網頁制作poluoluo文章簡介:從“產品需求文檔”(PRD)到“產品設計文檔”(PDD).
傳統上寫產品需求文檔(PRD)的做法,就是把用例、流程圖和網頁原型圖一股腦的放到一個Word文檔裡。一般一個產品都包含乃幾十個乃至上百用例,每個用例都有自己的流程圖,每個流程圖又包含了少則幾個多則幾十的網頁原型圖,結果就是產品需求文檔變得龐大無比,寫的人費事兒,讀的人更慘。
自從我受到了這樣文檔的折磨,我就一直都在琢磨怎麼才能把文檔寫得更簡單一點,讓閱讀的人-通常是設計師和程序員-能夠在最短的時間內領會產品的設計。
原來做UI設計師的時候,我創造了一種用流程圖來表示產品交互的辦法,這個方法受到了很多人的歡迎,這篇文章也引起了一定的反響。其實當時在實際使用的時候,我不僅產出這樣一份流程圖,還利用網頁熱區,把流程圖中的界面元素(藍色的元素)和原型網頁(HTML文件)給結合起來了,這樣設計師和程序員在看流程圖的時候,只要用鼠標點一下界面元素,就可以連接到原型網頁,非常方便!這個辦法我一直都在用,只是當時沒有寫在文章裡罷了。
後來隨著工作性質的變化,我需要越來越多地考慮產品的整體和功能、而不是像原來一樣只在特定需求內圍繞界面做文章,我就開始尋找把用例整合進前述方法的可能。在經過了一段時間的摸索和實踐後,我逐漸形成了自己特有的一套產品需求文檔的寫法,為了表示區別,我稱之為“產品設計文檔”,簡稱PDD。
本文就是對PDD的介紹。
PDD的組成部分
PDD有三個組成部分,它們分別是用例、流程圖和原型圖。
用例
用例從整體脈絡上定義了產品所具有的功能。比如對於一個郵件系統來說,“寫郵件”、“發郵件”和“刪除郵件”等功能都是用例。
用例比較流行的寫法,是在每一個用例中標明它的前後置條件和異常情況等屬性。不過在PDD中,我完全放棄了上述屬性,只保留用例的名稱和簡要描述。因為“用例”的出發點就是“用戶”,如果你站在一個用戶的角度來思考產品的功能,你會發現那些屬性你根本就不會考慮。並且,各種前後置條件和異常情況,完全可以放在流程圖中,這樣更清楚。

流程圖
流程圖是對用例的細化,它可以清晰地表現一個用例所有相關的前置、後置和分支條件。流程圖的畫法我在“畫Web流程圖的一點心得”一文中已經說得非常清楚了,在此不再贅述。唯一值得注意的是,我以前並沒有意識到流程圖本身也是有ISO標准的,因此“畫”中使用的流程圖元素並不符合ISO標准,也和一些已經成型的系統(比如這篇“描述信息結構和交互設計的圖示詞匯表”)有出入,因此元素在使用上還存在一些問題。在日常工作當中我已經對元素使用做了修改,以後有時間我會更新“畫”一文的內容,也有可能直接把模板放出來。

原型圖
原型圖是對流程圖中“界面元素”的展現。這個東西沒什麼可說的。
PDD的表現方式
用例、流程圖和原型圖一般都是產片需求文檔(PRD)中已有的東西,PDD在這點上和PRD沒什麼區別。而下面要說的表現方式,則是PDD的精髓。我比較孤陋寡聞,還沒看到過有人像我這樣組織這三塊內容,所以姑且認為這是我的首創吧。
用例和流程圖
首先把用例和流程圖整合起來。方法很簡單,利用網頁的frame標簽,新建幾個幀:
- index.html-另外兩個幀的容器,不用解釋吧
- navigation.html-導航幀,用於存放用例列表
- main.html-默認情況下的主幀,用於存放文檔簡介、作者、版本和更新日志一類的東西
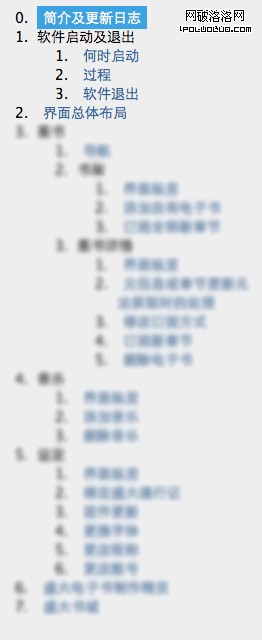
然後新建一大堆網頁,把所有的流程圖都放在這些網頁裡,每個流程圖(即每個用例)放在一個網頁裡,最後修改navigation.html,把用例名稱和其對應的網頁鏈接起來。完工以後,頁面應該是下面這個樣子:
 PDD文檔首頁
PDD文檔首頁
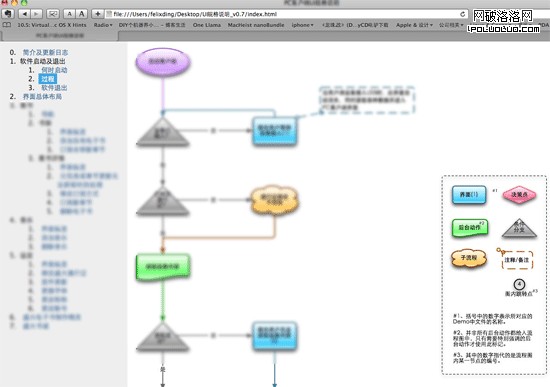
 左側為用例,右側為流程圖
左側為用例,右側為流程圖
好了,左側為用例,右側為流程圖,這樣就把用例和流程圖整合了起來,並且結構清晰,查看方便。
流程圖和原型圖
整合流程圖和原型圖的重點在於,提供一種方便的方式,以讓讀者能夠在看流程圖時方便的看到其中包含的原型圖。為了達到這個目的,我的做法是:
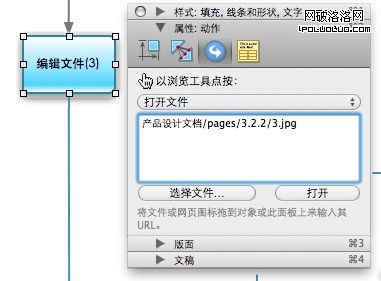
- 在用OmniGraffle畫流程圖時,選擇界面元素(藍色的那個),然後在“檢查器”-“屬性:動作”中選擇“打開文件”,然後按“選擇文件”,找到你的原型圖文件並按“確定”,這樣你這個元素就和原型圖鏈接起來了。如下圖所示:

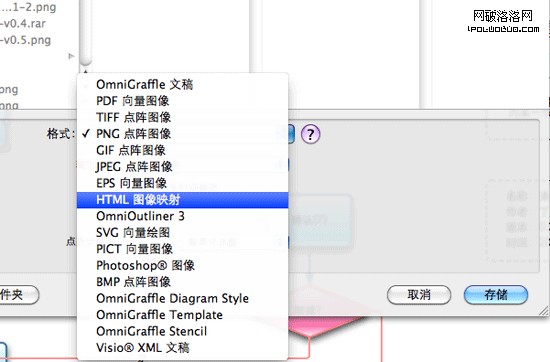
- 在OmniGraffle中輸出這個流程圖文檔時,不是選擇圖片,而是選擇“HTML圖像映射”,這樣在生成出來的網頁上,藍色的界面元素都是可以點擊的,點了以後就鏈接到原型圖。很方便對吧?但這還不夠;

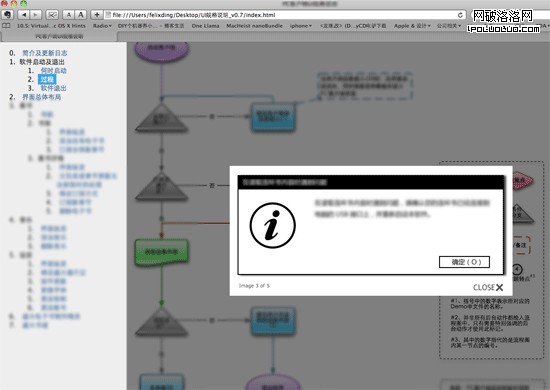
- 用Lightbox,把所有圖片鏈接都改成彈出圖層,這次再點剛才那些鏈接看看,效果是不是更棒?

好了,通過這樣的方法,產品設計文檔(PDD)就將用例、流程圖和原型圖這三塊內容有效的整合了起來。