視覺設計理論:有效期時間格式的設計
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:最近設計一個優惠券列表,有個屬性是有效日期,因為空間有限,必須要把開始日期和結束日期在一行顯示,這樣就出現一排的數字,日期有好幾種我們習慣的格式,哪個更好?
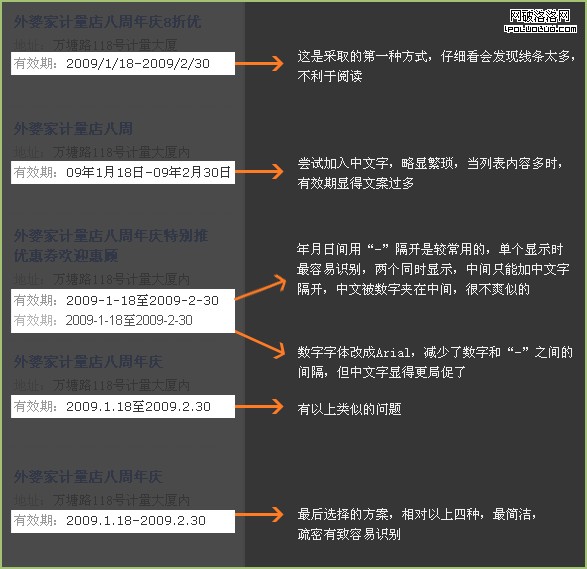
最近設計一個優惠券列表,有個屬性是有效日期,因為空間有限,必須要把開始日期和結束日期在一行顯示,這樣就出現一排的數字,日期有好幾種我們習慣的格式,哪個更好?
上圖說話:
雖然只是小小的有效期,但列出不同的展現方式,能幫我們找到最佳的方案;
平時我們的設計也是如此,常常做了一個方案後,因為花了很多精力,總會不自覺認為它已經夠好了;當我們放下包袱,好好聽取其他同事的建議,也許會看到很多自己沒有考慮周全的細節還有待優化,優化後再和第一版去對比,是不是更棒了?
我相信好的視覺設計,都是細節經得起推敲的。
小編推薦
熱門推薦