網頁制作poluoluo文章簡介:在進行Web的交互設計中,顏色信息的傳達也是不可或缺的一部分。我們常會發現許多“灰色”的應用,他們的出現總是不動聲色而又恰如其分,維持了整個頁面的平衡與統一。本文將從一些實際案例出發,闡述“灰色”在Web交互設計中的8類應用。
在進行Web的交互設計中,顏色信息的傳達也是不可或缺的一部分。我們常會發現許多“灰色”的應用,他們的出現總是不動聲色而又恰如其分,維持了整個頁面的平衡與統一。本文將從一些實際案例出發,闡述“灰色”在Web交互設計中的8類應用。首先讓Mr.Gray 來做個簡單的自我介紹吧:
狹義的 Mr.Gray
狹義的Mr.Gray, 是指沒有色相與純度,只有明度,將黑色和白色混和而成的一種中間色。 依據不同分類方法可大體分為淺灰與深灰兩種,亦可分為暖灰與冷灰。
相對來說,其特征為視認性不高,經久耐看,不因過份的鮮明而刺眼,中立而溫和。

圖例暖灰與冷灰
廣義的 Mr.Gray
廣義的Mr.Gray是指一切具有中性、溫和、不鮮明的現象與事物。在下文中所指的Mr.Gray,均指的是廣義的Mr.Gray。
如果把所有的顏色混在一起,會是什麼顏色?其實Mr.Gray 並不孤獨。
Mr.Gray是一位相當有魅力的紳士。閱歷越深,就越能懂得他的價值。
Mr.Gray好比是形狀中的圓角,可以調和一些矛盾,使得它們不再尖銳。
下面讓我們來看看大家對Mr.Gray的印象吧:

Mr.Gray在Web 交互設計中的8類應用
Mr.Gray謙和內斂等特性決定了他在職業生涯中,大部分時間都在扮演輔助陪襯的角色。下文將以一些實際案例來進行詳細說明。
1. 當前場景下禁用或不可操作
這類設計處理的好處是避免用戶進行無效的操作,提高用戶的使用效率,並且給予一定的信息暗示。下圖中是一些禁用、不可操作或者沒有權限的圖例:



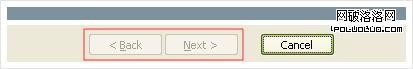
2. 暗示一定秩序下,即將發生的步驟、事物
此類設計可以讓用戶對即將進行的任務全局一目了然,較少而清晰的步驟不會給用戶帶來心理壓力,相反會促進用戶完成該項任務。如下圖中的創建QQ群的步驟預示。
![]()
![]()
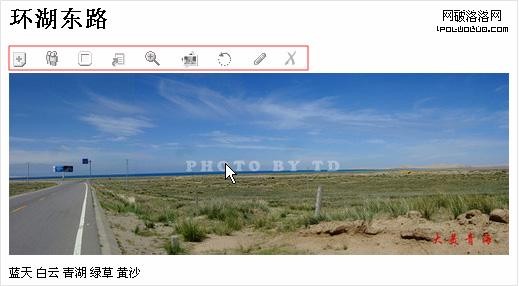
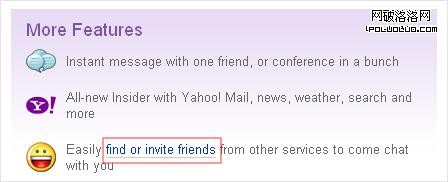
3. 弱提示,輔助信息(包括色彩信息)
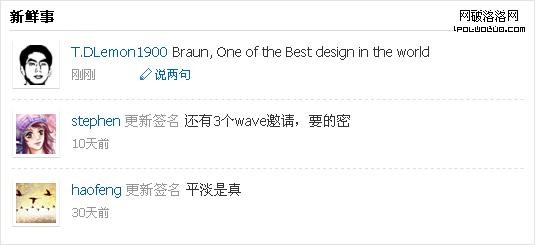
這一類應用較為廣泛,如大段輔助信息文字,一些提示信息,次要陪襯信息,不常用功能操作等,“灰色”處理會讓頁面和諧統一,並突出最主要的用戶體驗操作。如下圖1中,浏覽照片為最首要體驗,上排對照片操作的工具欄則進行了“灰色”處理,mouseover時再變亮和豐富。

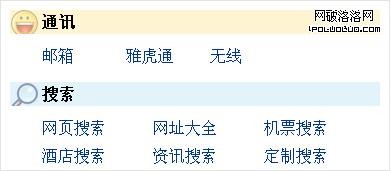
再如一些登錄與搜索中的輔助說明與操作信息:


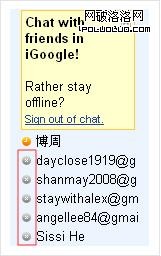
4. 表示未被激活的“隱藏”狀態
在Web設計當中,常需要考慮當前態、未被激活態等樣式。常見方式是灰色化處理未被激活態,在對比中使用鮮明的色彩告訴用戶當前所處的位置或狀態。

下圖為igoogle聯系人當前不在線時場景,使用了灰色icon來進行區分,這類設計在即時通信產品中較為普遍。

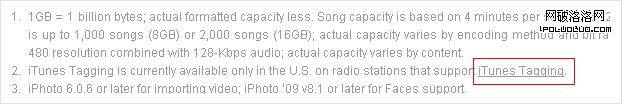
5. 次要可鏈接信息
深色下劃線會給清爽的頁面帶來些許不和諧,“灰色”處理可以調和這種矛盾,既能准確傳達所需表達的信息,又能使得頁面整體和諧統一。


Apple在此的Web設計秉承了一貫的簡潔風格,使用簡單的一小段下劃線,卻傳達出了豐富的信息。

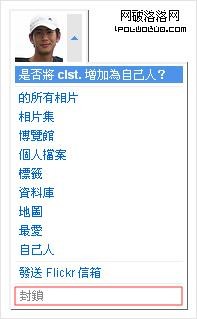
6. 不鼓勵用戶進行的消極或危險操作
下圖中Flickr的“封鎖”操作點擊後,會阻止該好友與你進行一切信息交換與互動,該操作的“灰色”處理恰好可以輔助表達出這層隱含的意思。

又如刪除整條標簽的icon。

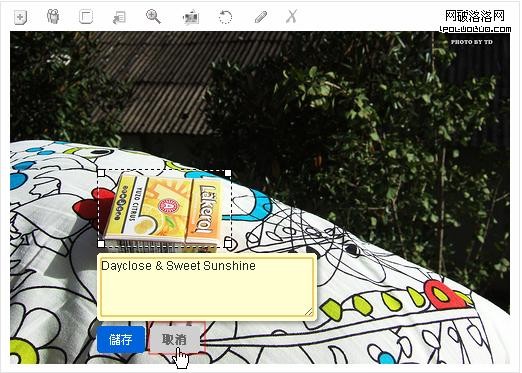
存儲與取消的操作,一個為亮色另一個進行“灰色”處理,這類應用在Web交互設計中應用十分普遍。

這類應用與禁用使用場景的一些區別,在於鼠標mouseover時,會有響應,如鼠標變手型,對象變色等。
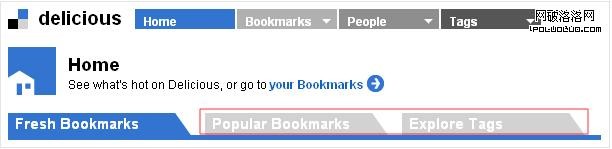
7. 信息分隔
常見的有下圖中的斑馬線,虛線,色塊等來區分不同信息區域。
斑馬線
虛線分隔
淺色塊區分標題與內容區
8. Mr.Gray的相對性
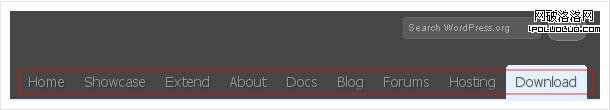
因為色彩具有明顯的相對性,而某些Web設計為保持整體風格的一致,甚至會將主要導航“灰色”處理,然而,這些處理都是相對的,也同樣可以做到主次分明。如下圖中wordpress的主導航。雖然導航當前態文字為灰色,但依靠淺色背景,相對而言還是更為突出的。只要把握住Mr.Gray的相對性,對其使用便能更加自如了。


以上內容均為個人觀點與總結,有疑問歡迎共同討論和交流,若有不足之處還請不吝賜教。