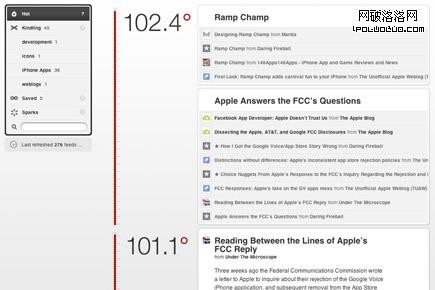
Fever網站的整個目的就是減少你與感興趣博客之間的距離。它通過非常簡單獨特的方式來實現。

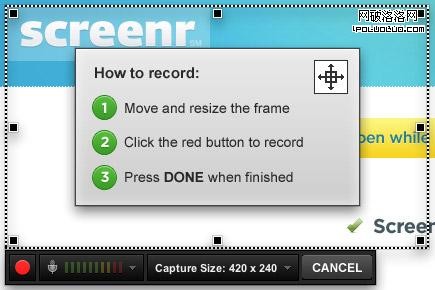
Screenr 是個驚人的簡單截屏並發布到Twitter的軟件。值得注意的是沒有的功能它有,但其他類似軟件有的功能它都沒有。

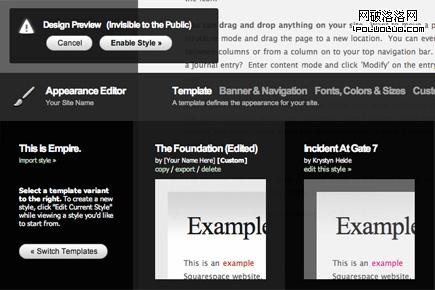
Squarespace 在隱藏復雜功能方面做得很好。雖然它是網絡的發布平台,它把功能隱藏在一個簡潔的界面中。

總結
- 減掉不必要的功能;
- 然後隱藏那些不能減掉的功能;
- 減少視覺噪音並重復利用元素;
- 使用空白幫助用戶;
(翻譯略有刪減)
英文地址:http://www.smashingmagazine.com/2009/10/07/minimizing-complexity-in-user-interfaces/
原文地址:http://blog.uxredesign.com/interactive-design/minimizing-complexity-in-user-interfaces/