網頁制作poluoluo文章簡介:之前在一個web系統的設計中,和另一個設計師討論,“保存”和“取消”按鈕該怎麼設計。我的觀點是,保存是比取消更常用的按鈕,也是用戶的主要目的(用戶不會為了取消來使用表單),所以在視覺上,保存按鈕應該比取消按鈕更醒目,這樣更容易被用戶先看到,從而提高用戶

之前在一個web系統的設計中,和另一個設計師討論,“保存”和“取消”按鈕該怎麼設計。我的觀點是,保存是比取消更常用的按鈕,也是用戶的主要目的(用戶不會為了取消來使用表單),所以在視覺上,保存按鈕應該比取消按鈕更醒目,這樣更容易被用戶先看到,從而提高用戶的效率。
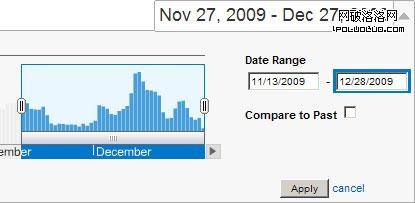
下圖:Google analytics系統中,Apply以按鈕的形式表現,cancel以鏈接形式表現

後來碰巧看到Luke Wroblewski寫的“Primary & Secondary Actions in Web Forms”這篇文章。作者把“提交”、“保存”,“繼續”這樣的按鈕定義為主要動作。因為它們是用戶操作表單的主要目的,而“取消”、“重置”、“撤銷”這樣的按鈕定義為次要動作,因為這些動作不是操作表單的主要目的,並且它們的點擊效果是負面的。
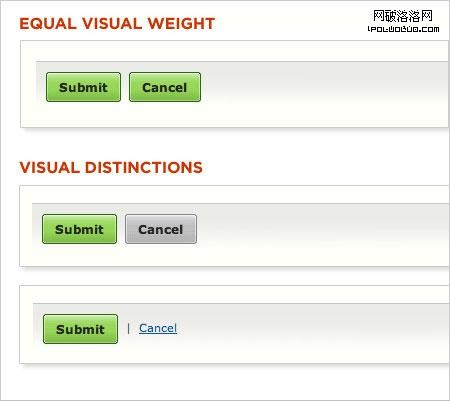
作者一共設計了6種視覺形式,並通過眼動儀來測試哪種表現最好。結果有點出乎我的意料,視覺上不區分主要動作和次要動作的設計方案,用戶完成表單的速度最快。但即便如此,作者仍然建議采用視覺提示更明顯的方案:“按鈕+鏈接”。

想更進一步討論下,為什麼會有這個問題。按照don’t make me think的說法,在沒有選擇的情況下,用戶更容易快速地做出決定。或者不應該說是決定,因為本來就不需要用戶去判斷。沒有多余的按鈕吸引注意力,也沒有多余的按鈕可以點,用戶不假思索地就完成了操作。比如當“下一步”按鈕獨立出現時,用戶往往點得很愉悅。
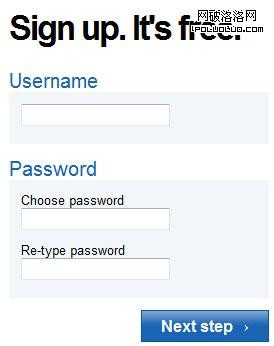
下圖:獨立出現的“下一步”

但是當按鈕成對或者多個出現時,問題就來了,用戶必須看完所有的按鈕文字,才能做出判斷,這無疑是設計師不願意看到的。所以會在按鈕上做一些引導,客戶端比較常見的做法就是把最常用的按鈕或者主要操作的按鈕設為焦點狀態。
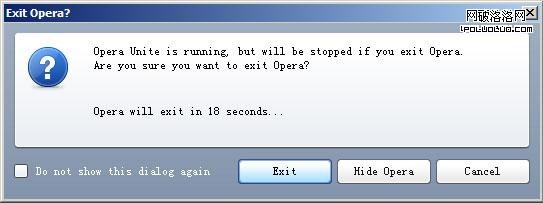
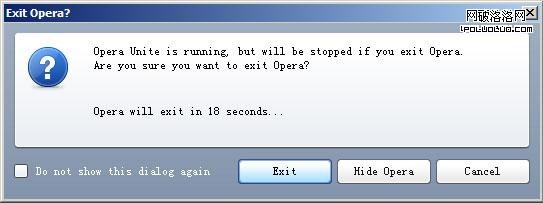
下圖:opera浏覽器退出時的彈出對話框,Exit被設為焦點按鈕

而網頁端因為不存在按鈕焦點狀態,所以需要通過別的方法來實現同樣的效果。常見的拉開視覺層次的幾個手段有:
1.按鈕的排序
Windows系統上主要操作都是放在左側,用戶的浏覽順序也是從左側開始,所以左側的按鈕最容易先被用戶看到。
2.按鈕的大小
一般是指按鈕的長短。可以通過加長文字,或者直接加長按鈕的手段來拉開視覺層次。這樣的按鈕更容易先被用戶的視線捕捉到。
下圖:“上一頁”按鈕只有一個箭頭,而“下一頁”按鈕為文字加箭頭

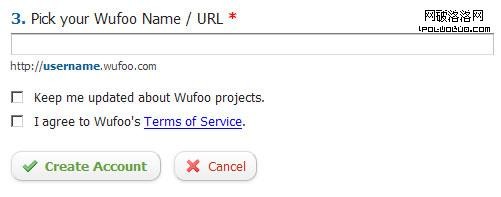
下圖:“確定”按鈕比“取消”按鈕更長

3.按鈕的顏色質感
通過給按鈕添加顏色或質感,以模仿客戶端焦點按鈕的表現。
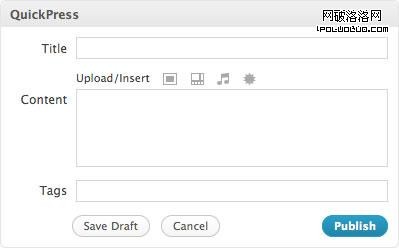
下圖:wordpress將“publish”按鈕人為地設為高亮

在Google analytics這樣的web系統中,由於采用的是系統默認樣式的按鈕,所以它選擇把次要操作以鏈接的形式展現,從而拉開視覺層次。這樣的設計在“登錄”,“注冊”中也很常見。
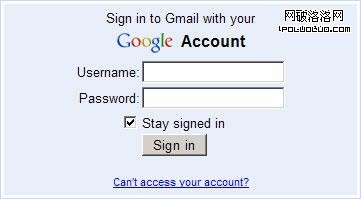
下圖:google帳號的登錄

最後再多說一句,表揚下opera的設計。Opera的彈出框,讓像我這樣的用戶,只看按鈕就能快速做出判斷,而不用浏覽對話框主體文字。如果我需要更快做出判斷,只看焦點按鈕就可以了。
相比之下,大多數軟件的按鈕上僅僅寫著“確定”,“取消”;我必須閱讀按鈕之上的大段文字,才敢按下其中一個。不僅強迫我選擇,還強迫我閱讀…
下圖:三個按鈕上很清楚的寫明了動作

總結一下剛才所說:
1.如果可能,盡量只給用戶一個按鈕。
2.當需要呈現多個按鈕,並且它們之間存在主要動作和次要動作的關系時,通過拉開視覺層次的方法給用戶更好的引導。
3.按鈕的文字應該引起設計師足夠的重視,承擔更重要的角色,幫助用戶快速做出判斷。
- 上一頁:用戶提亞設計實例:節日LOGO互動設計討論
- 下一頁:設計思想:體驗如何設計