網頁制作poluoluo文章簡介:視覺設計完全能給產品的功能帶來正面或負面的影響。
最近我注意到蘋果公司的產品設計已經開始采用一種新的視覺欺騙方式使蘋果的東西更小巧而漂亮。蘋果通過對產品外觀進行一些巧妙的處理,努力不讓用戶發現其產品在有些功能(或指標)並沒有蘋果宣傳的那樣好。通過這種巧妙的視覺欺騙使其推出的產品能更完美的出現在用戶面前。
我認為這種新的產品設計理念很聰明(從商業角度來看),因為它會使你的產品看起來比實際更小巧。這裡有兩個例子。
蘋果電腦的曲線,一方面使用平滑與對稱的弧度使曲線更加柔和,另一方面卻使用稜角分明的邊線,使兩者的對比十分鮮明。為什麼這麼設計?這麼做會使你更多的留意較薄的邊緣,如此設計,用戶就會把薄的部分想象成該設備整體的厚度。
這樣產生的視覺錯覺想達到最好的效果就要從上往下看,而不是使視線和被觀察物體平行然後去看。
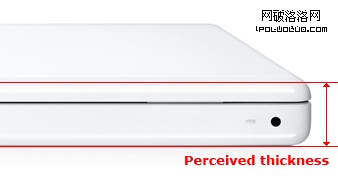
下面是蘋果公司舊版的白色MacBook邊緣的對稱的曲線:

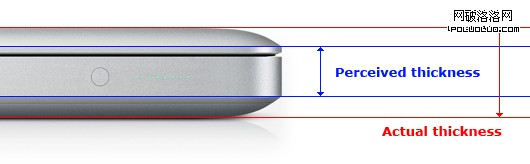
下面是蘋果新的一體式機身的MacBook Pro。我說過最直接明顯的對比效果不要通過使用平行視角去看,使兩種設計對比更清晰的觀察方法是從上往下看,

下一張圖片是我們從上往下看到的。水平放置的筆記本與用戶視角有一定角度。不僅僅這樣,一些設計元素,現在都被設計成薄形的條紋,而不是以前的圓形。看看這個新版MacBook Pro放在底部的紅外接收器:通過這個新的條紋形狀狀設計,蘋果進一步向用戶強調了該產品十分輕薄-即:我們不能在這裡安裝一個圓圈形的設備,所以我們不得不設計出一個細條紋狀的接收器。

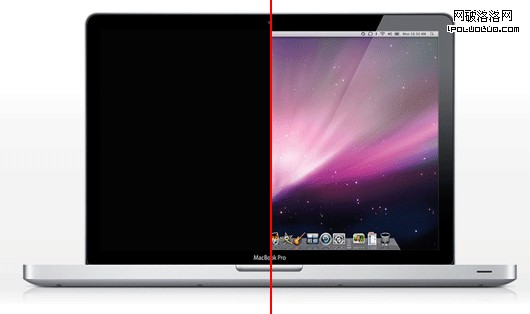
另一個有趣的變化是蘋果的顯示器。圍繞在屏幕兩側的鋁邊設計已經一去不返了,現在蘋果的BOOK都采用反光度很棒的黑色玻璃材質,這麼做的原因是:當屏幕關閉時,屏幕上(或者說屏幕加邊框)顯示的面積要比實際顯示屏的面積大。在蘋果公司大多數新的硬件產品中能帶給用戶此類視覺錯覺的設計非常多。從iMac電腦,Cinema顯示器,MacBook到iPhone。

我們可以從蘋果的設計中學到什麼呢?我覺得這種視覺設計欺騙可以用在我們設計的產品中。我們有辦法和能力,利用相似的手法重新塑造一下我們的設計,以便強調我們產品的主要特點。
現在各大廠商一直在努力使其產品更薄或屏幕更大,當然還有更多相似的,例如更快,更強等等。
如上所說,視覺設計完全能給產品的功能帶來正面或負面的影響。
來自:Dmitry
翻譯:十牌