網頁制作poluoluo文章簡介:工作之外,做了一款控件不全的“播放器”界面,叫它播放器只是個借口,也許更偏重視覺技法的練習。本文就讓我們分析下,一個復雜圖形是如何從無到有的,希望對視覺設計師們有所幫助,也能盛產一些“古怪”的作品。
10月份,工作之外,做了一款控件不全的“播放器”界面,叫它播放器只是個借口,也許更偏重視覺技法的練習。本文就讓我們分析下,一個復雜圖形是如何從無到有的,希望對視覺設計師們有所幫助,也能盛產一些“古怪”的作品。
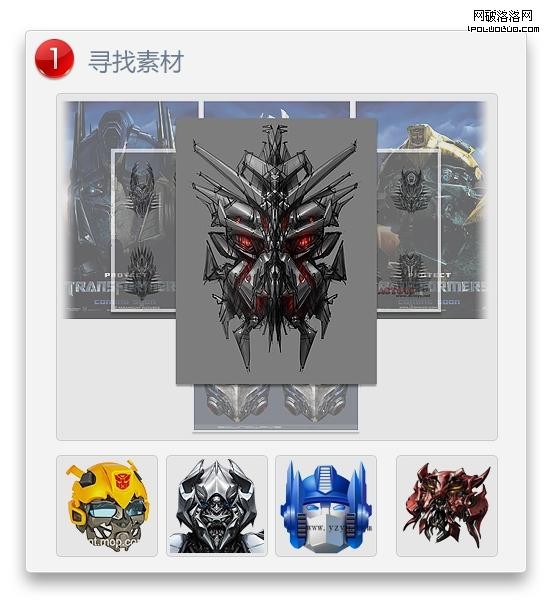
制作之初,腦海裡就反復羅列一些極具復雜的圖形,閃閃發光,搜集的變形金剛素材:

素描這版感覺這不錯,特點鮮明,尖尖的犄角,硬硬的質感,皮膚下面泛光,結構雖復雜但交代的卻很清楚。就它了:)
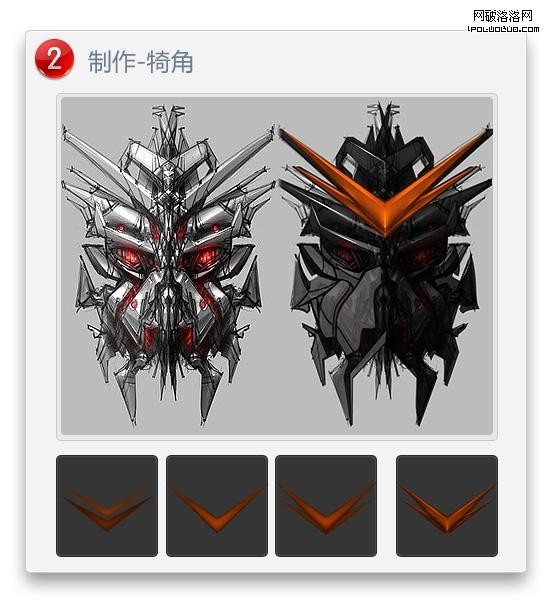
萬事開頭難,畫的時候,發現比想象的要難很多,擺在眼前的首要問題就是該如何下手?從哪裡開始?我選擇了犄角,肯定有人會問為什麼不選擇眼睛?這個不固定,隨個人習慣或者隨機性而變化,我之所以選擇犄角有兩個理由,一是因為圖形簡單,便於迅速建立信心,鼓勵我繼續做下去(信心很重要);二就是機器類的卡通形象無一不對犄角大作文章的,可以說是面部最大的特點之一。下面就看下犄角的制作過程:

顏色保守,以免後面難於把控,強化邊緣,都有加2到3像素高光線,華麗麗的感覺,效果還算滿意,第一步算是完成了。
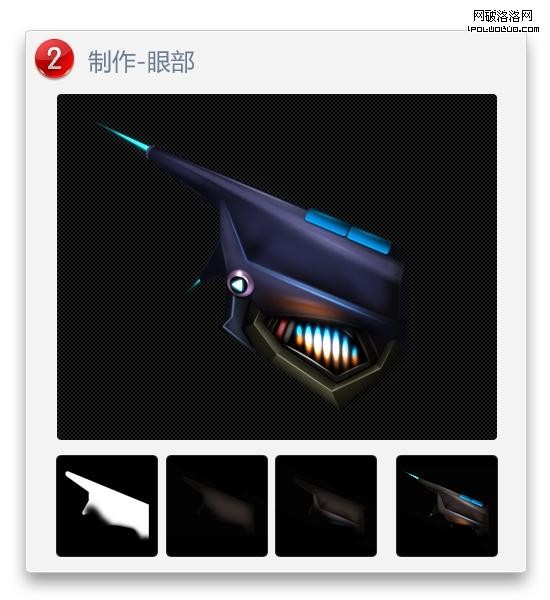
眼部位於犄角下面,兩者緊挨著,不建議直接套用犄角的表現手法,需要做一些小變化:


“眉骨”過渡柔和,質感豐富細膩,“眼睛”還沒有更好的方法,暫時用燈管的形式展現,“眼袋”則繼承犄角的質感。
大部分的效果是靠圖層疊加出來的,用了很多混合樣式,陰影,高光的處理也尤為重要。
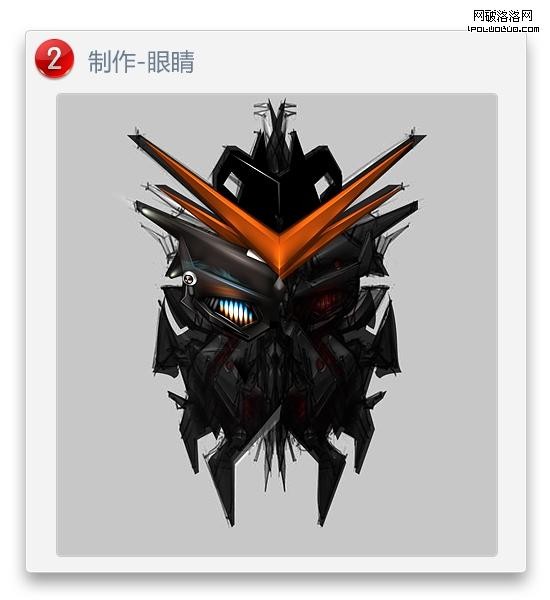
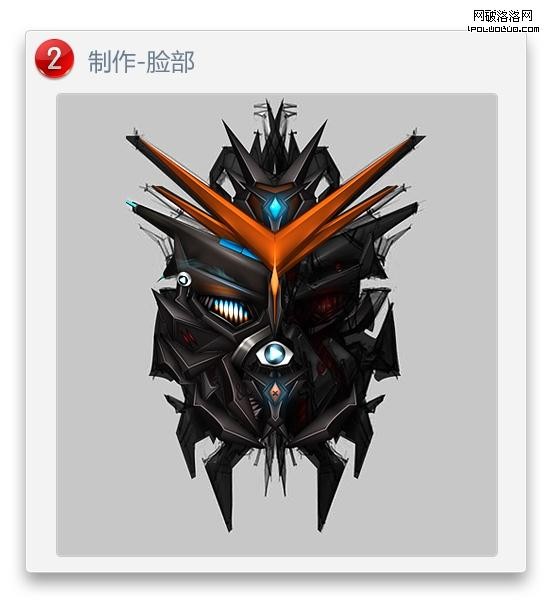
眼下面是臉部的處理,適當的穿插眉骨和犄角的表現手法:

當完成半張臉的時候,ctrl+shift+alt+e合並可見圖層,左右翻轉下,裁切下,底稿算是結束了。
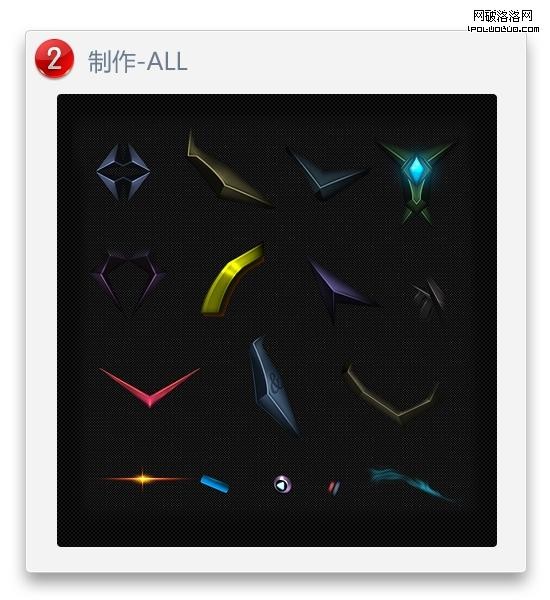
所有控件都在這裡了:


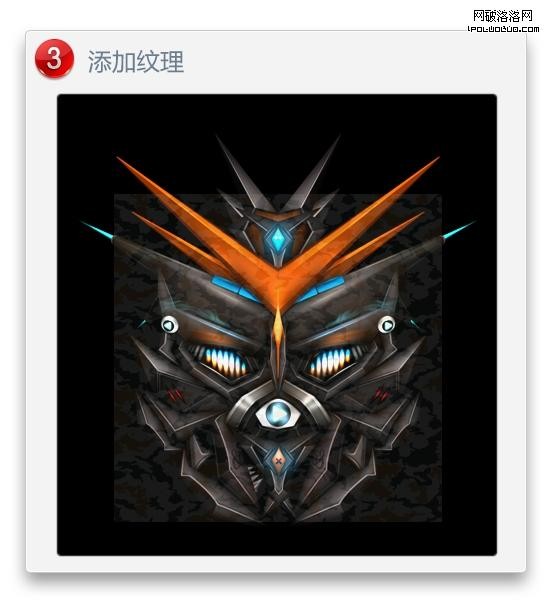
作品缺少肌理就好比眼睛無光,死板僵硬,為了更加豐富細膩,我們還需要給他添加點特殊效果。這樣的面孔需要迷彩服的花紋,柔光加30%透明度,可以適當濾鏡:雜色1-2,銹跡斑斑的感覺就出來了:

最終效果如下:

整個過程就是這個樣子,謝謝捧場:)