網頁制作poluoluo文章簡介:視錯覺經典:法國國旗VS黑絲美腿 .
膨脹色與收縮色
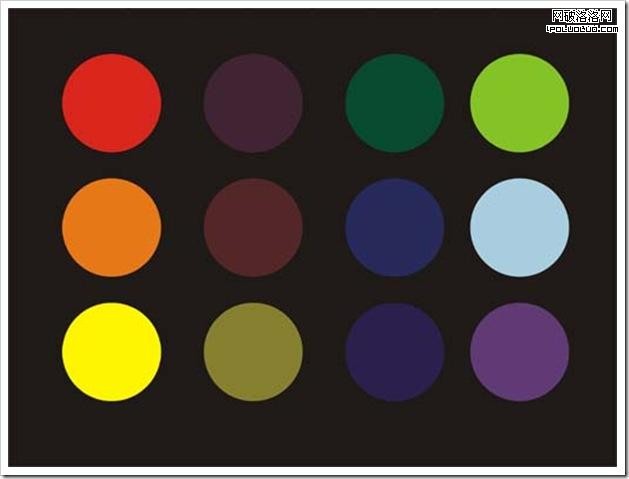
你聽說過膨脹色和收縮色嗎?像紅色、橙色和黃色這樣的暖色,可以使物體看起來比實際大。而藍色、藍綠色等冷色系顏色,則可以使物體看起來比實際小。

色彩對物體大小的作用,包括色相和明度兩個因素。暖色和明度高的色彩具有擴散作用,因此物體顯得大,而冷色和暗色則具有內聚作用,因此物體顯得小。不同的明度和冷暖有時也通過對比作用顯示出來。
應用:紅色系中像粉紅色這種明度高的顏色為膨脹色,可以將物體放大。而冷色系中明度較低的顏色為收縮色,可以將物體縮小。像藏青色這種明度低的顏色就是收縮色,因而藏青色的物體看起來就比實際小一些。


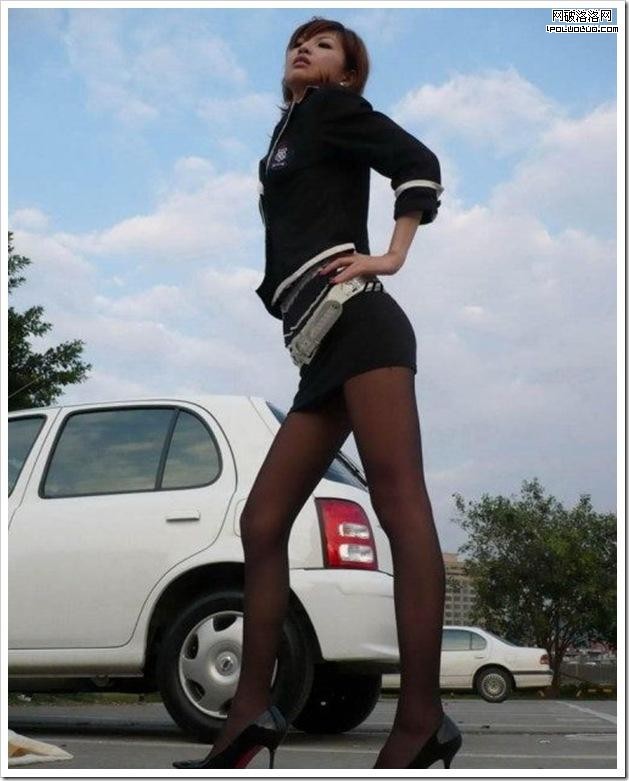
黑絲誘惑
明度為零的黑色更是收縮色的代表。例如,看到有女同事穿黑色絲襪,我們就會覺得她的腿比平時細,這就是色彩所具有的魔力。實際上,只是女同事利用了黑色的收縮效果,使自己的腿看上去比平時細而已。可見,只要掌握了色彩心理學,就可以使自己變得更完美。
更科學的分析
我們都在初中物理中學過,同一種透光物質對不同波長光線的折射率是不同的,所以當各種不同波長的光同時通過晶狀體時,其集點並不全都落在視網膜平面上,因此在視網膜上的影像的清晰度就有一定差別。長波長的暖色影像似焦距不准確,因此在視網膜上所形成的影像模糊不清,似乎具有一種擴散性;短波長的冷色影像就比較清晰,似乎具有某種收縮性。所以,我們平時在凝視紅色的時候,時間長了會產生眩暈現象,景物形象模糊不清似有擴張運動的感覺。如果我們改看青色,就沒有這種現象了。如果我們將紅色與藍色對照著看,由於色彩同時對比的作用,其面積錯視現象就會更加明顯。

CMYK色彩模型下的色相環
色彩的膨脹、收縮感不僅與波長(色相)有關,而且還與明度有關。任何光學成像系統,包括眼睛,都不可避免得會產生球面像差(簡稱球差),光亮的物體在視網膜上所成影像的輪廓外似乎有一圈光圈圍繞著,使物體在視網膜上的影像輪廓擴大了,看起來就覺得比實物大一些。

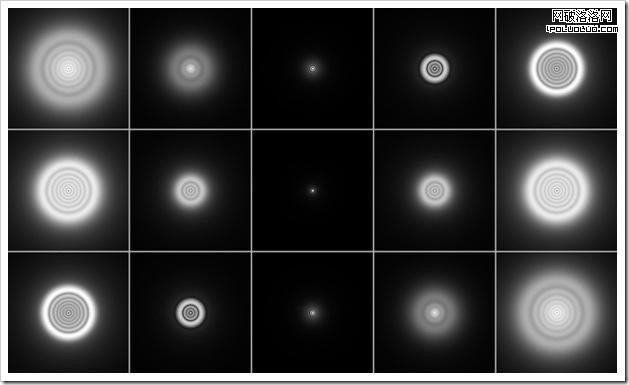
一個點光源在負球面像差(上) 、無球面像差(中)、和正球面像差(下)的系統中的成像情形。
左面的影相是在焦點內成像,右邊是在焦點外的成像。
如通電發亮的電燈鎢絲比通電前的鎢絲似乎要粗得多,生理物理學上稱這種現象為“光滲”現象。歌德在《論顏色的科學》一文中指出: “兩個圓點同樣面積大小,在白色背景上的黑圓點比黑色背景上的白圓點要小1/5。”
應用:寬度相同的印花黑白條紋布,感覺上白條子總比黑條子寬;同樣大小的黑白方格子布,白方格子要比黑方格略大一些。超市中,小商品、小包裝若要使它顯眼一些,宜采用鮮艷的淺色;如果要它顯得高貴精致,宜采用沉著的深色或黑色。為了擴大建築或交通工具的室內空間感,色彩設計宜采用乳白、淺米、象牙等淡雅明快的色調,像衛生間等特別狹小的空間還可以利用鏡子作牆面,利用鏡子的反射來增加面積的寬暢度和明亮度。
結論猜想
其實上面的兩種說法都是正確的。但是色彩的膨脹感和收縮感在“面積”上的感覺並不夠明顯,更多的體現在“體積”上。色條寬度相等的國旗看起來比例不一樣,與觀察距離、國旗的飄動也有關系,甚至跟色塊的位置(藍色靠近國旗桿)也有關系。法國曾用國旗的寬比其實是一種平衡。
這只是我的猜想,還請大牛們多多指教。
文章
- 上一頁:設計心得:拙劣的設計常見原因
- 下一頁:圖形設計實例分析:概念視覺設計