網頁制作poluoluo文章簡介:用戶進行的每一步交互,都希望看到清晰、及時的提示和上下文反饋.
五、過渡轉化的使用
在《mind hack》一書中,揭示了人腦鮮為人知的工作原理。其中提到了“突然的移動或閃爍會吸引人的注意力,這正是負責視覺處理的第二塊區域的功能。這就說明了“動畫”或“動態的變換效果”會成為web界面中吸引人注目的地方。過渡的使用它會造成視覺干擾,擾亂我們的思維,只有在特定的情況下使用特定的方式才能達到到理想的效果。
展開/收起
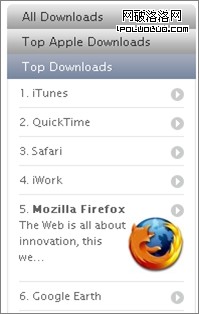
蘋果網站左側分類導航欄采用了響應式展開收起的動畫方式,不僅節省了空間,還把注意力聚焦在當前的tab下面。

位置變化
google(不是谷歌)的個性化搜索幫助在用戶登錄時對每條搜索信息進行相關操作,你可以發表評論,將該信息置頂或刪除,用來維護自己想要的信息。點擊關閉按鈕後,他就通過瞬間氣體消失的動畫生動的表現當前的信息已經刪除。點擊那個小箭頭,當前信息會動態漂移到最頂部。告訴你他的位置已經出現了變化,如果不用這個動畫效果,你可能會莫名其妙,甚至沒有發現它的變化。

告訴當前的狀態
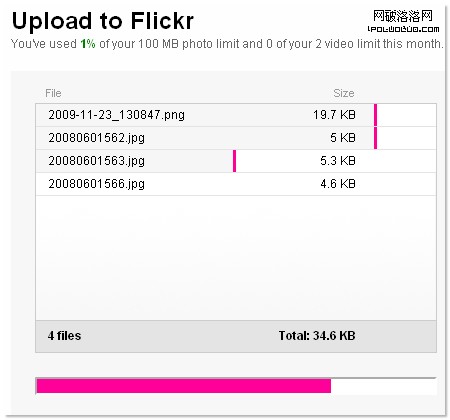
flickr批量上傳時,通常系統處理時間會比較長,甚至還有可能產生錯誤導致操作中斷。他們采用了對每個照片的上傳進度進行實時反饋為了,告訴用戶當前的狀態,從而給他們的錯覺認為 該過程不是那麼長,加速了用戶的等待時間。
告訴當前的狀態 flickr批量上傳時,通常系統處理時間會比較長,甚至還有可能產生錯誤導致操作中斷。他們采用了對每個照片的上傳進度進行實時反饋為了,告訴用戶當前的狀態,從而給他們的錯覺認為 該過程不是那麼長,加速了用戶的等待時間。
igoogle在頁面又是個告訴當前狀態的例子。用戶帶開頁面時會提前顯示各個組件的樣式框,同時顯示“正在加載”的狀態告訴用戶內容還在處理中。

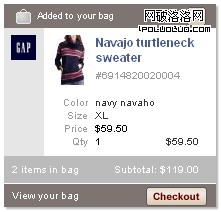
Gap是一個年輕品牌的服飾
購物網站。他們的
購物車在默認時顯示在導航欄上,用戶不會太過關注。一旦有新的商品被加入“購物車”,就會以下拉菜單的形式顯示新加入的商品,從而建立起對應關系。
![]()

網頁制作poluoluo文章簡介:用戶進行的每一步交互,都希望看到清晰、及時的提示和上下文反饋.
六 即時響應
用戶進行的每一步交互,都希望看到清晰、及時的提示和上下文反饋。Apple Human Interface Guildeline早有提到過“反饋和溝通”原理,對其有如下描述:
……通過提供適當的反饋讓用戶獲得足夠信息,當用戶開始某一操作時,要給出相應的提示,以表明應用程序已經接受用戶輸入且在對其進行處理。……
接下來我們看看都有哪些及時響應的方式。
即時預覽
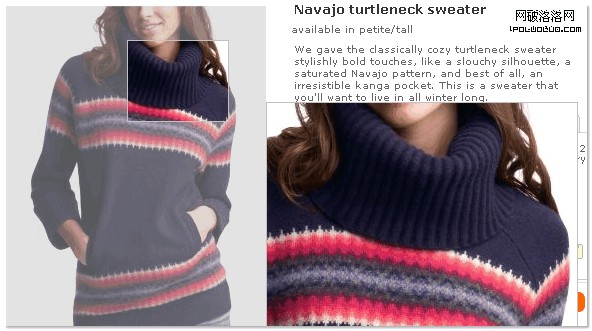
同樣還是Gap網站。在鼠標移到商品圖片時,會默認自動化分出的區塊(類似於放大鏡),右側顯示被放大的預覽圖片來查看每個細節。

實時更新
BingTweets是一個由微軟、Twitter和Federated Media共同打造即使搜索的獨立網站。它的好處就是可以搜索twitter上最新最快的消息。你可以從不同tab下的標簽裡實時哪些是當前最熱的(大號字體顯示),由於twitter的更新非常頻繁,因此這些標簽也是動態變化的,這一分鐘和下一分鐘看到的最熱的標簽都不同。


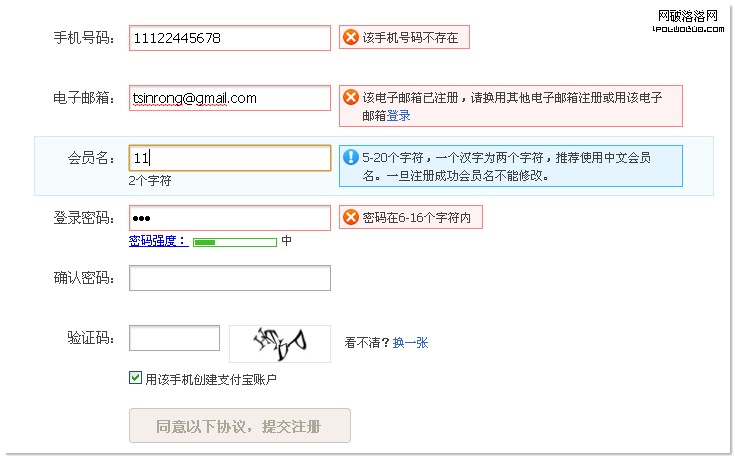
案例
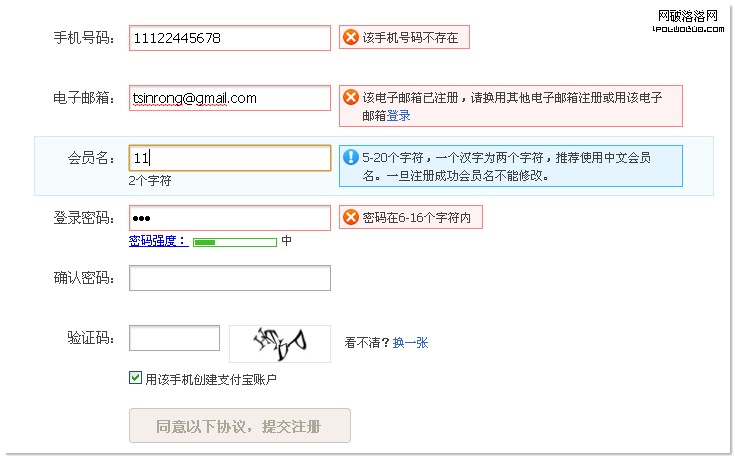
淘寶的注冊頁面交互過程很復雜,及時檢驗顯得很重要。他能夠告訴用戶當前輸入是否正確,而不用再點擊提交時再做判斷。比如說:在點擊輸入表單給予操作提示;輸入出錯離開焦點給予錯誤提示;“會員名”輸入時有5-20個字符的限制,為了告訴用戶當前輸入的字符數(有的用戶不理解什麼是字符)等。

最後的最後
寫到這裡,應該結束了。不過我還想分享關於“喬布斯”的3個小故事。
在macintosh系統開發階段,設計團隊竟然花了6個月時間用於細化滾動條,以達到令喬布斯滿意的程度。滾動條在任何計算機操作系統裡都是很重要的部分,但卻從不是用戶界面中最顯眼的要素。盡管如此,喬布斯還是堅持要對滾動條改成希望的樣子,設計團隊不得不修改了一個版本又一個版本。
“喬布斯可以一個像素一個像素地進行對比,來看看是否匹配。”設計工程師說,“他會一直深入到每個細節裡去,詳加勘察每一方面到像素的級別上去。若是有出入,“某些工程師可就要挨一頓臭罵了。
在itunes發布會的前20分鐘,喬布斯還在和其他設計師針對左上角的字體進行討論,而其他的高層卻急得火燒眉毛,因為他們似乎還有更重要的事等待他確認。
設計的品質在於細節,只有偏執狂才能成功。我一直以這些小例子作為激勵我設計路上前進的動力,每次在我糾結這個地方用下拉框還是radio button的時候,用12號宋體還是14號雅黑體的時候,我都不會在認為這是浪費時間,是的,也許這些微小的細節和瞬間我們很容易忽略掉,但是正是這些細小的東西在潛移默化的 改變著人們的生活,還有什麼比做這些事情跟激動人心的 呢:- )