網頁制作poluoluo文章簡介:阿裡輸入框交互嘗試、啟發式評估及優化建議.
·設計目的:
1) 在不影響現有用戶使用習慣的前提下,提升搜索輸入流程的便利性;
2) 在有限的空間內,增強首頁搜索操作的歷史回溯能力,減少老用戶的搜索操作成本,提高他們的搜索效率;
3) 對新用戶的搜索引導更豐富,增加搜索的趣味性;
·設計方案草稿:
·主要流程
1) 進入頁面,光標默認放置在輸入框內,支持用戶直接輸入操作。同時,光標後跟隨當前搜索維度下的輸入提示信息;(如圖1.1)

圖1.1
2) 在圖1.1頁面狀態下,當用戶輸入任意關鍵詞後,在輸入框內部,清空系統默認的輸入提示信息,顯示當前輸入內容。同時,自動向下彈出聯想詞推薦,並給出可能的搜索結果數信息(如圖1.2);

圖1.2
3) 在圖1.2狀態下,在輸入框的最後方顯示“一鍵清空”圖標,當用戶點擊此圖標後,將清空所有輸入信息,並收回下拉框,輸入框內僅保留光標;(如圖1.3)

圖1.3
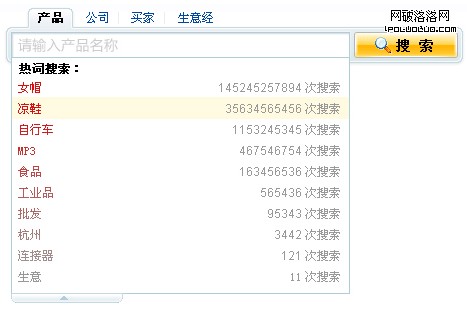
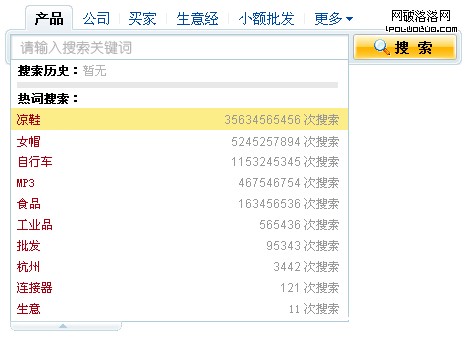
4) 在沒有任何輸入的情況下,點擊搜索框下方箭頭按鈕將有兩種可能情況:①如果是全新用戶,即沒有任何搜索相關的行為記錄,我們將彈出下拉框,給出我們的推薦熱詞列表(10條),並提示每條熱詞的搜索次數;(如圖1.4)

圖1.4
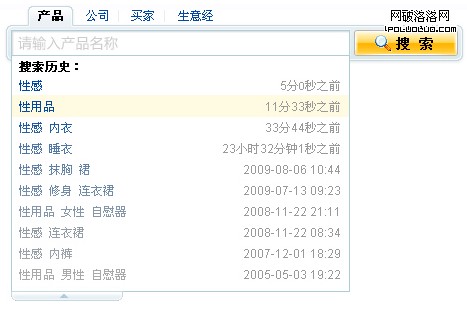
②如果用戶有過任何的搜索行為記錄,我們將彈出下拉框,給用戶最近的10條搜索歷史記錄,不滿10條的話顯示全部,超過10條顯示最近的10條,根據搜索時間順序排列,顯示最近一次搜索時間;(如圖1.5)

圖1.5
5) 在彈出任何的下拉列表中,只要鼠標點選了其中的任何一條內容(也可以通過鍵盤光標移動+回車確認)後,就實現即時的搜索行為,引入搜索結果頁面;
·分支流程1
1) 進入頁面,光標默認放置在輸入框內,支持用戶直接輸入操作。同時,光標後跟隨當前搜索維度下的輸入提示信息;(如圖2.1)

圖2.1
2) 在圖2.1頁面狀態下,如果鼠標點擊輸入框內部區域,則清空系統的輸入提示信息,仍保留輸入光標,處於待輸入狀態;(如圖2.2)

圖2.2
3) 如果用戶點擊搜索框上方的Tab鍵,將實現切換搜索維度操作,光標維持在輸入框內,同時系統顯示當前維度下的輸入提示信息;(如圖2.3)

圖2.3
4) 在輸入框內已有輸入信息的狀態下,(如圖2.4),點擊Tab,實現切換搜索維度操作後,保留輸入信息;(如圖2.5)

圖2.4

圖2.5
·分支流程2
1) 當用戶輸入任意關鍵詞後,在輸入框內部,清空系統默認的輸入提示信息,顯示當前輸入內容。同時,自動向下彈出聯想詞推薦,並給出可能的搜索結果數量;(如圖3.1)

圖3.1
2) 如果用戶點擊頁面其他無操作空白區,取消關鍵詞聯想推薦的下拉框,但保留搜索框內的輸入信息和一鍵清空圖標;(如圖3.2)

圖3.2
3) 在圖3.2頁面狀態下,如果用戶點擊搜索框下方的箭頭按鈕,將根據用戶屬性對應彈出熱詞推薦或搜索歷史記錄下拉框(如圖3.3);此時點擊下拉框內的任意條目,被選中詞條將取代輸入框內的詞,引發搜索並進入搜索結果頁面;

圖3.3
4) 在圖3.3狀態下,如果點擊一鍵清空鍵,將清空輸入框內信息,收回下拉框,僅光標在輸入框內顯示;(如圖3.4)

圖3.4
5) 在圖3.1的頁面狀態下,如果發生任何的輸入性操作,包括刪除部分現有信息(除輸入框內信息為空的情況外)、追加輸入等行為,均彈出聯想推薦下拉框;(如圖3.4)

圖3.4
·啟發式評估意見整理——主要爭議點:
1) 默認焦點:默認光標在輸入框內,同時輸入框內光標後有說明性文本,從用戶習慣上講沒有先例,開發的可行性也需要評估;
設計師評估:光標默認在輸入框內的設計,符合目前主流搜索引擎的規范,說明性文本是用來指導新用戶輸入操作,其本身不存在歧義和誤導,唯一需要考慮的是前端實現方面的可能及成本。所以我們暫定,在技術支持的前提下,保留設計。
2) 一鍵刪除:新增此功能的必要性存在爭議,圖標語義也不是很明晰,容易讓用戶產生“關閉聯想詞下拉框”的誤解,進而發生誤刪輸入內容的可能;
設計師評估:綜合評估了該功能的使用場景,確實覺得在首頁上的相關場景不多,同時圖標還存在誤導用戶、引發爭議的可能,所以決定先在搜索list等頁面的搜索框測試功能,等確認效果後才同步到首頁;
3) 下拉推薦:下拉觸發區塊物理尺寸偏小,用戶不容易發現,同時點擊式的觸發的條件也增加了用戶的發現、使用成本;
設計師評估:從視覺上將確實有點小,但我們前期的設計出發點就是在不打擾現有正常流程的前提下,嘗試給老用戶和高端用戶一些新的交互體驗,所以我們仍然決定支持現有的圖標尺寸和觸發條件,等上線測試後再決定下階段的優化方向。
4) 共用區塊:針對不同屬性的用戶,提供不同的推薦內容。同時從視覺上看,聯想詞下拉框也共用了此區塊,只是在形式上略有差別。正是由於在公共區塊存在不同反饋結果的可能,所以預計會對用戶造成較高的理解、學習、使用成本;
設計師評估:根據共用區塊提供的三類參考信息的目的(匹配並提供最符合用戶想法的輸入詞,幫助用戶高效完成輸入操作)來看,我們認為應該不會對用戶的理解、使用造成太大的困惑,更不會造成用戶的操作失敗。但考慮到評估期間內的爭議比較突出,我們決定先期采用歷史記錄和熱詞推薦合並顯示的方案,上線測試後再決定下階段的優化方向。
·優化設計方案:
·主要流程
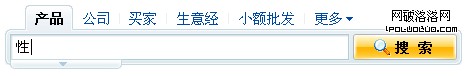
1) 進入頁面,光標默認放置在輸入框內,支持用戶直接輸入操作。同時,光標後跟隨當前搜索維度下的輸入提示信息;(如圖1-1)

圖1-1
2) 在圖1-1頁面狀態下,當用戶輸入任意關鍵詞後,在輸入框內部,清空系統默認的輸入提示信息,顯示當前輸入內容。同時,自動向下彈出聯想詞推薦,並給出可能的搜索結果數信息(如圖1-2);

圖1-2
3) 在圖1-1頁面狀態下,在沒有任何輸入的情況下,點擊搜索框下方箭頭按鈕將有兩種可能情況:
①如果是全新用戶,即沒有任何搜索相關的行為記錄,我們將彈出下拉框,給出推薦熱詞搜索(10條),提示每條熱詞的搜索次數,並說明搜索歷史為“暫無”;(如圖1-3)

圖1-3
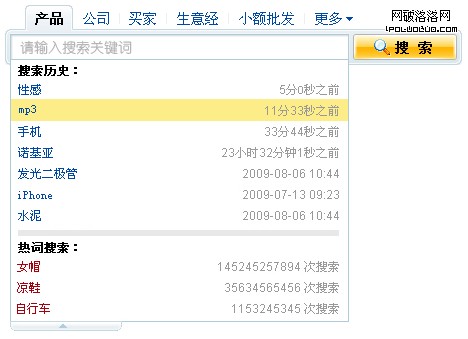
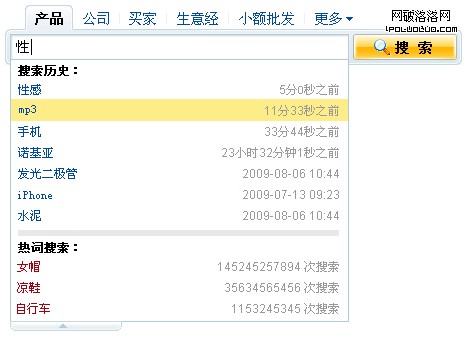
②如果用戶有過搜索行為,我們將彈出下拉框,給出用戶最近的搜索歷史記錄,不滿7條的話顯示全部,超過7條顯示最近的7條,根據搜索時間順序排列,同時根據實際顯示搜索歷史的條數,對應顯示熱詞搜索的條數(歷史+熱詞=10條)(如圖1-4)

圖1-4
4) 在圖1-3、1-4頁面狀態下,在彈出的下拉框中,用戶點選了其中的任何一條內容(可以是通過鼠標或者鍵盤光標移動+回車進行選擇)後,就實現即時的關鍵詞搜索操作,引入搜索結果頁面;
·分支流程1
1) 進入頁面,光標默認放置在輸入框內,支持用戶直接輸入操作。同時,光標後跟隨當前搜索維度下的輸入提示信息;(如圖2-1)

圖2-1
2) 在圖2-1頁面狀態下,如果鼠標點擊輸入框內部區域,則清空系統的輸入提示信息,仍保留輸入光標,處於待輸入狀態;(如圖2-2)

圖2-2
3) 如果用戶點擊搜索框上方的Tab鍵,將實現切換搜索維度操作,光標維持在輸入框內,同時系統顯示當前維度下的輸入提示信息;(如圖2-3)

圖2-3
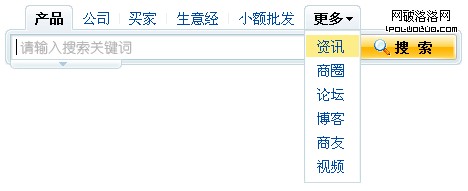
4) 如果用戶點擊Tab項“更多”,將彈出下拉式選擇框;(如圖2-4)

圖2-4
5) 在頁面2-4狀態下,如果用戶點擊非觸發的空白區域,即未選擇下拉框中任意一個選項,將回復到最近的搜索維度;(如圖2-5)

圖2-5
6) 在頁面2-4狀態下,如果用戶選擇下拉框中任意一個選項,將切換Tab到該搜索維度,光標維持在輸入框內,同時系統顯示當前維度下的輸入提示信息;(如圖2-6)

圖2-6
7) 在頁面2-6狀態下,點擊最後那個Tab項“博客”,將彈出下拉框,後續交互邏輯同頁面2-4;(如圖2-7)

圖 2-7
·分支流程2
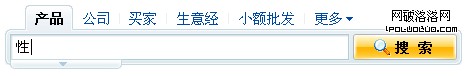
1) 當用戶輸入任意關鍵詞後,在輸入框內部,清空系統默認的輸入提示信息,顯示當前輸入內容。同時,自動向下彈出聯想詞推薦,並給出可能的搜索結果數量;(如圖3-1)

圖3-1
2) 如果用戶點擊頁面其他無操作空白區,取消關鍵詞聯想推薦的下拉框,但保留搜索框內的輸入信息;(如圖3-2)

圖3-2
3) 在圖3-2頁面狀態下,如果用戶點擊搜索框下方的箭頭按鈕,將彈出下拉框,顯示搜索歷史和熱詞搜索(如圖3-3);此時點選下拉框內的任意條目,被選中詞條將取代輸入框內的詞,直接引發搜索行為並進入搜索結果頁面;

圖3-3
4) 在圖3-3頁面狀態下,如果點擊彈出框下方箭頭按鈕,將收回下拉框,輸入框內保留現有的輸入信息;(如圖3-4)

圖3-4
5) 在圖3-4頁面狀態下,如果發生任何的輸入性操作,包括刪除部分現有信息(除輸入框內信息為空的情況外)、追加輸入等行為,均彈出聯想推薦下拉框;(如圖3-5)

圖3-5
·分支流程3
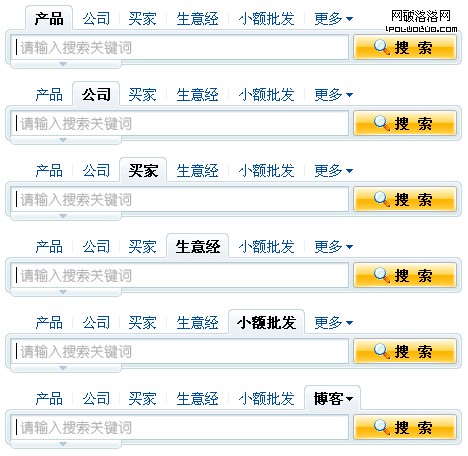
1) 當輸入框中沒有任何輸入信息時候,點擊Tab,僅切換到對應的搜索維度;(如圖4-1)

圖4-1
2) 當輸入框中有任何信息時(如圖4-2),點擊非當前維度的Tab(比如點擊“公司”項),直接引發對應維度下的搜索行為並進入搜索結果頁面;

圖4-2
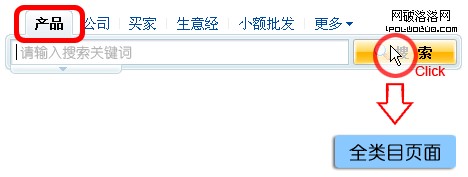
3) 在圖4-1的各狀態下,點擊“搜索”按鈕,將進入各模塊對應的引導頁面;(如圖4-3、圖4-4)

圖4-3

圖4-4