網頁制作poluoluo文章簡介:設計實例分析:Google Wave的滾動條.
在看到一些文章對wave的滾動條嗤之以鼻之後,我覺得有些必要為google的設計人員的良苦用心寫兩句。wave的滾動條是一個試圖改良當前滾動條弊端的積極嘗試,雖然這嘗試並不成功。
滾動條簡單明了,是非常常見的界面控件,但從一開始,傳統滾動條的設計就存在著一些問題。在我看來,Google的設計師試圖通過wave解決其中的兩個問題:1. 傳統滾動條強迫用戶經常切換手掌的肌肉群;2.傳統滾動條根據文檔長短而變化滑塊高度的機制不夠妥當。
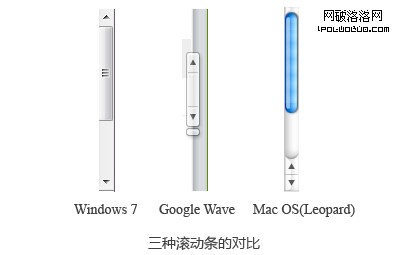
首先說第一個問題。在進行點擊等控件操作活動時和移動鼠標這樣的動作時,人類所用的肌肉群並不一樣。為以示區別,前一類操作被稱為精細運動模式,而後一類被稱為粗略運動模式。對用戶來講,切換這兩種運動模式總是很困難。例如,在windows的滾動條裡,你正在點擊滾動條的“向下按鈕”慢慢滾屏浏覽,如果想通過點擊“向上按鈕”浏覽一下前面的內容,就需要從單擊向下按鈕(精細運動)轉變到移動鼠標(粗略運動)再轉變到單擊向上按鈕(精細運動)。一個簡單的操作卻需要兩次切換肌肉群,會讓用戶覺得繁瑣、勞累並因此而不耐煩。為了解決這個問題,蘋果在macOS中的滾動條設計為兩個按鈕並列在一起,使得情況有所好轉。
而在wave中,Google試圖走的更遠:他們將向上/向下按鈕與滾動條直接放在了一起,從而將三個元素之間的切換距離減到了相當小的程度。這樣,無論是切換滾屏方向還是切換方向按鈕和滑動塊,都可以通過精細運動模式完成。同時,如果你連續點擊滾屏按鈕的話,滑動塊兒本身不會移動,而是通過下面的陰影提示現在的屏幕顯示范圍,當鼠標移開按鈕時,滑塊才會運動到陰影所在位置——跟chrome關閉tabs的交互方式如出一轍。
接著說第二個問題,在傳統滾動條中,一般通過改變滑塊的高度來提示用戶當前顯示內容占文檔整體內容的比例。但是這樣有兩個問題:1.改變滑塊的高度並不符合實際——明明滑塊代表的是當前顯示區域的大小,”滑軌“的長度顯示的才是文檔的長度,為什麼文檔變長了,滑軌不變,反而是滑塊大小變化呢?2.當文檔太長時,過窄(矮)的滑塊很難被選中。因此,Google反其道而行之,他們固定滑塊的大小,通過“滑軌”的高度來顯示當前wave的長度。這樣,當看到滑軌的高度時,用戶會對整個wave的長度有個預期;同時固定長度的滑塊也更容易被選中。
雖說上述兩個問題都被google以巧妙的方式解決了,為什麼最後仍然遭到了罵聲呢?我覺得是因為:
- 相比原始的滾動條,wave滾動條的陰影的設計太過復雜,雖然減輕了用戶的體力負荷,但同時也增加了認知負擔
- 人們已經養成了滑軌高度固定、通過滑塊高度推斷文檔長度的習慣;而wave卻完全顛倒了用戶的這個習慣
- 對於很多用戶,滑塊的使用率要遠遠大於按鈕。對於短小的文檔,大面積的滑塊更容易選中;同時,更大的活動空間(高度最大化的滑軌)更容易增強用戶的控制感。
雖然最終不是很成功,但我們能夠從wave的這個嘗試中看出google對於交互細節的重視與強烈的創新精神。產品對細節的重視程度,直接反應出了公司對於用戶的重視程度和責任感。在一些我們司空見慣的地方,往往存在著大量可以改良的細節待我們去發現、改進、創新。比如說,(再拿滾動條舉例),你注意過Chrome的滾動條有什麼特殊的地方嗎?(提示:嘗試在當前頁面搜索一下出現頻繁的詞語)
- 上一頁:用戶體驗設計:量化用戶體驗
- 下一頁:設計實例分享:搜狐白社會的交互設計