網頁制作poluoluo文章簡介:圖片輪播控件 Carousel Controls.
·名詞定義:
- 圖片:
字面意為圖畫﹑照片﹑拓片等的統稱。在當前互聯網業內,從展現的形式上看,可以簡單的分為靜態和動態兩種;
- 輪播:
中文字面:“輪播”,顧名思義,指輪流播放;
英文字面:“Carousel”包含有“旋轉傳送帶”的釋義;
在當前的互聯網業內,“輪播”通常被用來指代“廣告輪播”,即在某一個廣告位同一時間段內會有N個廣告輪流播放,第一個出現的廣告是隨機的,每刷新一次都會換一個廣告,以此類推,從而保證每一個廣告的出現次數基本相同。
- 圖片輪播控件:
從UI的角度來看,圖片輪播控件是指在特定的區域內,以某種約定規則或機制,實現多張圖片輪流播放的一種屏幕界面交互對象;
- 我們的建議:在頁面設計中,針對考慮引用圖片的區域,如果設計師有達成以下目標的時候,可以考慮采用圖片輪播控件:
1)提升單位面積利用率;
2)豐富單位面積下的展示信息;
3)增加用戶操作趣味性;
·展現形式:
從展現形式上看,目前主流的圖片輪播控件大致可以分為以下幾種:
1)幻燈片模式:在控件區域內,以類似幻燈片的樣式輪流播放圖片,僅展示或重點突出展示一張圖片;

(參考站點http://m.www.yahoo.com/)

(參考站點http://www.amazon.cn/)
2)長膠帶模式:當前控件區域內,類似拉拽長條膠帶效果,進行多圖片的同時展示;

(參考站點http://go.taobao.com/)

(參考站點http://co.youa.baidu.com/content/promo/sxq/index.html)
·交互形式:
從交互層面上看,目前主流的圖片輪播控件大致分為以下幾種:
1)全自動展示:不需要人為控制,由系統根據設定的展示邏輯順序播放。

(參考站點http://www.qq.com/)
優點:完全根據設計師的想法,將需要的信息按照理想的順序推銷給用戶,無需用戶操控,用戶學習成本很低;
缺點:用戶屬於被動接受的對象,對控件的控制力很弱,很大可能性會存在當前展示信息同用戶需求不匹配的情況,造成控件使用效率的降低。
考慮到此類的交互形式對用戶的非友好性,目前在互聯網范圍內應用已經很少,少量的現存應用基本都屬於廣告推廣位;
2) 全手動展示:完全由用戶手動操作,實現用戶的自由控制;

(參考站點http://go.taobao.com/)
優點:除了默認展示頁,將選擇的權利交給了用戶,讓用戶感覺更多的可控制性,提升了界面對用戶的友好性;通常提供用戶的控制原件有“翻頁符”、“抓取拖動符”、“錨點定位器”等;
缺點:當輪播內容蘊涵規則或者順序的時候,此控件的展示效率不可控;
3)自動兼手動展示:默認情況下控件依照既有邏輯進行自動播放,同時提供用戶有效操作的權限;兼具了自動和手動的優點,是目前最常見的圖片輪播控件展現形式;

(參考站點http://space.live.com/)
- 我們的建議:在有信息推廣傾向的區塊,比如廣告展示、產品細節展示等,優先選擇自動兼手動展示的交互樣式;在某些更強調用戶主觀操作的頁面,優先選擇全手動展示的交互樣式;
·間隔時間控制原則:
針對自動播放中的單圖片展示時間控制,並沒有精准的時間數據。但從經驗上講,目前主流的做法是根據實際輪播圖片的信息容量來決定。在此控件的實際應用中,不建議在單圖片上承載過多的信息量,從而避免由於輪播間隔時間過長,降低輪播控件的效率;
- 我們的建議:在自動展示階段,原則上要求頁面切換控制在2s以內;在手動展示階段,原則上要求即時反饋,即最快速的響應用戶的操作;
·循環控制原則:
1)全自動模式:在此模式下,原則上要求能做到循環播放效果,在可能的情況下,建議通過間隔時間的不同來描述一次循環的結束和開始;
2)全手動模式:在此模式下,建議不做循環,即在一維方向上,存在終點狀態,以方便用戶理解、操控;
3)自動兼手動模式:在此模式下,原則上要求保持自動和手動模式的統一,即如果自動模式下的展現為循環,手動模式下也提供與之匹配的循環控制,反之亦然;一般來說,建議此模式下,采用循環的展示、控制樣式;
·換頁操控原則:
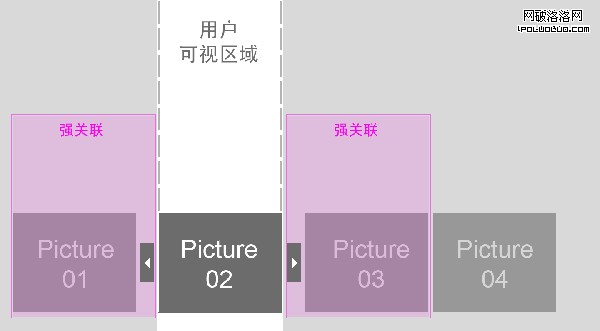
1)線性翻頁:在此模式下,通常采用的是通過單向或者多向的翻頁符,提供用戶控制上下輪播圖片的切換,在此類控件中,要求相對的方向符具有可回溯性,翻頁采用線性輪轉,方便用戶記憶和操作;
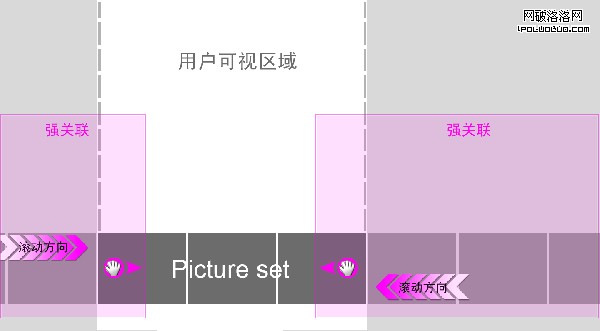
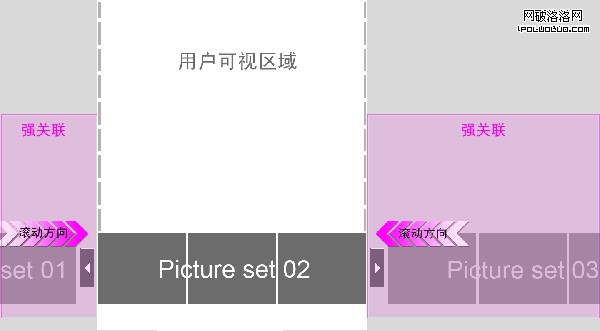
2)卷軸滾屏:在此模式下,通常使用方向性的控制鍵來操作圖片的卷軸式滾動播放,實現圖片的輪播;一般來說,我們要求卷軸式的最新滾動展示位和用戶視線的焦點一致,以方便用戶的關注和操作;簡單來說,卷軸滾屏模式是線性翻頁模式的疊加形式表現;

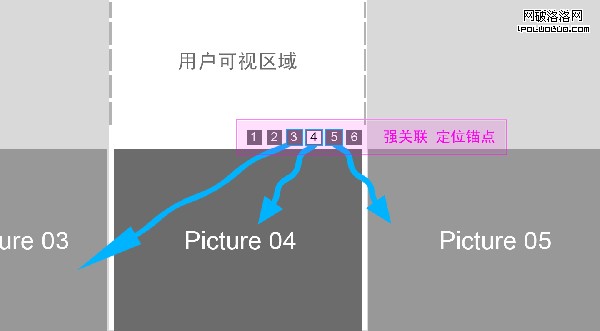
3)精確定位:在此模式下,通常采用定位符,提供用戶精確定位、精確播放的操作體驗,其常用的定位符包括了縮略圖、內容概要、小圖標等具有指示性功能的元素;
4)手動拖拽:在此模式下,控件的操作方式為模擬手拖拽地圖的感覺,通常情況下,我們以手型光標位置為用戶視覺焦點,即用戶關注方向和鼠標拖拽方向相反;