網頁制作poluoluo文章簡介:深底色風格的頁面設計很受歡迎,它可以創造出別致優雅,極富創造力的效果。
譯者:西喬 來源:www.webdesignerdepot.com 原
深底色風格的頁面設計很受歡迎,它可以創造出別致優雅,極富創造力的效果。
深底色設計適用於許多網站類型,但並非所有。這種風格應該在恰當的條件下使用。
雖然深底色風格可以帶來視覺沖擊力,但是很多設計師並不知道如何有效地表現他們,取得的效果往往適得其反。失敗的設計會導致可讀性差,難以吸引用戶,無法使用傳統的設計元素等問題。
所以在這裡,我們將討論一些深底色頁面設計的要素,以便讓你的下一次設計更受歡迎,更具創造性。
最新的調查表示,47%的受訪者首選淺底色的設計, 主要原因是基於可讀性。大多數人不喜歡閱讀深色背景上的亮色文字,那樣眼睛容易疲勞從而導致不適的閱讀體驗。
相比之下,10%的受訪者傾向於深底色的網站,另外36%的認為將取決於網站類型而定。
那什麼是正確的答案呢?雖然每個人都有自己的觀點,但既然有如此高比例的用戶可以忍受深底色的頁面設計,有時甚至是他們的首選。我們作為網頁設計師必須了解如何為我們自己和客戶創建更有效的深底色設計。同時我們必須相信深底色風格可以增加其可讀性和友好性。
使用更多的空白
在這裡或許我們應該稱之為“空黑”。
有效地利用空白,在任何設計中都是重要的,對於深底色風格而言更必不可少。
深色的設計令人感到“沉重”,擁擠的布局會加重這種感受。 看看一些流行的深底色設計,可以注意到他們運用了大量的空白。
網站 Black Estate 陳列了互聯網上優秀的深底色頁面設計,它本身也是一個值得關注的卓越設計。 其設計中運用了大量的空白,還有獨到之處:有效地在某些重要元素旁邊使用空白。
首先,用戶會第一眼看見的元素——logo,旁邊有大量的空白。 然後用戶會注意到主內容區和右側的酒瓶。 如你所見,空白完美地反襯出了內容區的主標題和酒瓶上的文字。

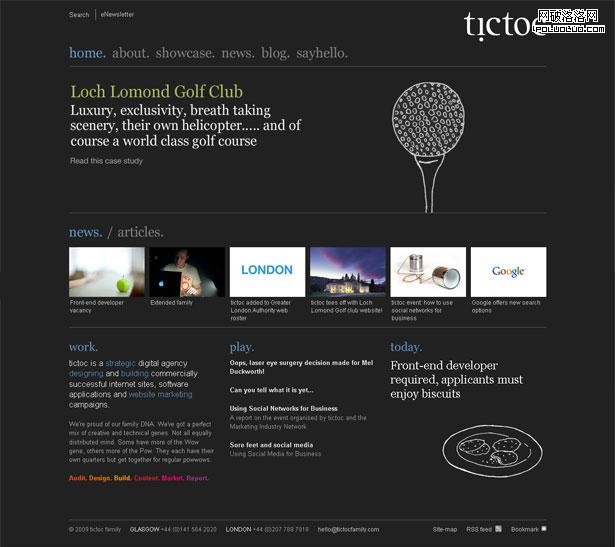
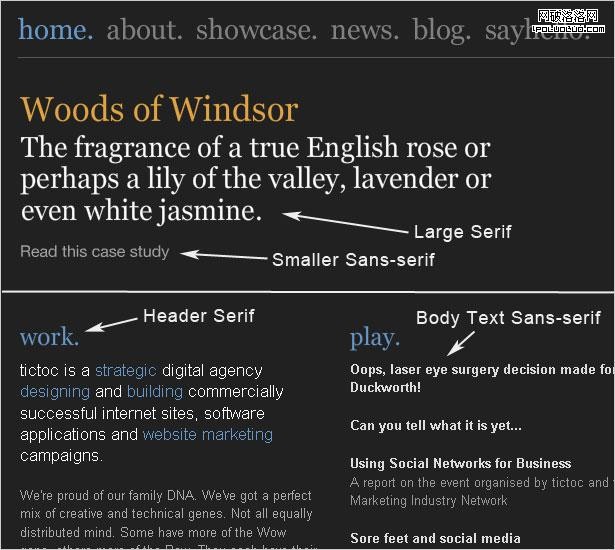
在Tictoc的設計中,精選內容及相關圖片配合大片的空白共同構成。隨著頁面下移,我們可以發現空白越來越少,這樣我們的注意力就會轉移到縮展示的內容。
其關鍵是:空白可以逐步引導用戶到頁面底部
黑色背景增加了設計的縱深感。 網站非常依賴設計中的空白,配合黑色背景制造出來的創意效果,頁面才如此吸引人。

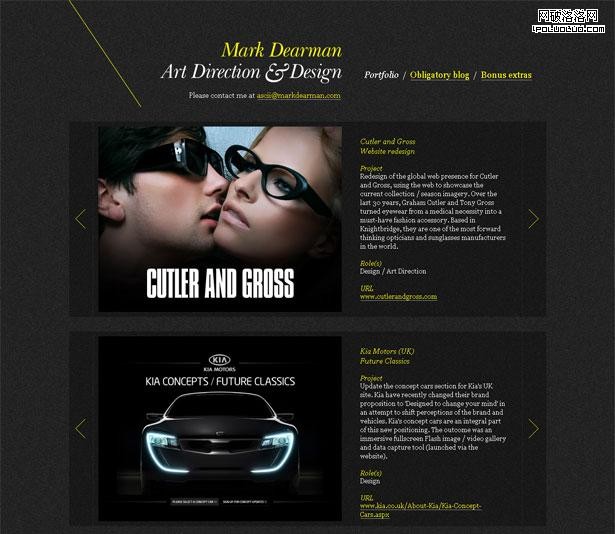
網站 Mark Dearman的布局中應用了大量對稱分布的空白。
每個內容區塊間的空白提供了足夠的呼吸空間,在用戶視線浏覽到下一區塊前,提供很好的休息點。大量的空白是深底色設計中必不可少的,它能夠令布局簡潔,突出重要的元素,令整體外觀更優雅。

網頁制作poluoluo文章簡介:深底色風格的頁面設計很受歡迎,它可以創造出別致優雅,極富創造力的效果。
文字間距
由於可讀性是深底色設計的頭號問題,所以設計師應該更多地關注文本的設計。在整體設計中,改善可讀性的一個途徑是增加文本的段落間距,字距及行高。
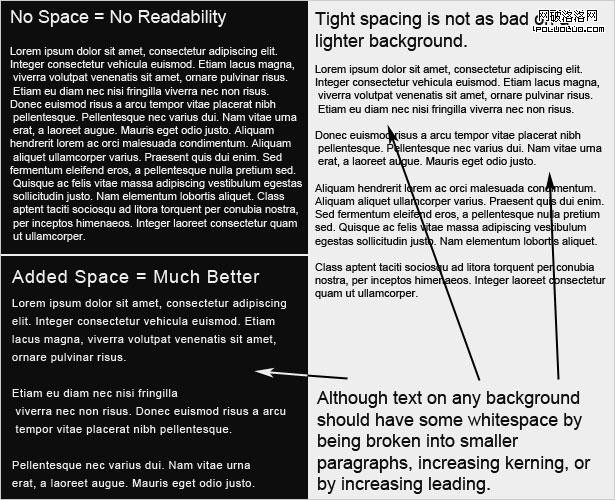
下圖中比較了在深底色和淺底色中不同文本間距造成的效果。

另一種方式來改善網站的可讀性的方式是增加字號。 如同本文中提到的大部分規則,更大的字體意味這更多的空白。 字母越大,字母的中間和四周就會出現更多空白。如下圖中的”a“字,字號越大,除了四周的空白越大,字母“a ”字臂和字谷中的空白也更大。
要注意,淺色背景上的小號文本比暗色背景上的更容易閱讀。 所以在設計新網站時,要使用一些虛擬文本來做測試,以確保文本的易讀性, 如果不行,嘗試增加字號看是否有幫助
文本的對比度
很多人都同意,深底色設計容易造成眼睛疲勞,過高或過低的對比度通常是罪魁禍首。 那如何找到完美的平衡點呢?
假設你在一個漆黑的房間裡,突然有明亮的光線進入,你肯定會感到非常不適。 但如果是在一個不太黑的屋子裡,射入不那麼亮的光線,則會好受得多。 這同樣適用於web設計。
尋找完美的對比度,意味著要找到背景暗度和文本亮度之間的平衡點。
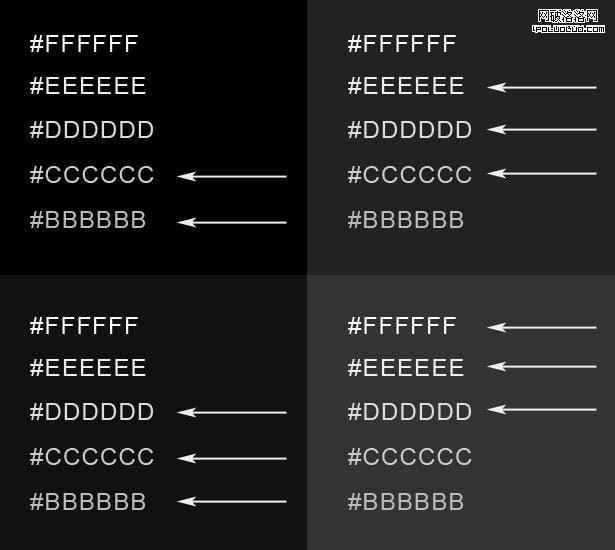
下圖中簡略地說明了背景和文本之間的對比狀況。 你可以注意到背景和文本的亮度都在梯次降低。
在深底色背景上,為文字尋找合適的亮度要困難得多。要找到完美的平衡點,必須要試驗不同的配色。 通常不使用純黑或純白能帶來更好的效果。

如何選用字體
字體在設計中扮演著重要的角色,在深底色設計中我們應該更謹慎地考慮字體的選用。 下圖中示范了在深色背景中14號無襯線字體和襯線字體的顯示效果。
(譯注:襯線:例如右邊Serif的“S”字母曲線兩端的小筆畫,那就是襯線。中文中的襯線字體是宋體,無襯線字體是黑體。襯線字體除了有筆畫頂端的裝飾筆畫,線條有明顯的粗細變化。而無襯線字體往往筆畫是粗細是一致的,或變化非常不明顯。)
無襯線字體可讀性更強, 但許多設計師仍然選用襯線字體來表現設計中優雅的部分。其中的訣竅是僅在大字號文本上選用襯線字體,大字號的襯線字體會帶來更多額外的空白,從而令每個字母都顯得非常清晰。

下圖的案例中, 襯線字體和無襯線字體的使用形成了優美的搭配。
在大字號的文本(如標題,導航和頁面頭部)上使用襯線字體,可令設計倍增優雅。 在正文部分使用了簡潔的無襯線字體,又提高可讀性和對比度。

網頁制作poluoluo文章簡介:深底色風格的頁面設計很受歡迎,它可以創造出別致優雅,極富創造力的效果。
使用精簡的配色方案
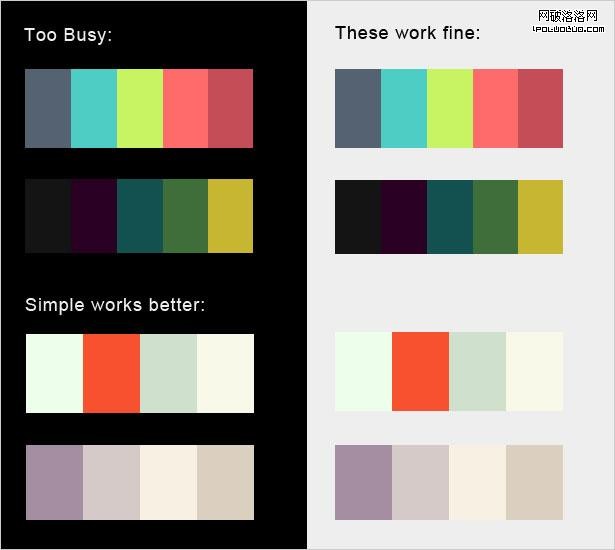
為了讓深底色設計具有簡潔明快的外觀,設計者應該選用精簡的配色方案。
從下面的幾個案例中,我們可以看出,炫目的配色方案在深底色設計中並不適用,因為對比太強烈了。
堅持只使用一種或兩種顏色。
如果要嘗試更多的顏色,試試與背景色同色系的搭配。

當然,許多深底色的頁面設計中擁有激動人心的配色方案。 你可以在使用正確技巧的情況下打破規則約束。
不過,一般狀況下,過多的顏色容易讓頁面看起來髒亂, 由於背景色已經讓頁面顏色很深,所以請謹慎使用顏色。
提供切換模式。
雖然我們已經掌握了很多技巧令深底色設計更具吸引力,但是我們還可以再做一點努力已滿足更多的用戶。
務必增加一個樣式表,以便用戶可以選擇切換到效果為“淺色背景+深色文字”的另一版本。
同時創建2個樣式表可以保證這一點,一個用於默認的深底色風格,一個用於替換為淺底色。
網站SitePoint上有不錯的教程講到了這一點 : Build a Simple Style Switcher in CSS.《如何使用css創建風格簡潔的界面切換功能。》。 在這裡僅需創建深色和淺色兩份樣式表,而無需其它顏色(如橙色、藍色、白色)的界面皮膚。
最適合使用深底色風格的設計類型
如前所述,很大一部分用戶認為,深底色的頁面設計可以適用於某些網站類型,但那份調查中並沒有說清楚究竟是哪些類型。
一般而言,深底色風格適合用於創意型或優雅型的設計,比如:對於摩登時尚網站,深背景色可以顯得別致優雅。對於手繪風格的網站,深色背景可用於更好地體現個性與創意。
別致的深底色設計
深色但帶給人的感覺是縱深,權威的,有力的。在使用得當的時候會看起來非常別致優雅。這裡有一些使用深底色風格設計的案例和技法。
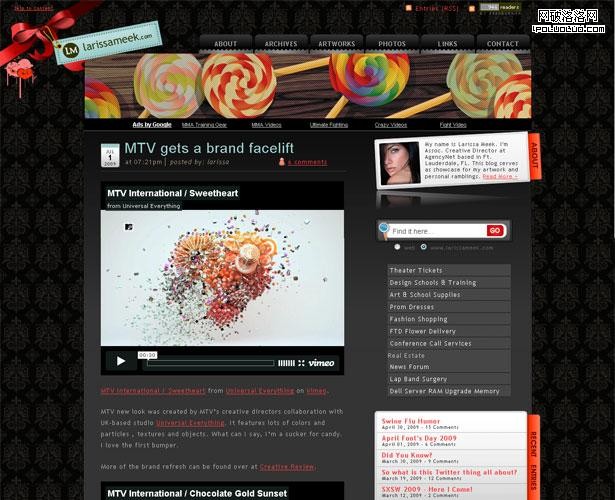
網站Larissa Meek 在背景裡使用了古典風格的紋理,創建了優雅的基調。其它另類的特性令人對此設計印象深刻。
這種技法可應用與多種類型的網站。復古和景點的紋理可以創造兼具優雅和個性化的風格。
大部分人會把古典的紋理和高檔關聯起來,所以使用這種方法可以很容易地創建讓網站看起來有檔次。

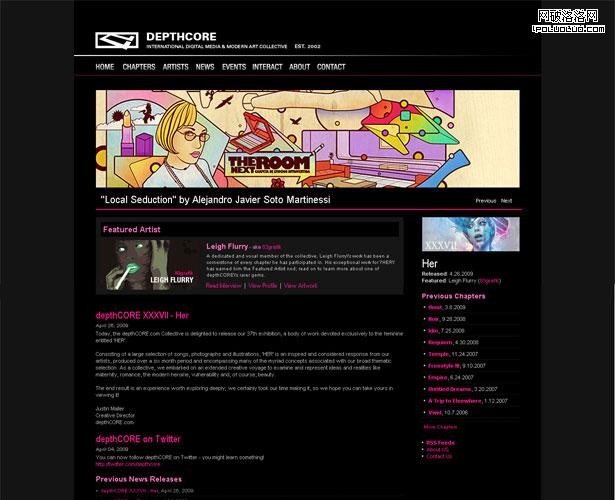
Depth Core 的設計非常簡潔,深色背景提升了風格和檔次,也很明確的體現了網站所有者的風格。別致的設計可以提升你所展示的作品的價值。
請注意,這款設計中沒有紋理,也沒有任何logo和作品展示之外的圖片。否則這個設計將會顯得很臃腫,而照現在這樣,內容區的呈現非常精美和緊湊。
設計中一個比較好的流程是先加入所有必不可少的元素,然後再一個一個加入所需的元素,設計師在此過程中可以不斷停下來思考下每個新元素的添加是否必要,布局有沒有因此而過於飽和。

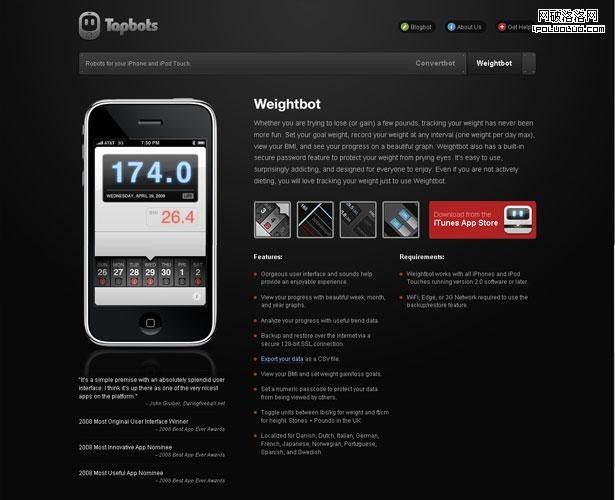
被優雅背景襯托的藝術品會看起來更有價值,所以對於產品展示網站,例如網站 Tapbots ,一個擁有深色背景和良好光澤感的設計,可以有助於產品的售出。
美妙的漸變和光線,以及模擬該高科技設備本身質感的紋理,好的設計應該和產品本身相輔相成。

網頁制作poluoluo文章簡介:深底色風格的頁面設計很受歡迎,它可以創造出別致優雅,極富創造力的效果。
創意型的深底色設計
除了可以呈現出優雅的氣質,深底色設計可以比淺色設計帶有更多感情色彩,從而使他們成為一個創意型的項目。讓我們來盡可能展現一些創意型設計的案例。
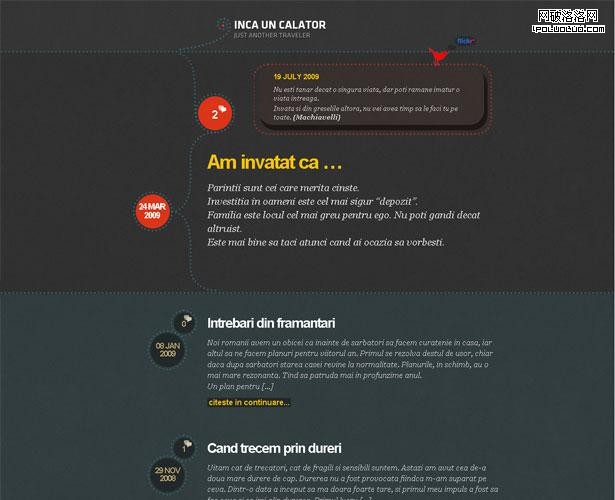
這個網站內容很少,但是布局非常另類,深色背景是內容很少網站的完美選擇。
另外由於這種類型需要更多的空白,所以設計師也有更多發揮余地。

Grunge (搖滾)風格的網站的呈現形式多樣,由於grunge 風格帶有黑暗和潦草的意味,所以深底色風格一個匹配的選擇。
(譯注:grunge——另類搖滾的同義詞。起源於西雅圖的類金屬(metal-like)另類搖滾。grunge漸漸形成一種時尚風格,比如寬松、多層的衣服和撕破的牛仔褲等)
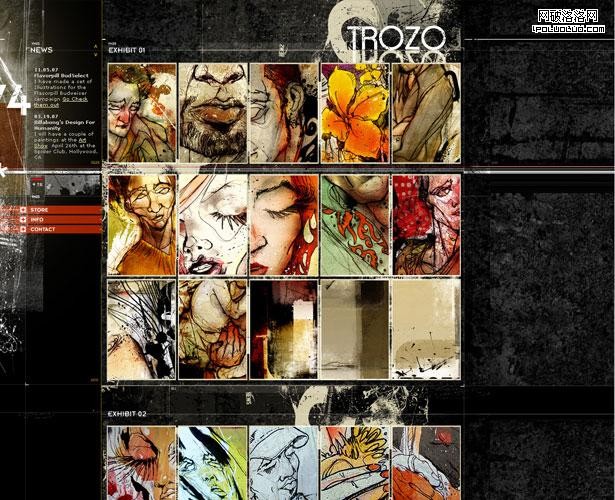
深底色Grunge風格的Trozo 看起來打破了所有的設計規則,雜亂的紋理,擁擠的布局,數量眾多的顏色。但是這個網站依然看起來還不錯,這是怎麼回事呢?
有如此眾多和混亂的元素摻雜其中,對於設計初學者而言這可能非常棘手。維持這個設計平衡的關鍵是對元素進行合理的組織。
首先,背景明確地界定出了區塊,可以引導用戶視線,也能將內容放置到有組織的區塊裡。
其次,設計中有大量的空白。雖然背景是紋理,但重復的圖案實際上也是一種空白,可以幫助平衡布局中的輕重疏密。
出現在logo左邊、導航下方和頁面右側的空白最為明顯。另外在“Exhibit 01″ 和 “Exhibit 02″之間的空白也是很常用的手法。
空白可以平衡布局,哪怕它看起來不像空白而是紋理。此為,較少的文本和區塊(此設計中只有3個)有助於讓頁面看起來簡潔。.

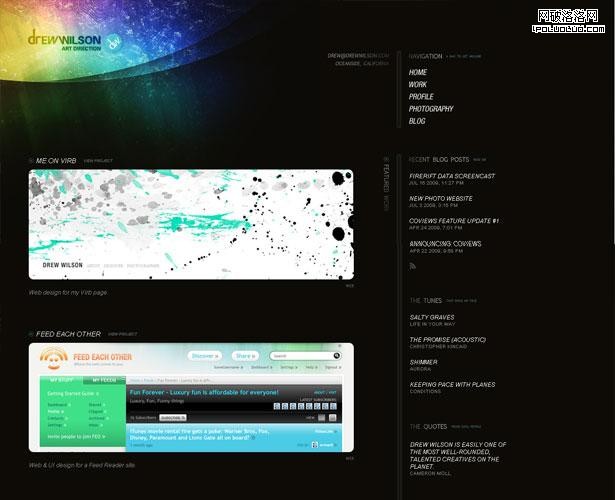
網站Drew Wilson 的設計看起來打破了使用精簡配色方案的規則,但實際上鮮艷和豐富的顏色僅僅集中在頭部的一小塊區域,沒有全局濫用。
暗色的背景可以讓光感和鮮艷的顏色看起來更明亮更突出。
一些設計在規則之外創造了完美的效果。但是依然應該謹慎對待規則,避免讓太多漸變、紋理和顏色遍布整個頁面。

總結
深底色設計可以賦予設計 優雅的氣質和創造力,令產品的展示更加完美。但是並不適合所有類型的網站。
對於一些大型網站,尤其是用戶中可能有視力缺陷或行動不便者,千萬不要使用深底色設計,哪怕你提供了界面切換模式。
希望在您需要設計一個深底色背景風格的網站時,上述提示和策略可以對您有所幫助。
Kayla Knight 為WDD特別撰稿。