網頁制作poluoluo文章簡介:阿裡手機版Demo設計及UE分析.
阿裡手機版List頁圖文排版案例
基礎背景介紹
1)據”深圳移動”調研,目前阿裡客戶的主流手機屏幕分辨率通常是176×220和240×320,考慮到目前手機發展的實際趨勢,建議以240×320為主要設計平台;
2)176×220屏幕,通常是我們一般意義上的FeaturePhone,字體尺寸一般為16px,少部分為12px和14px;
3)240×320屏幕,通常為我們所說的中端手機,主流字體尺寸為20px(FeaturePhone)和12px(SmartPhone),少部分為14px和16px;
制約條件設定
1)產品設計要注意符合手機用戶的使用習慣,比如,頁面整體左對齊、屏幕水平、垂直雙向切換等等;
2)經過粗略測試,在現有網絡條件下,單頁面下載10k耗時在1.6s左右,單頁面下載6k耗時在1s以內;一般來說,下載頁面等待時間在1s以內,用戶不會感覺煩躁和不滿;
3)經測算,40×40的圖片大小在0.71k,50×50的圖片大小為1.11k,60×60的圖片大小為1.6k。另外,500中文字需占用1k空間。綜上所述,假定單頁面中文字在300左右的情況下,如果考慮控制頁面大小為6k,頁面可以承載的圖片數量分別是:7張40×40圖片或5張50×50圖片或3張60×60的圖片;
4)在使用阿裡巴巴的搜索時,通常情況下,搜索結果List頁面的結果條目數量很多,以產品關鍵字搜索”mp3″為例,結果條目數為24226條(2008.06.18 19:48搜索結果),如果每頁展示20條的話,共計1200多頁;
Demo設計及UE分析
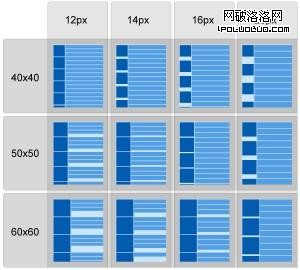
1)176×220屏幕下,根據阿裡產品展示的實際情況,我們假定的基礎設計原則是:1張圖片配3行文字;圖圖之間、文文之間或圖文之間必須有至少2px的間隔;設計Demo如下:

從排列美觀角度看,40×40的圖片,在12px和14px文字配合下效果比較好,而在16px和20px文字配合下,整體比較稀疏,效果一般;50×50的圖片,在14px和16px文字配合下效果比較好,在12px和20px文字的配合下,效果一般,但分隔還算比較整體;60×60的圖片,在16×16和20×20文字配合下效果比較好,而在12px和14px文字配合下,效果比較差,感覺很稀疏;
從文本顯示實用角度看,40×40的排版方式下,四種尺寸文字分別可以顯示中文字的數量為33、27、24、18;50×50的排版方式下,四種尺寸文字分別可以顯示中文字的數量為30、24、21、18;60×60的排版方式下,四種尺寸文字分別可以顯示中文字的數量為27、24、21、15;應該說,三種尺寸的圖片對於主流的16px字體來說,在豎屏中展示的文本從數量上來講相差不大。
從空間利用率上講,在一屏的空間下,40×40能顯示最多5條內容,50×50最多能顯示4條內容,而60×60最多能顯示3條內容;
所以我們可以得出這樣的結論,在176×220的屏幕中,如果選用40×40的圖片,在主流的16px文字配合下,最多一頁可以顯示7張圖片,包括頁面頭尾,大概占用2屏的空間;在12px文字配合下,可以顯示7張圖片,包括頁面頭尾,1.5屏的空間;
如果選用50×50的圖片,在16px文字配合下,最多可以顯示5張圖片,包括頁面頭尾,占用1.5屏的空間;在12px文字配合下,可以顯示5張圖片,包括頁面頭尾,占用1.5屏的空間;
如果選用60×60的圖片,在16px文字配合下,可以顯示3張圖片,包括頁面頭尾,占用1.5屏的空間;在12px文字配合下,可以顯示3張圖片,包括頁面頭尾,占用1.5屏的空間;
綜上所述,考慮到用戶翻頁的效率、每頁展示數量的平衡性以及排列美觀方面,在176×220屏幕尺寸下,40×40和50×50的圖片都比較合適;與此同時,配合主流的16px字體,50×50的圖片效果最佳;
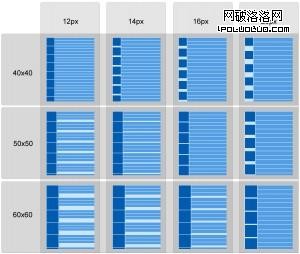
2)240×320屏幕下,參考類似上述的分析方法,我們可以從Demo中很容易得出結論;

在240×320分辨率的屏幕中,如果選用40×40的圖片,在12px文字配合下,可以顯示7張圖片,包括頁面頭尾,大概占用1屏的空間;在20px文字配合下,可以顯示7張圖片,包括頁面頭尾,占用1.5屏的空間;
如果選用50×50的圖片,在12px文字配合下,可以顯示5張圖片,包括頁面頭尾,占用1屏的空間;在20px文字配合下,可以顯示5張圖片,包括頁面頭尾,占用1.5屏的空間;
如果選用60×60的圖片,在12px文字配合下,可以顯示3張圖片,包括頁面頭尾,占用0.8屏的空間;在20px文字配合下,可以顯示3張圖片,包括頁面頭尾,占用0.8屏的空間;
綜上所述,考慮到用戶翻頁的效率、每頁展示數量的平衡性以及排列美觀方面,在240×320屏幕尺寸下,50×50的圖片比較合適;
結論及參考比對
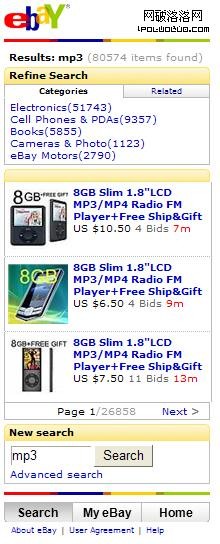
考慮到手機用戶下載頁面效率,我們建議單頁面下載容量控制在0.6k左右,同時由於阿裡巴巴List頁面的結果通常數量很大,每頁3條信息的展示明顯不符合我們期望提供用戶良好體驗的初衷。所以,60×60的圖片被排除;(ebay手機版使用的圖片尺寸,每頁僅顯示3條信息,下圖為220px寬度下的eBay手機版效果)

40×40和50×50的圖片從展示數量上看,不存在量級上的差距。但40×40的圖片在240×320的屏幕上效果相對較弱,尤其是對於橫坐標的比例來說,頁面1/6的圖片顯示效果從清晰度上比較差(尤其在高精度屏幕手機上,40×40的圖片占用實際物理面積較小,不適於辨識)。另外,考慮到手機屏幕可能的90°翻轉可能,橫屏情況下頁面1/8的圖片顯示效果就更加弱化了。(40×40是taobao手機版使用的圖片尺寸,下圖為220px寬度下的taobao手機版效果)

因此,我們建議在目前的主流手機平台上,我們采用50×50的圖片作為List頁面的圖示尺寸。鑒於項目的實際保密需要,List頁的實際排版效果暫時不能公開,請見諒。