UE設計實戰:怎樣評價一個原型的質量
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:一般我們會覺得,最終呈現給用戶的UI是交互設計師水平的直接反映。但作為用戶研究員的我,開展原型測試時接觸、比較過各條產品線十多個交互設計師所做的原型,深刻體會到:原型的質量,有時更能體現交互設計師的功力——包括思維能力、組織能力以及細致程度。
一般我們會覺得,最終呈現給用戶的UI是交互設計師水平的直接反映。但作為用戶研究員的我,開展原型測試時接觸、比較過各條產品線十多個交互設計師所做的原型,深刻體會到:原型的質量,有時更能體現交互設計師的功力——包括思維能力、組織能力以及細致程度。就比如你看一個美女穿著光鮮亮麗得體,但你得看過她家裡才知道她到底是淑女還是邋遢女。原型的質量,是指保真程度麼?非也。
高保真——交互細節均做到位,帶有視覺雛形——當然非常好,但這只能體現交互設計師使用原型軟件的技巧。九零後的PS技巧也很高超,不代表他們的作品有品質。同理,你是Axure高手不代表你能做出可用、易用的產品,只能保證你的工作更有效率。
那怎樣評價一個原型的質量?其實,光看頁面結構樹,頁面命名這兩點就能看出問題來。
1. 頁面結構樹

頁面結構樹圖例
個人認為,頁面結構樹是否結構分明、分層清晰,能反映設計師對於產品整體把握程度。不僅對於頁面關系復雜的產品如此,對於樹狀結構不強,流程性結構的交互也一樣(詳例見頁面命名部分)。頁面結構樹為什麼重要?- 它反映了產品的信息架構。如果結構樹混亂不堪、節點層級錯亂,大可推斷設計師也許只是機械地按照產品經理的產品說明文檔(PRD)把頁面給做出來,TA缺乏深入思考,並沒掌握信息架構或頁面流。那試問,連自己都沒搞清楚,你怎樣期望用戶順利完成任務、不迷失?
- 它使設計師在整個設計過程中,清楚知道當前編輯中的頁面的歸屬,從而保證一致性和連貫性;
- 沒有良好的結構作為基礎,在需求變更時只會使頁面及頁面關系越來越混亂。結構化並不會導致靈活性缺失,因為只要有明確的頁面子節點關系,整個分支的移動反而更輕易、更不會出錯;
- 原型畢竟並不是只給自己用的,它是交付物,對其他崗位角色的工作也會有影響。比如交付給用戶研究員開展原型可用性測試,如果頁面結構亂七八糟,而頁面又沒有很好地串聯起來,我為了設計測試任務而不斷走查原型會非常麻煩。
頁面結構樹與產品邏輯結構樹一樣麼?非也。因為前者完全以產品、以功能為中心,反映了產品的思維能力。而頁面結構樹,是在產品邏輯的基礎上,融入交互設計師對於信息架構、對於用戶的理解。比如實現一個功能,用一個還是兩個頁面?用頁面還是層?用跳轉還是新窗口?等。
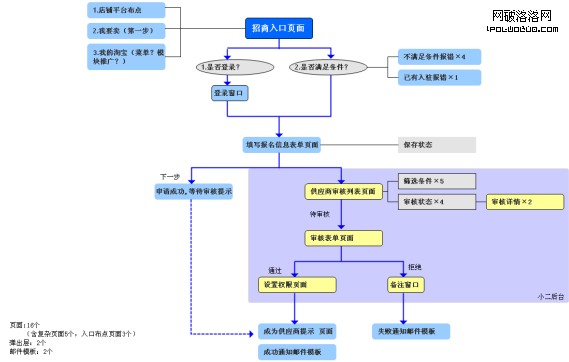
總之,在花心思實現某個頁面上的交互前,不如花一點時間,把頁面結構樹建立好?這是幫助自己理清思路、深入思考的重要一步。月漓的做法很值得參考,她會先畫出頁面結構圖(圖1),計算總共需要多少個頁面、多少層,以及這些頁面在流程上的分布。

圖1
2. 頁面命名
每每看到命名為new page或者copy of XXX的頁面,我就要抓狂。頁面命名只是舉手之勞,沒有任何技術難度,也正因此,它能反映一個設計師是否細致周全——而這,正是做出精致產品的關鍵條件!
表意清晰的頁面命名,才能保證頁面結構樹的清晰和一目了然,才能時刻提醒自己:這個頁面到底是干嘛的??比如超群的做法(圖2),我覺得非常好,在頁面上加上StepX的標注,能讓自己在設計時腦清目明。

圖2
一致的頁面命名,才能保證頁面涉及到的概念,在展現給用戶時是一致的。比如某個界面上的tab叫牛逼,對應的頁面卻命名成牛掰,你就常常會發現下次牛逼/掰這個概念再出現時,又會變成niubility了。小文案,大學問吶!常常我看著界面上那些錯字、不統一的名詞,就納悶設計師們做好頁面後,是不是連好好瞅一眼自己作品的時間都沒有呢?除了以上兩點,原型制作還應養成一些良好習慣,如添加標注、添加參考頁面等。圖3是我在老三的原型裡發現的資料參考頁,他把可用於參考的一些關鍵頁面、模塊截出放在原型裡,方便查閱,是非常好的做法。

以上是我在接觸十多個設計師的原型後的小小想法。我絕對認可必須做好具體交互過程,但是我覺得,制作原型,保真度低點、頁面丑點沒關系,建立架構和准確命名卻能使你的整體設計更佳——而這其實並不需很多時間。更何況如今有了模式庫,實現控件化,就能有更充分的時間投入到整體規劃上。養成良好的思考習慣以及操作習慣,也許對長遠的發展、成長為交互設計大師會有好處吧?
當你從零開始,用原型軟件動手做原型時,第一步該做什麼?期望看到有交互設計師分享他們的第一刻。
- 上一頁:Web設計評論體系研究:商品評論的設計
- 下一頁:設計理論:什麼是設計的細節
小編推薦
熱門推薦