用戶體驗設計分析:一個標點的文案體驗
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:一個標點的文案體驗.
收到若鄰(wealink)的郵件提醒,告訴偶有新郵件了.
登陸進去一看,哦耶,廣告郵件的說.
刪掉郵件之後.
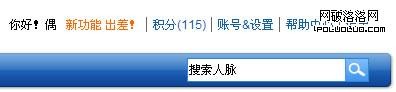
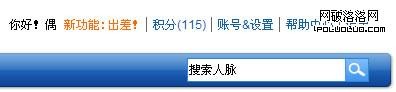
看到頂部的一條小消息:"新功能 出差".

一眼掃過去,有點疑惑,再掃回來一看,"新功能出差"?
蝦米意思?"新功能"怎麼可以"出差"?
細想一下,哦,原來應該是:"新功能:出差"!

哪怕是加一個標點符號,也會讓人順暢起來.
思考一下:這樣子做不是正好引起了我的關注了嗎?正好起到了作用.
但是這個想法經不起思考:
一,對文案比較敏感的人應該算少數.
二,其實在以藍色為基礎色的頁面上出現橙色的提示信息已經比較顯眼了,沒有必要再在文案上做一些手腳.
三,就算故意以這個引起了用戶的注意,但它也並沒有為此功能帶來正面作用,反而容易造成理解上的誤會.功能是給人用的,在這個時候,體驗更大於伎倆.
最後說回來:
其實我很難相信有設計網站的人在這麼小的地方思考得這麼麻煩,
更有可能是無意中忽略的一個小細節而已.
很無聊,寫了篇日志.
再分享一條鏈接:勵志哥,這也是一種境界
汗得我叫一個痛苦,反差有一點大.
- 上一頁:互聯網產品設計:產品設計文檔(PDD)
- 下一頁:交互設計:評價系統設計提綱
小編推薦
熱門推薦