20多個使用jquery交互的漂亮網站設計
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:20多個漂亮的使用jQuery交互的網站設計欣賞.
jQuery是使用最多的JS庫之一,它有很多優點,比如輕量、易用、完善的Ajax、良好的浏覽器兼容,以及它有健壯的選擇器等。這些優點使得jQuery成為幫助前端開發人員的有力工具。越來越多的大型網站開始使用jQuery及其插件實現其前端交互。
這裡,破洛洛收集了20多個使用jquery交互的漂亮網站設計,它們不僅交互效果比較酷,界面設計的也很棒,希望能夠給你的設計提供某些參考。當然,使用jQuery的優秀的網站並不只這些,如果你知道有很不錯的基於jQuery的網站設計,歡迎與我們共享,多謝。
翻頁、滑動、lightbox – serialcut.com

滑動、導航 – tearoundapp.com

滑動、導航 – mtvsticky.com

滑動、動畫 – worldofmerix.com

滑動、拖拽 – icondock.com

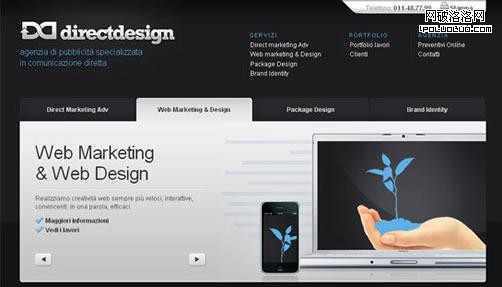
滑動、導航 – directdesign.it

翻頁、彈出 – jumpstartforbusiness.co.uk

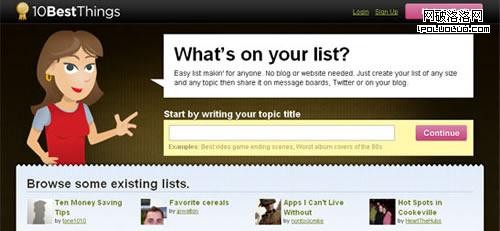
滑動, Lightbox – 10bestthings.com

滑動 – paramoreredd.com

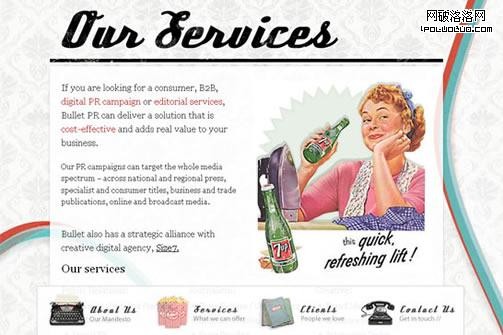
滑動 – bulletpr.co.uk

滑動、淡出、Ajax、導航 – bestbefore.ro

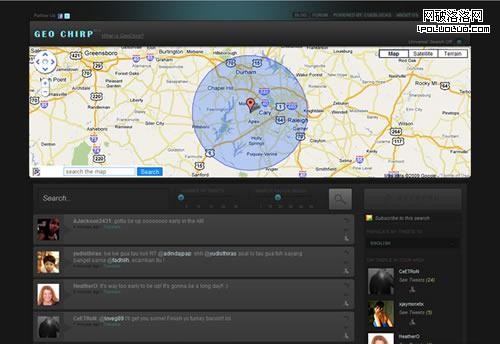
lightbox、Ajax – www.geochirp.com

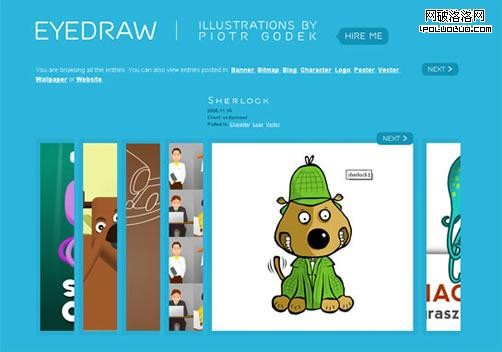
滑動、導航 – eyedraw.eu

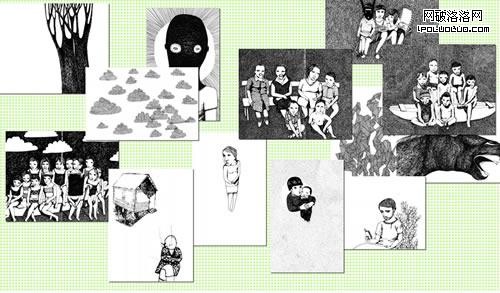
LightBox、Ajax、拖拽 – rachelbloch.ch

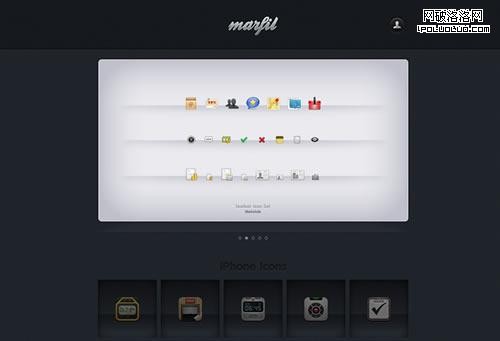
滑動、動畫 – marfil.me

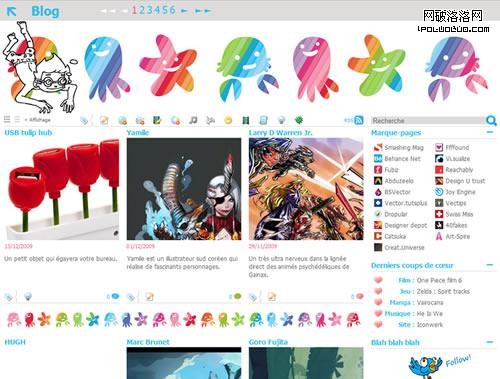
動畫、提示 – jquerystyle.com

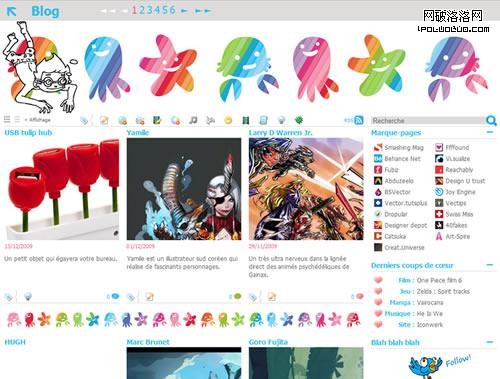
彈出、Ajax、提示 – virtuousquare.fr

滑動、動畫 – bonadiesarchitect.com

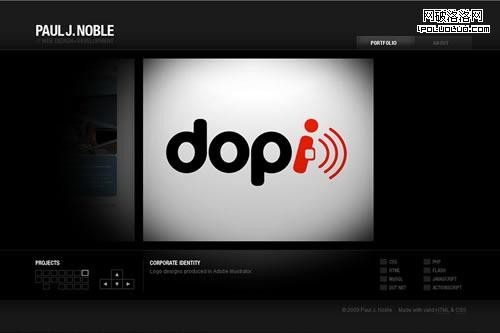
滑動、熱鍵 – pauljnoble.com

翻頁、滑動、lightbox – ormanclark.com

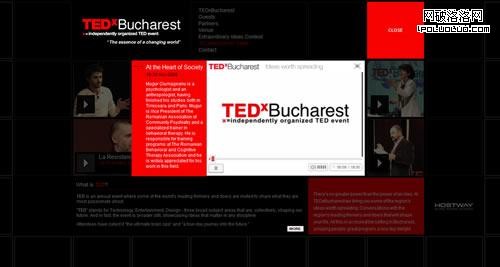
提示、lightbox – tedxbucharest.com

小編推薦
熱門推薦